コードから設定チャームやアプリバーを開くには?[ユニバーサルWindowsアプリ開発]:WinRT/Metro TIPS
これまでに開発してきたWindowsランタイムアプリをWindows 10対応させるにはどうすればよいか。本稿では、コードを使ってチャームやアプリバーを開く方法を解説する。
powered by Insider.NET
Windows 8.1向けに開発したWindowsランタイムアプリをWindows 10にインストールすると、アプリバーと各種のチャームを開く操作がやりにくくなる。せめて画面に追加したボタンなどからアプリバーやチャームをワンタッチで開けないだろうか? 本稿では、各種チャームとアプリバーをコードから開く方法を紹介する。なお、本稿のサンプルは「Windows Store app samples:MetroTips #102」からダウンロードできる。
事前準備
ユニバーサルプロジェクトを使ってユニバーサルWindowsアプリを開発するには、以下の開発環境が必要である。本稿では、無償のVisual Studio Community 2013 with Update 4を使っている。
- SLAT対応のPC*1
- 2014年4月のアップデート*2適用済みの64bit版Windows 8.1 Pro版以上*3
- Visual Studio 2013 Update 2(またはそれ以降)*4を適用済みのVisual Studio 2013(以降、VS 2013)*5
*1 SLAT対応ハードウエアは、Windows Phone 8.1エミュレーターの実行に必要だ。ただし未対応でも、ソースコードのビルドと実機でのデバッグは可能だ。SLAT対応のチェック方法はMSDNブログの「Windows Phone SDK 8.0 ダウンロードポイント と Second Level Address Translation (SLAT) 対応PCかどうかを判定する方法」を参照。なお、SLAT対応ハードウエアであっても、VM上ではエミュレーターが動作しないことがあるのでご注意願いたい。
*2 事前には「Windows 8.1 Update 1」と呼ばれていたアップデート。スタート画面の右上に検索ボタンが(環境によっては電源ボタンも)表示されるようになるので、適用済みかどうかは簡単に見分けられる。ちなみに公式呼称は「the Windows RT 8.1, Windows 8.1, and Windows Server 2012 R2 update that is dated April, 2014」というようである。
*3 Windows Phone 8.1エミュレーターを使用しないのであれば、32bit版のWindows 8.1でもよい。
*4 マイクロソフトのダウンロードページから誰でも入手できる(このURLはUpdate 4のもの)。
*5 本稿に掲載したコードを試すだけなら、無償のExpressエディションやCommunityエディションで構わない。Visual Studio Express 2013 with Update 4 for Windows(製品版)はマイクロソフトのページから無償で入手できる。Expressエディションはターゲットプラットフォームごとに製品が分かれていて紛らわしいが、Windowsランタイムアプリの開発には「for Windows」を使う(「for Windows Desktop」はデスクトップで動作するアプリ用)。また、2014年11月12日(米国時間)に新しくリリースされたVisual Studio Community 2013 with Update 4(製品版)もマイクロソフトのページから無償で入手できる。Communityエディションは本稿執筆時点では英語版だけなので、同じ場所にあるVisual Studio 2013 Language Packの日本語版を追加インストールし、[オプション]ダイアログで言語を切り替える必要がある。
用語
本稿では、紛らわしくない限り次の略称を用いる。
- Windows: Windows 8.1とWindows RT 8.1(2014年4月のアップデートを適用済みのもの)
- Phone: Windows Phone 8.1
サンプルコードについて
Visual Studio 2013 Update 2(Update 3/4も)では、残念なことにVB用のユニバーサルプロジェクトのテンプレートは含まれていない*6。そのため、本稿で紹介するコードはC#のユニバーサルプロジェクトだけとさせていただく。
*6 VB用のユニバーサルプロジェクトは、2015年にリリースされるといわれているVisual Studio 2015(開発コード「Visual Studio 14」)からの提供となるようだ。「Visual Studio UserVoice」(英語)のリクエストに対する、2014年6月18日付けの「Visual Studio team (Product Team, Microsoft)」からの回答による。
Windows 10のUI変化
Windows 8.1向けに開発したWindowsランタイムアプリでは、画面の上端/下端からのスワイプ(マウス操作では右クリック)で表示されるアプリバー(Windows.UI.Xaml.Controls名前空間のAppBarコントロール)や、右端からのスワイプ(マウス操作では右上隅/右下隅をポイント)で表示されるチャームを利用していることも多いだろう。ところが、2015年の夏に提供開始される予定のWindows 10にそのようなアプリをインストールすると、タッチでの操作が少々やりにくくなるのだ(次の画像)。
 既存のWindows 8.1向けアプリをWindows 10で実行している様子
既存のWindows 8.1向けアプリをWindows 10で実行している様子これは2015年3月18日(日本時間19日)にリリースされたTechnical Preview Build 10041である。そのため、細部では製品版と異なる可能性がある。
この画面は、WindowsストアからWindows 8.1向けの既存のアプリをインストールして実行したものだ。
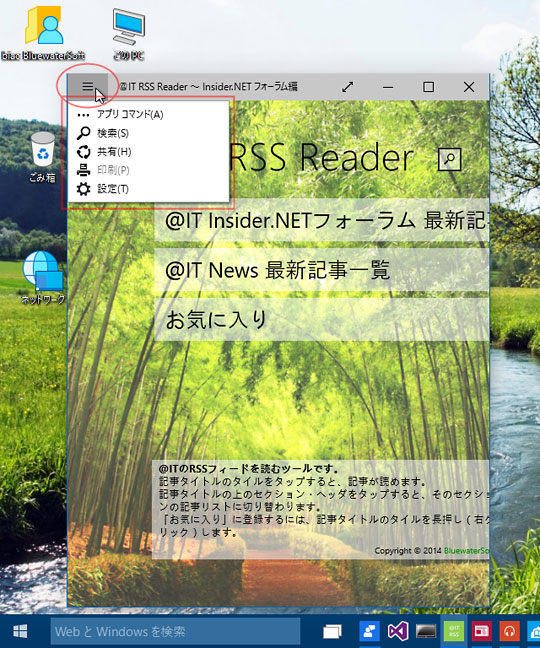
デスクトップPC/ノート/8インチを超えるタブレット向けのWindows 10では、Windowsランタイムアプリはこの画像のようにデスクトップ上でサイズ可変のウィンドウとしても実行できるようになる。これまで画面のエッジからのスワイプ(マウス操作では右クリックや画面隅のポイント)で行っていたアプリバーや各種チャームの表示方法も変わる。Windows 10では、タイトルバー左端のボタン(通称「ハンバーガーボタン」、赤丸内)で出てくるメニュー(以降「ハンバーガーメニュー」、赤枠内)から行うようになるのだ(アプリバーはマウスの右クリックでも出る)。特にアプリバーでは、これまでのタッチ操作ではスワイプ1回で出ていたものが、ハンバーガーボタンを(小さいので狙い定めて!)タッチし、さらに[アプリ コマンド]メニューにタッチしなければならない。
ちなみにこの画像で実行しているアプリは、「連載:Windowsストア・アプリ開発入門」で開発した「@IT RSS Reader 〜 Insider.NET フォーラム編」である。
上の画像で示したハンバーガーメニューには、次の5個のメニューがある。
- [アプリ コマンド]: アプリバーを出す(アプリにアプリバーが実装されていないときは何も起きない)
- [検索]: 検索チャームを出す(Windows 8.0向けWindowsランタイムアプリ互換のための機能)
- [共有]: 共有チャームを出す
- [印刷]: 印刷ダイアログを出す(Windows 8.1ではデバイスチャームで[印刷]を選び、さらにプリンターを選んだ状態)
- [設定]: 設定チャームを出す
これらのうち、[印刷]メニューだけは、アプリが印刷に対応しているときだけ利用可能になる。他の4個のメニューは、Windows 8.1向けに開発したWindowsランタイムアプリであれば必ず利用可能状態で表示されるようである。
ちなみに、これらの機能をWindows 10向けのアプリではどのように実装しているかというと、マイクロソフト製のいくつかのアプリを見てみたところではだいたい次のようにしているようだ。
- アプリバー: Windows 10向けのアプリではアプリバーを使わない。画面上にボタンやリンクを配置したり、ハンバーガーボタンを使ってフライアウトのようなUIを出したりする。タッチ対応Officeのプレビュー版では、リボンUIも使われている
- 検索: 検索チャームは使わず、検索ボックスを画面上に配置する(これはWindows 8.1向けアプリからの推奨事項)
- 共有/印刷/設定: チャームを開くためのボタンやリンクなどを画面上に配置する
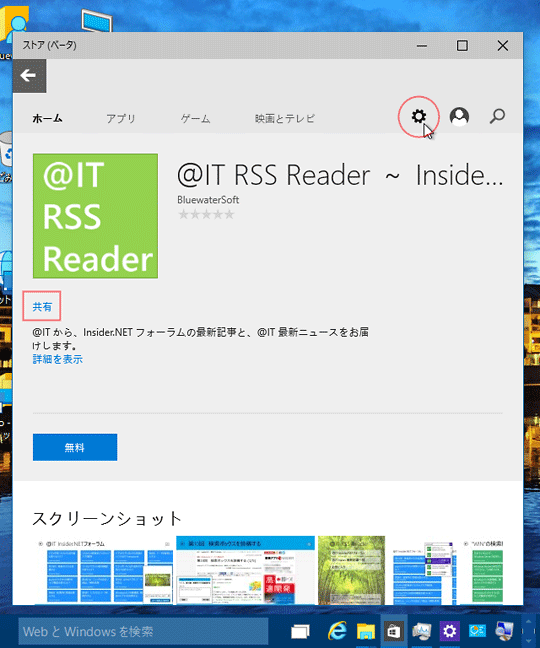
例えば、次の画像はWindows 10向けの新しい「ストア」アプリである。設定画面に遷移するためのボタンと、共有チャームを開くためのリンクが見える。
 Windows 10向けの新しい「ストア」アプリ
Windows 10向けの新しい「ストア」アプリ設定画面に遷移するためのアイコン(赤丸内)と、共有チャームを開くためのリンク(赤枠内)が見える。
なお、検索用の「虫眼鏡」アイコンは、検索チャームが開くのではなく、その場に検索ボックスが表示される。
また、このアプリにはハンバーガーボタンがない。Windows 10向けのWindowsランタイムアプリではハンバーガーボタンが出ないようである(実際にWindows 10開発者ツールのプレビュー版で簡単なアプリを作ってみたところ、ハンバーガーボタンは表示されなかった)。
なお、Windows Phone 8.1にはチャームがなく、アプリバーはスワイプではなくタッチ操作で開けられるようになっている。そのため、Windows Phone 8.1向けのアプリをモバイル向けのWindows 10にインストールした場合は、上で紹介したような問題は生じない。
Windows 8.1向けアプリでの対策
このようなUIの変化に対応するベストな方法は、言うまでもなくWindows 10向けに新しくアプリを開発することだ。しかし、そうしない場合には、既存のWindows 8.1向けアプリにチャームなどを開くためのUIを追加して、タッチ操作をしやすくすることが考えられる。
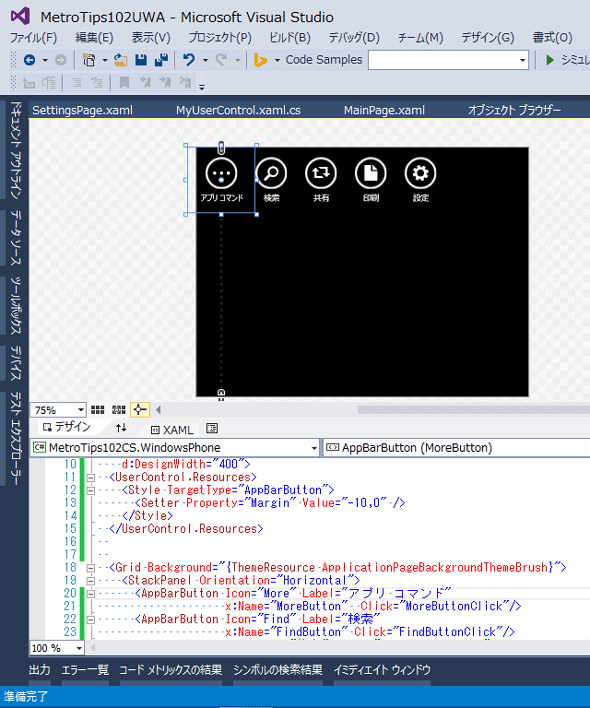
ここでは、Windows 8.1/Windows Phone 8.1向けのユニバーサルWindowsアプリに、チャームなどを開くためのボタンを設置する方法を紹介しよう。ユニバーサルプロジェクトを使い、WindowsとPhoneで部分的にUIを共有するためユーザーコントロール(Windows.UI.Xaml.Controls名前空間のUserControlクラス)を継承したクラスを共有プロジェクトに作成し、そこに5個のボタンを配置する(次の画像)。
 ユーザーコントロールを追加しボタンを配置した(VS 2013)
ユーザーコントロールを追加しボタンを配置した(VS 2013)ユニバーサルプロジェクトの共有プロジェクトにユーザーコントロールを追加し、そこに5個のAppBarButtonコントロール(Windows.UI.Xaml.Controls名前空間)を配置した。コードの全体は、別途公開のサンプルをご覧いただきたい。
ボタンに付けたラベルと名前は、左から順に次の通り。
- [アプリ コマンド]/MoreButton
- [検索]/FindButton
- [共有]/ShareButton
- [印刷]/PageButton
- [設定]/SettingButton
配置した5個のボタンは、ハンバーガーメニューの5個のメニューに対応する。Phoneで利用できない機能は、画面表示時に隠すか無効化しておこう。ここでは無効にしておく(次のコード)。
public MyUserControl()
{
this.InitializeComponent();
#if WINDOWS_PHONE_APP
// Phoneでは利用できないボタン
this.FindButton.IsEnabled = false; //[検索]ボタン
this.PageButton.IsEnabled = false; //[印刷]ボタン
#endif
}
ここではユーザーコントロールのコンストラクターに記述した。#ifディレクティブを使い、Phone用にビルドするときだけ無効化するコードが含まれるようにしている。
なお、「XAML Conditional Compilation」を使って、XAMLコードの側で無効化してもよいだろう(「WinRT/Metro TIPS:WindowsとPhoneでXAMLを切り分けるには?[ユニバーサルWindowsアプリ開発]」参照)。
以降、それぞれのボタンのClickイベントハンドラーにどのようなコードを記述するかを紹介していく。なお、共有や印刷を実行するコードは、すでに記述してあるものとする(別途公開のサンプルには、チャームを開くためだけの最小限度の実装が記述してある)。また、それぞれのコードの実行結果は、記事の最後にまとめて掲載する。
アプリバーを出すには?
現在表示されている画面のAppBarコントロールを取得し、そのIsOpenプロパティにtrueをセットすればよい(次のコード)。これはWindowsとPhoneで共通である。
// [アプリ コマンド]ボタン
private void MoreButtonClick(object sender, RoutedEventArgs e)
{
// 現在表示されている画面のAppBarコントロールを取得する
var frame = Window.Current.Content as Frame;
var page = frame.Content as Page;
var appBar = page.BottomAppBar;
// アプリバーを開く
if (appBar != null)
appBar.IsOpen = true;
}
汎用的なコードとするために、画面(Windows.UI.Xaml.Controls名前空間のPageクラスを継承したクラス)を直接参照せず、Windowオブジェクト(Windows.UI.Xaml名前空間)からたどることでAppBarコントロールを取得している。
検索チャームを出すには?
WindowsではSearchPaneクラス(Windows.ApplicationModel.Search名前空間)を使えばよい(次のコード)。なお、検索チャームはWindows 8.0向けアプリとの互換のための機能であり、Windows 8.1向けアプリ用の検索ボックス(Windows.UI.Xaml.Controls名前空間のSearchBoxコントロール)とは共存できない。
// [検索]ボタン
private void FindButtonClick(object sender, RoutedEventArgs e)
{
#if WINDOWS_APP
Windows.ApplicationModel.Search.SearchPane.GetForCurrentView().Show();
#endif
}
PhoneのAPIにはWindows.ApplicationModel.Search名前空間が存在しないので、#ifディレクティブで切り分けている。
Windows用のアプリで検索チャームを使うには、アプリケーションマニフェストの「宣言」タブで[検索]を追加しておく必要がある(その際に[実行可能ファイル]などのプロパティ指定は不要)。
共有チャームを出すには?
DataTransferManagerクラス(Windows.ApplicationModel.DataTransfer名前空間)を使えばよい(次のコード)。これはWindowsとPhoneで共通である。
// [共有]ボタン
private void ShareButtonClick(object sender, RoutedEventArgs e)
{
Windows.ApplicationModel.DataTransfer.DataTransferManager.ShowShareUI();
}
印刷チャーム/ダイアログを出すには?
WindowsではPrintManagerクラス(Windows.Graphics.Printing名前空間)を使えばよい(次のコード)。そのShowPrintUIAsyncメソッドでWindows 8.1では印刷チャーム(プリンターを選択する状態)が出たが、Windows10ではいきなり印刷プレビューダイアログが開く。
// [印刷]ボタン
private
#if WINDOWS_APP
async
#endif
void PageButtonClick(object sender, RoutedEventArgs e)
{
#if WINDOWS_APP
await Windows.Graphics.Printing.PrintManager.ShowPrintUIAsync();
#endif
}
PhoneのAPIにはWindows.Graphics.Printing名前空間が存在しないので、#ifディレクティブで切り分けている。
設定チャーム/画面を出すには?
WindowsではSettingsPaneクラス(Windows.UI.ApplicationSettings名前空間)を使えばよい(次のコード)。PhoneにはSettingsPaneクラスはないが、独自の設定画面を実装することも多いだろう。このコードはそのような想定をしている。
// [設定]ボタン
private void SettingButtonClick(object sender, RoutedEventArgs e)
{
#if WINDOWS_APP
Windows.UI.ApplicationSettings.SettingsPane.Show();
#endif
#if WINDOWS_PHONE_APP
// Phoneでは、設定画面へ遷移させる
var frame = Window.Current.Content as Frame;
frame.Navigate(typeof(SettingsPage));
#endif
}
#ifディレクティブを使って、Windowsでは設定チャームを、Phoneでは設定画面をそれぞれ出すようにしている。
実行結果
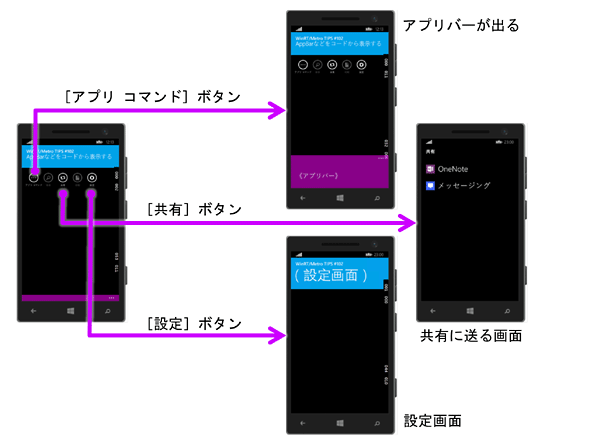
以上で説明したユーザーコントロールを、WindowsとPhoneの画面に配置してアプリを作成する(それぞれの画面には、アプリバーや印刷などに必要となる機能も実装する)。それを実行すると、次からの画像に示すようになる(実際のコードは別途公開のサンプルをご覧いただきたい)。
 Windows Phone 8.1での実行結果(VS 2013付属のシミュレーター)
Windows Phone 8.1での実行結果(VS 2013付属のシミュレーター)Phoneには検索と印刷の機能がないので、その二つのボタンは無効にしてある。また、Phoneには設定チャームもないが、その代わりに設定画面へ遷移させた。
画面下端の紫色の部分がアプリバーだ。Phoneでは、左端の画面に見えるようにアプリバーを少し出した状態にしておけるため、タッチで簡単にアプリバーを出せる。わざわざコードからアプリバーを開くようにする必要はないだろう。なお、この画像のように閉じた状態でもアプリバーを少し出しておくには、アプリバーのClosedDisplayModeプロパティに「Minimal」と設定する(このプロパティはWindows 8.1にはない)。
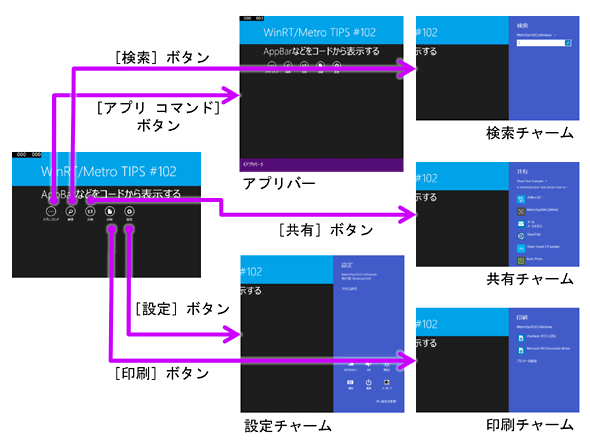
 Windows 8.1での実行結果(VS 2013付属のエミュレーター)
Windows 8.1での実行結果(VS 2013付属のエミュレーター)ボタンをタップすると、おなじみの動作が起きる。チャームは全て、画面の右端に表示される。印刷チャームはプリンターを選択する状態で表示される(手動操作では、デバイスチャームを出して[印刷]メニューを選んだ状態)。
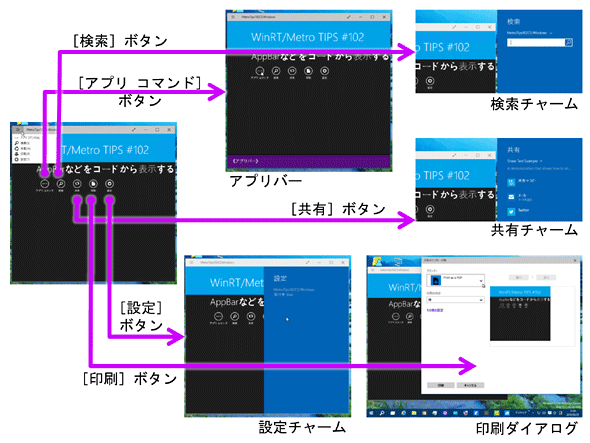
 Windows 10での実行結果(Technical Preview Build 10041)
Windows 10での実行結果(Technical Preview Build 10041)Windows 8.1上でVS 2013を使って作成したアプリパッケージを、Windows 10に持ってきてインストールした。
ボタンをタップするとWindows 8.1と同等の機能が起動するのだが、一部動作が異なる。
- 設定チャーム: 画面の端ではなく、アプリのウィンドウの右端に表示される。
- 印刷ダイアログ: チャームではなく、印刷プレビューのダイアログがモーダルウインドウとして表示される(このダイアログでプリンターの切り替えも可能)。
なお、左端の画面ではハンバーガーメニューを出している。前述したように、Windows 8.1向けのアプリには自動的にハンバーガーボタンが付くのである。
まとめ
Windows 8.1向けのWindowsランタイムアプリでアプリバーやチャームを利用している場合は、Windows 10で操作性が低下してしまうことへの対策を講じた方がよい。本稿では、アプリバーやチャームを開くためのUIを画面に追加する方法を紹介した。
Copyright© Digital Advantage Corp. All Rights Reserved.






