第2回 TFVCチームプロジェクトの利用:連載:TFVC vs Git(4/6 ページ)
TFVCでコードの変更を追跡する
コードの修正とチェックイン
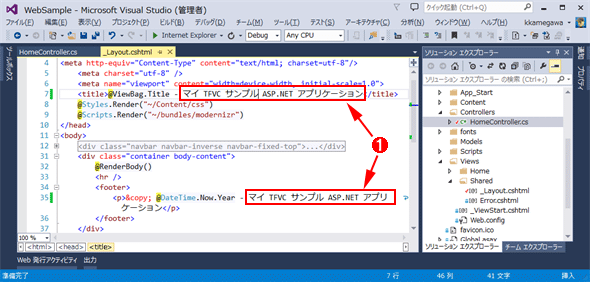
次はTFVCでの修正変更と追跡について解説を行う。チェックインしたソースファイルから_Layout.cshtmlファイルとHomeControllers.csファイルを修正し、どのように変更の追跡を行うかを確認する。まずは_layout.cshtmlファイルの変更箇所を示す。
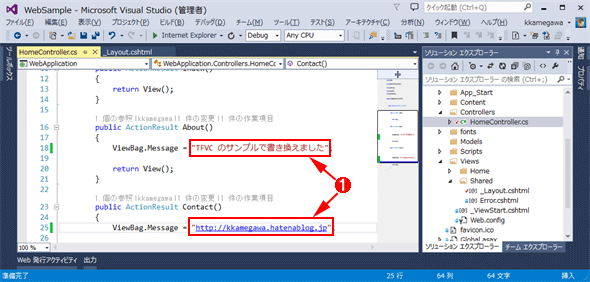
_Layout.cshtmlファイルではタイトルとフッターの部分の修正を行った。HomeControllers.csファイルでは以下の部分を変更した。
HomeController.csファイルではViewBag.Messagesプロパティに代入する文字列を変更する。変更したソースはソリューションエクスプローラーでファイル名の先頭がチェック状態になっており、自動的にVS Onlineからチェックアウトされた状態になる。
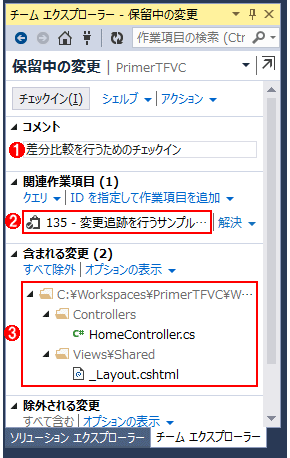
変更が終了したら、全てのファイルを保存して、チェックインを行う。先ほどと同様にソリューションファイルを右クリックして、コンテキストメニューから[チェックイン]を選択する。すると、チームエクスプローラーの表示が次のようになる。
今度は変更されたファイル二つのみが含まれる変更が選択された状態になっている。最初のチェックイン同様、コメントを記入して、関連作業項目を選択して[チェックイン]ボタンをクリックする。
関連作業項目もチェックインコメント同様に、登録することを強く推奨する。本連載では紹介しないが、関連付けを行っておくと、後から作業量の計測やチームメンバーの作業進捗状況がVS Onlineで可視化されるため、メンバーや管理者にも作業状態がすぐ分かるようになる。
次に、二度のチェックインでコードにどのような変更があったのかを確認する方法を見てみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.