Visual Studio CodeでGitを利用する:特集:Visual Studio Code早分かりガイド(2/3 ページ)
変更点の確認
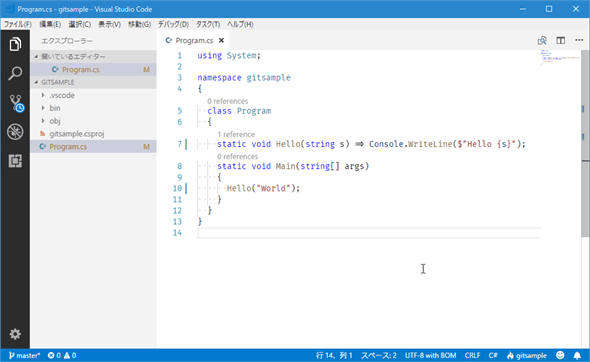
ローカルリポジトリでのコミットはこのようにVS Codeに統合されていて、とても簡単に行える。この後、ファイルを編集/保存すると、エディタでは編集した箇所に、その内容に応じて赤い三角(削除された行)、緑の縦線(新規行)、青の縦線(修正行)が表示される。同時に、アクティビティーバーの[ソース管理]アイコンには変更があったことが通知される。例えば、以下は.NET Coreコンソールアプリのスケルトン(Program.csファイル)に対して、メソッドを1つ追加して、「Console.WriteLine("Hello World!");」行をそのメソッド呼び出しに修正したところだ。
新規に追加したHelloメソッド定義の左側には緑色の縦線が、そのメソッド呼び出しに変更をした行の左側には青色の縦線が表示されていることが分かる。なお、[エクスプローラー]ビューでは変更のあったファイル(ここではProgram.csファイル)が通常とは異なる色で表示されるとともに、右側に[M]マークが表示されていることに注意しよう。[M]は「Modified」(変更済み)を意味する。
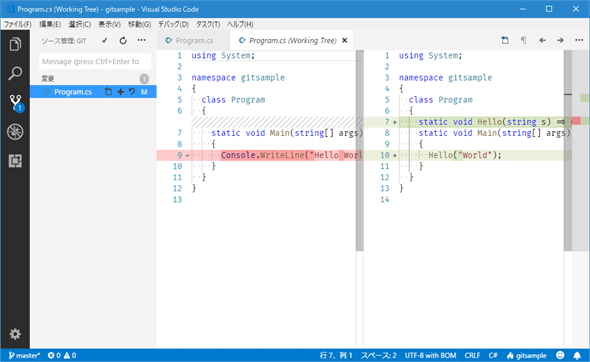
ここでサイドバーの表示を[エクスプローラー]ビューから[ソース管理]ビューに切り替えて、Program.csファイルをクリックすると、変更点がハイライト表示される。
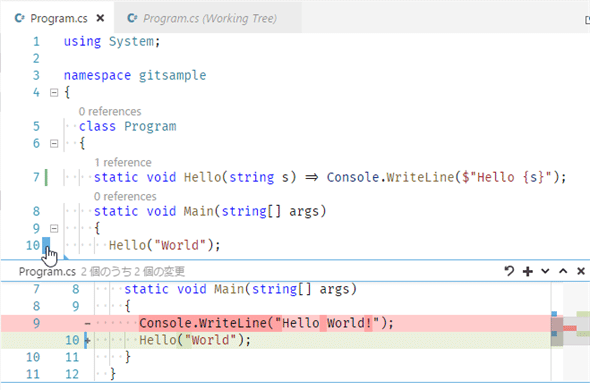
なお、[エクスプローラー]ビューから開いた(通常の)エディタでも、このような修正を手軽に確認できる。これには、先ほど述べた赤い三角や緑または青の縦線をクリックすればよい。以下に例を示す。
ステージング
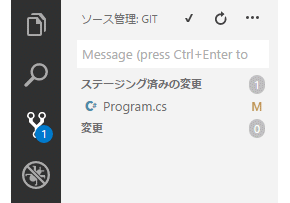
先ほどは、コミット時に全てのファイルをまとめてステージングしたが、個別のファイルに対して、これを行うことも簡単にできる。これには、[ソース管理]ビューで個々のファイルにマウスカーソルを合わせたときに表示される[+]ボタン([変更のステージング]ボタン)や、右クリックすると表示されるコンテキストメニューを使用する。
なお、変更を取り消すには[+]ボタンの右にある[変更を破棄]ボタンか、コンテキストメニューの[変更を破棄]をクリックすればよい。また、ステージングを取りやめるには、ステージングしたファイルにマウスカーソルを合わせて[−]ボタン([変更のステージング解除]ボタン)をクリックするか、そのファイルを右クリックしてコンテキストメニューから[変更のステージング解除]を選択すればよい)。
Git関連操作を行うためのメニュー
最後に[ソース管理]ビューの右上にある[…]ボタンをクリックすると、メニューが表示され、各種の操作が行えるようになっている。
メニューの項目を見ると分かる通り、ここからリモートリポジトリに対するプッシュ/プルが可能だ。また、[Git 出力の表示]を選択すると、Git関連操作を行ったログが表示される。次にGitHubを対象としてリモートリポジトリへのプッシュ操作などを行ってみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.




![[+]ボタン([変更のステージング]ボタン)をクリックするか、](https://image.itmedia.co.jp/ait/articles/1507/21/dt-10.gif)
![コンテキストメニューから[変更のステージング]を選択する](https://image.itmedia.co.jp/ait/articles/1507/21/dt-11.gif)

![[…]ボタンをクリックすると表示されるメニュー](https://image.itmedia.co.jp/ait/articles/1507/21/dt-13.gif) […]ボタンをクリックすると表示されるメニュー
[…]ボタンをクリックすると表示されるメニュー



