Visual Studio CodeでGitを利用する:特集:Visual Studio Code早分かりガイド(3/3 ページ)
VS CodeでGitHubを利用する
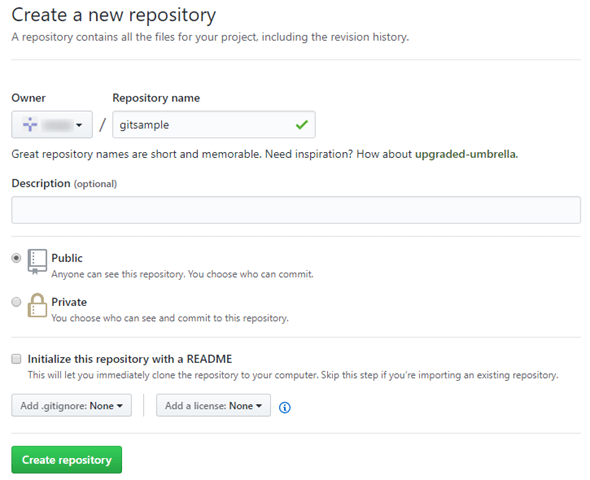
まずはGitHubで新規にリポジトリを作成する。ここでは「gitsample」というリポジトリを作成したものとする。
以下では、この空のリポジトリにプッシュする。
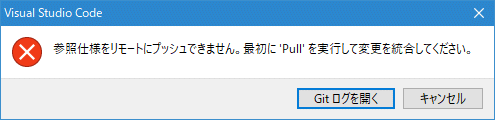
このリポジトリにプッシュするには、その前にリモートリポジトリの設定を「コマンドラインで行う」必要がある。これを行っていないと、上記の[…]をクリックしたときに表示されるメニューから[プッシュ]などを選択しても、以下のようなメッセージが表示されるだけだ(あるいは、環境によってはこれらのメニュー項目が選択できなくなっているかもしれない)。
これを設定するには、コマンドプロンプトあるいはターミナルに切り替えて「git remote add 〜」コマンドや「git push 〜」コマンドを実行する必要がある。これについては、通常のコマンドライン操作と変わらないので、ここでは割愛する。上記のリンクや新規にリポジトリ作成直後に表示される画面で手順が表示されるので、そちらを参照されたい。
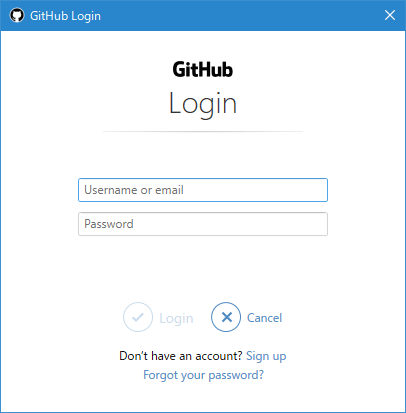
初回のプッシュ以降は、ファイルを編集してコミットをした後は、[ソース管理]ビューのメニューからプッシュが行えるようになる(実際には「git remote add 〜」コマンドを実行して、originの設定を行っておけば、[…]メニューから初回のプッシュも行えるようだ。このとき、選択するコマンドによっては「このブランチを公開しますか」という確認ダイアログが表示されるかもしれない)。プッシュ時には、GitHubでのアカウントとパスワードが要求される。
認証ダイアログが表示されたら(macOSではダイアログではなく、VS Code上部にアカウントとパスワードを求めるボックスが表示される)、ユーザー名とパスワードを入力する。すると、プッシュ操作が行われる。この認証ダイアログがプッシュやプルを行うたびに表示され、面倒に感じるという場合はクレデンシャルヘルパーの設定を検討しよう(筆者が試したところでは、一度認証情報を入力することで、その後は認証情報が求められることはなかったが、長く使っている間に上記のクレデンシャルヘルパーの設定を行っていた可能性がある)。
また、プッシュを行った後には、VS Codeが以下のようなメッセージを表示することがある。
これは定期的にリポジトリから最新の内容をフェッチして、ローカルリポジトリとの差分を取るためのものだ。必要に応じて、選択をしよう(後からgit.autofetch項目で変更可能)。
プルも[…]ボタンから行える。別の環境で行われた変更を取り込むには[ソース管理]ビューのメニューから[プル]を選択する。また、[同期]を選択すると、プルが行われた後に、プッシュが行われる。
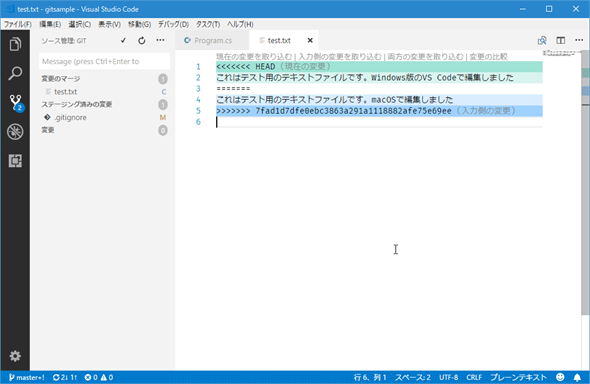
プッシュ時に変更が衝突したときには、次のようなダイアログが表示される。これはダミーのテキストファイルを作成し、その内容を2つの環境で変更し、両者からプッシュしようとした結果、変更が衝突したものだ(ここでは.gitignoreファイルを編集して、exeファイルやdllファイル、objフォルダやbinフォルダの内容についてはGitの監視外としてある)。
そこで、プルをしてみたところが以下だ。
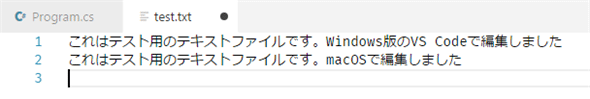
[同期]や[プル]を実行した場合には、[ソース管理]ビューに変更点のあるファイルや衝突があるファイルが、その右側のエディタに衝突した内容が表示される。エディタの上部には[現在の変更を取り込む][入力側の変更を取り込む][両方の変更を取り込む][変更の比較]という4つの選択肢があるので、適宜、必要なものを選択するか、適切な変更を行うかしてから、コミット/プッシュを行おう。ここでは[両方の変更を取り込む]を選択した。
VS CodeでのGit操作の基本は以上だ。次にブランチの作成などについて見ていこう。
ブランチの作成と切り替え
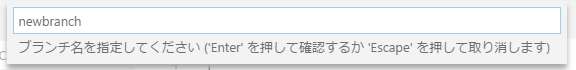
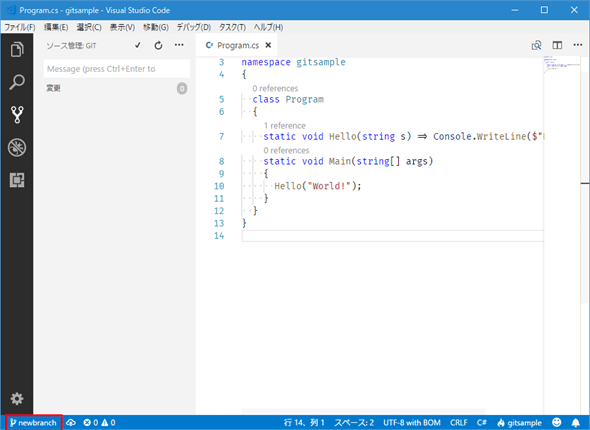
VS Codeでブランチを作成するには、ステータスバー左端に表示されている現在のブランチ([master]など)をクリックする。これにより、ブランチを切り替えるためのメニューが表示される。ここで、[新しいブランチを作成]を選択すれば、新規にブランチを作成できる。
新規ブランチの作成
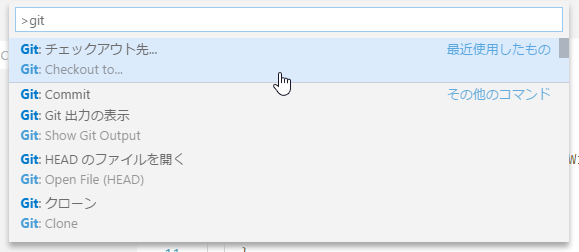
既存のブランチ名を入力すると、ブランチの切り替えが行われる。あるいは、コマンドパレットに「git checkout」などと入力することでも、同等な処理が行える。コマンドパレットからは今述べた「git checkout」コマンドだけでなく、各種のGitコマンドも実行可能だ。これには[Shift]+[Ctrl]+[P]キー(Windows/Linux。Mac OS Xでは[Shift]+[Command]+[P]キー)を押して、コマンドパレットを表示したら、「git」と入力する。すると、メニューにGit関連のコマンドが表示されるので、続けて「commit」「checkout」などと入力をすることで、望みのGitコマンドを実行できる。
今回はVS CodeからGitを使うための基本に触れた。Gitそのものに関するより詳細な解説については「こっそり始めるGit/GitHub超入門」などを参照されたい。
Copyright© Digital Advantage Corp. All Rights Reserved.


 リモートリポジトリの設定が行われていない場合に、表示されるメッセージ
リモートリポジトリの設定が行われていない場合に、表示されるメッセージ リモートリポジトリへのプッシュ
リモートリポジトリへのプッシュ 「git fetch」を定期的に実行してよいかを尋ねるメッセージ
「git fetch」を定期的に実行してよいかを尋ねるメッセージ 変更が衝突した
変更が衝突した

![ステータスバー左端に表示されている現在のブランチをクリックすると、ブランチを切り替えるメニューが表示されるので[新しいブランチを作成]を選択](https://image.itmedia.co.jp/ait/articles/1507/21/dt-21.gif)


 Gitコマンドの実行
Gitコマンドの実行



