Visual Studio CodeでNode.jsアプリをデバッグする:特集:VS Code早分かりガイド(1/4 ページ)
Visual Studio Codeが提供する各種のデバッグ機能を使って、Node.jsアプリをデバッグしていく方法を解説する。
前回はVisual Studio Code(以下、VS Code)でGitを利用する方法を見た。今回はVS CodeでNode.jsベースのJavaScriptアプリのデバッグを行う方法を見ていこう。また、2015年8月にVS Codeが0.7.0にアップデートされているので、それについても最後にまとめておこう。
VS Codeのデバッグ機能
本稿執筆時点(2015年8月21日)、VS CodeではNode.jsベースのJavaScript/TypeScriptアプリのデバッグがネイティブにサポートされている。VS Codeの相方として大本命であろうASP.NET 5アプリのデバッグはまだ実装されていないが、近いうちに実装されるはずだ。
VS Codeではデバッグ中の変数の値/任意の式(ウォッチ式)の評価結果の表示、ブレークポイントの設定、関数/メソッドのコールスタック(呼び出し履歴)の表示など、デバッグに必要なことが一通り行えるようになっている。そして、これらの作業を行うのに使うのがVS Codeのウィンドウ左端にあるビューバーからアクセスできる[DEBUG]バーだ。
[DEBUG]バーを表示するには、ビューバーにある[Debug]ボタンをクリックする。すると、サイドバーに以下のような[DEBUG]バーが表示される。
![[DEBUG]バー](https://image.itmedia.co.jp/ait/articles/1508/27/dt-01.gif) [DEBUG]バー
[DEBUG]バー(1) デバッグ実行を開始する[Start]ボタン/デバッグ構成を選択するドロップダウン/構成を行う[Configure]ボタンがある。
(2) [VARIABLES]欄: デバッグ実行を中断した関数内で参照可能な変数が一覧表示される。
(3) [WATCH]欄: 変数や任意の式の評価結果を表示する。
(4) [CALL STACK]欄: デバッグ実行を中断した関数の呼び出し履歴を表示する。
(5) [BREAKPOINTS]欄: デバッグ実行を中断し、VS Codeに処理を戻す例外の種類を指定する。
一番上にあるのはデバッグを開始するボタンと、デバッグ構成を選択するドロップダウン、デバッグ構成を行うボタンだ((1))。
その下の[VARIABLES]欄には、デバッグ実行を中断した状態で参照可能な変数が一覧表示される((2))。(3)の[WATCH]欄には、変数や任意の式を追加すると、それらの評価結果が表示される。(4)の[CALL STACK]欄は現在実行されている(そして、デバッグにより処理が中断された状態の)関数の呼び出し履歴(どのような関数呼び出し経路を通過してきたか)が表示される。一番下の[BREAKPOINTS]欄では((5))、どんな例外が発生したときにデバッグ実行を中断して、VS Codeに制御を戻すかを指定する。
それでは、Node.jsアプリを実際に動かしてデバッグをしてみよう。
Node.jsアプリのデバッグ
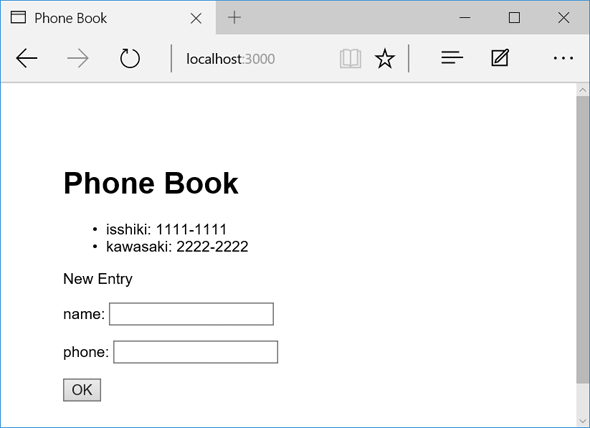
ここでは、以下の示すようなシンプルな電話帳アプリを例として、デバッグの手順を紹介していこう。
このアプリは、Node.js上で動作するWebアプリ用フレームワークであるExpressとそのスキャフォールディングツールであるexpress-generatorを利用して、JavaScriptベースのWebアプリのひな型を作成し、それにほんの少し手を加えただけのものである。Express/express-generatorなどの知識については「Node.jsのMVCフレームワーク「Express」の基礎知識とインストール」などを参考にされたい。また、全体のコードなどもここでは紹介せず、あくまでもデバッグの手順を紹介することにする。
簡単に画面を紹介すると、「Phone Book」の下には現在登録されている人の名前と電話番号(らしきもの)が表示されている。その下の「New Entry」で電話帳に登録したい人の名前と電話番号をテキストボックスに入力し、[OK]ボタンを押すと、そのデータが登録されるというありきたりなアプリである。
Copyright© Digital Advantage Corp. All Rights Reserved.