Unreal Engine 4でテクスチャを使ったマテリアルを作る基本:UnityユーザーのためのUnreal Engine入門(4)(3/4 ページ)
テクスチャを利用したマテリアルを作成する
次に、テクスチャを利用してマテリアルを作ってみよう。
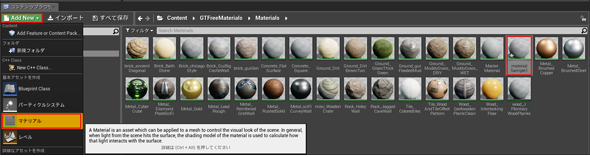
コンテンツブラウザーの「Add New」→「マテリアル」と選択して「NewMaterial」を作成し、名前に「materialSample1」と指定しておく(図16)。
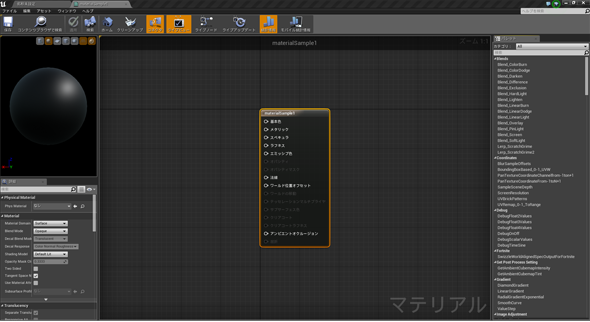
図16から「materialSample1」をダブルクリックして「マテリアルエディター」を起動する(図17)。
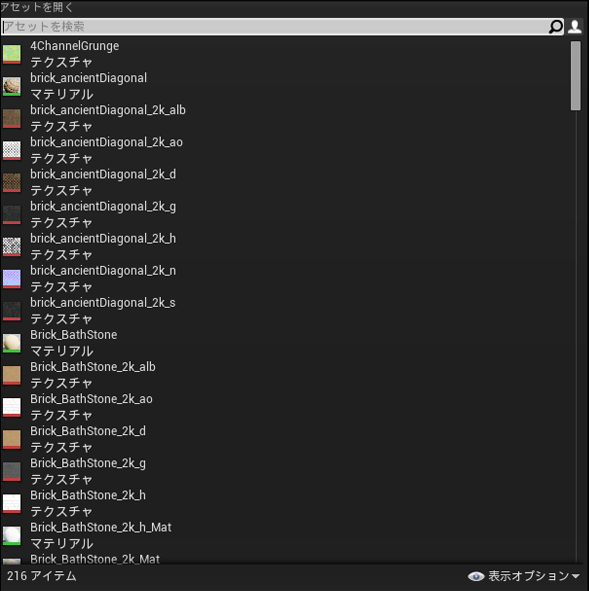
図17の画面から、「マテリアルエディター」のメニューの「ファイル」→「アセットを開く」をクリックする。すると、テクスチャやマテリアルの一覧が表示される(図18)。
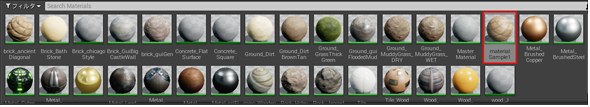
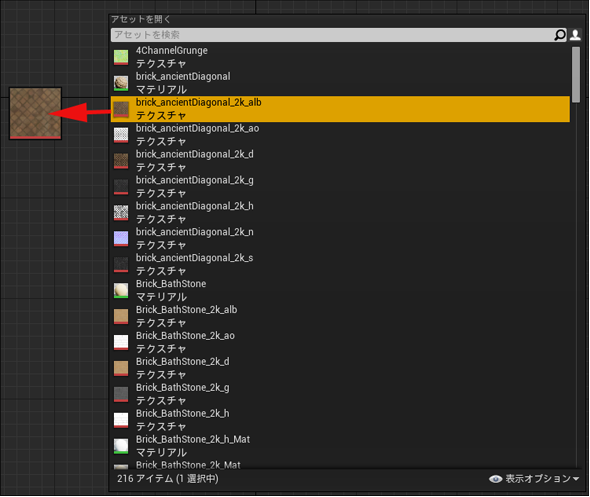
図18の中から、「brick_ancientDiagonal_2k_alb」というテクスチャを見つけてグラフ上にドラッグ&ドロップする(図19)。
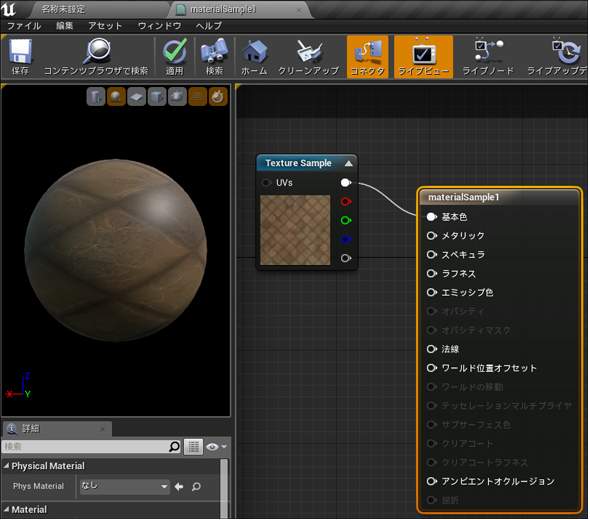
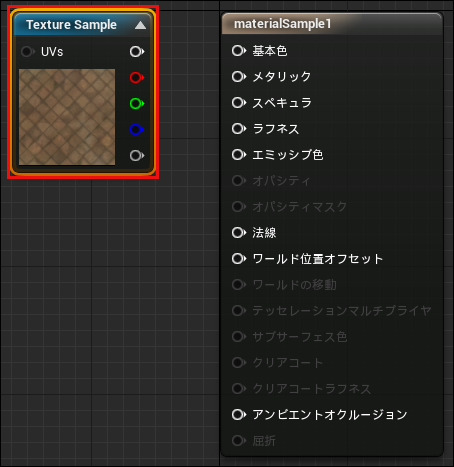
すると、グラフ内に「Texture sample」というノードが作成される(図20)。
図20から、「Texture sample」の一番上の、全色出力の「○」アイコンからドラッグして、「materialSample1」の「基本色」と接続する(図21)。
これで、テクスチャが「基本色」となる。プレビュー表示を見るとクロスした線の入った薄い茶褐色のテクスチャが表示されている。
「マテリアルエディター」のメニューの「ファイル」→「保存」と選択して保存をし、上部に表示されている「materialSample1」のタブの「×」アイコンをクリックして「マテリアルエディター」を閉じる。
すると、図16の「materialSample1」が図22のように変化している。
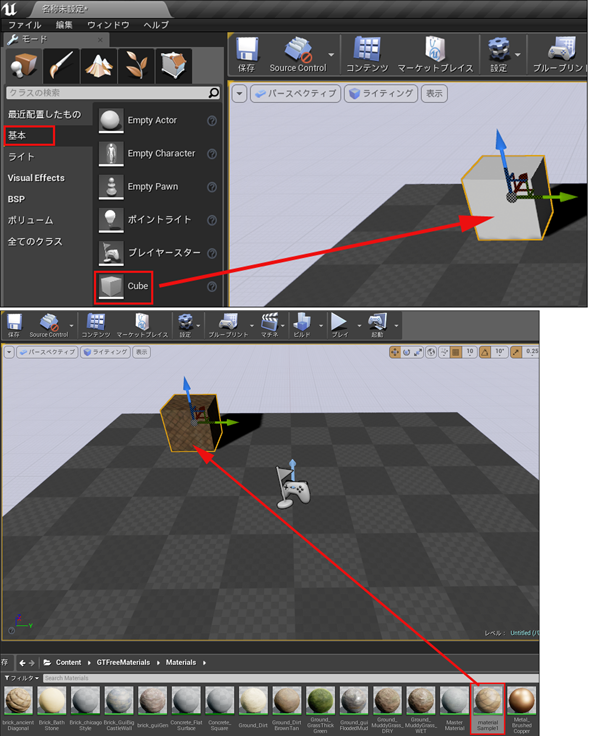
では、「モードパネル」の「基本」にある「Cube」をビューポート上に配置して、その「Cube」の上に「materialSample1」をドラッグ&ドロップしてみよう。「Cube」の色が図23のように変化する。
この辺りの処理はUnityでマテリアルやテクスチャをアセットに適用させる場合と全く同じだが、テクスチャから「マテリアルエディター」を起動して、任意のテクスチャを「基本色」と接続するような手順はUnityにはない。それだけ、Unreal Engine 4は融通性に富んだ開発環境なのだと思う。
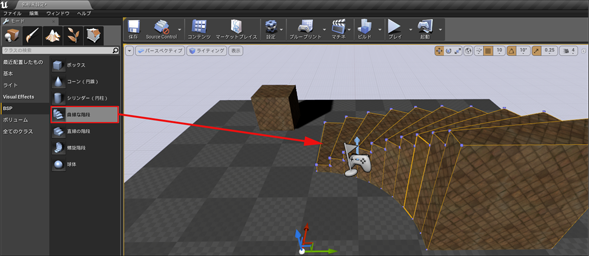
「モードパネル」の「基本」内にある「アクター」にテクスチャを適用させる場合は、先に「アクター」を配置しておいて、その後テクスチャを適用させるが、「BSP」内の「アクター」をビューポート上に配置した場合は、選択しておいた「materialSample1」のテクスチャが適用された状態でビューポート上に配置される(図24)。
「BSP」内に表示されているのは、先にも書いたが、ジオメトリを作成する「ジオメトリブラシ」と呼ばれる部品だ。「基本」内にあるのは、単なる図形だ。この違いがテクスチャ適用方法の違いとなる。
図24の「曲線な階段」には最初からテクスチャが適用されて表示される。
関連記事
 Windows 10、DirectX 12、Kinect、PlayStation 4、VRヘッドセット対応、Unity 5への移行に見るUnityの可能性と課題
Windows 10、DirectX 12、Kinect、PlayStation 4、VRヘッドセット対応、Unity 5への移行に見るUnityの可能性と課題
クロスプラットフォーム対応のゲームエンジンとして多くのユーザーを抱える「Unity」。このUnityの開発者向けに、最新動向と技術情報を紹介する公式イベント「Unite 2015 Tokyo」が、4月13、14日に東京お台場で開催された。この記事では、4月13日に行われた、ソニー・コンピュータエンタテインメント、マイクロソフト、コロプラによる各セッションのダイジェストをお伝えする。 ディープだが覚えておきたいUnityゲーム開発の小テク16選まとめ
ディープだが覚えておきたいUnityゲーム開発の小テク16選まとめ
2015年2月24日、「日本Androidの会 Unity部」の主催による「Visual Studio Tools for Unity」の勉強会が開催された。日本マイクロソフトのエバンジェリストによるVSTUの紹介やQ&Aに加え、UnityやVisual Studioを使いこなすプロのゲーム開発者によるライトニングトークも行われ、盛り上がりを見せた。 ハッカソン、デバイス、海外展開、人材育成――ゲーム開発で私たちは今何をすべきか
ハッカソン、デバイス、海外展開、人材育成――ゲーム開発で私たちは今何をすべきか
2015年1月23〜25日、世界中で同時に行われた48時間にわたるゲーム開発ハッカソンの模様と、ゲーム開発がテーマのトークセッションをいくつかダイジェストでお届けする。 ゲーム嫌いも知っておきたい3D CG/VRのエンタープライズ活用事例〜Unity Solution Conference 2014まとめ
ゲーム嫌いも知っておきたい3D CG/VRのエンタープライズ活用事例〜Unity Solution Conference 2014まとめ
ゲーム開発で有名なUnity。医療や建築、ヘルスケア、観光などゲーム以外の活用事例をイベントリポートでお届けする。 累計100万DLの人気ゲームに見るUnity 4.3のWindowsストア対応の実際
累計100万DLの人気ゲームに見るUnity 4.3のWindowsストア対応の実際
累計100万ダウンロードの人気ゲーム「サムライディフェンダー」について、iOS/Androidからの移植対応や独自機能実装などを担当者に聞いた。 Oculus Rift、Unity、Openframeworks...感覚器官フル稼働の仮想空間を実現する
Oculus Rift、Unity、Openframeworks...感覚器官フル稼働の仮想空間を実現する
学生のアイデアを具現化するツールの進化・普及と、感覚器官をフルに使う人工現実感。表現とインターフェースについての学生の挑戦から「思い付き」を実現する環境のいまを知ろう。 初めてUnityを触る人が無料で使い方を学べる日本語チュートリアルを全317ページ、59のサンプル動画で電子書籍本としてまとめました
初めてUnityを触る人が無料で使い方を学べる日本語チュートリアルを全317ページ、59のサンプル動画で電子書籍本としてまとめました
人気過去連載を一冊に再編集して無料ダウンロード提供する@IT eBookシリーズ。Vol.8は、『ゲーム開発初心者のためのUnity入門』だ。
Copyright © ITmedia, Inc. All Rights Reserved.





 図20 「Texture sample」ノードが作成された
図20 「Texture sample」ノードが作成された