カーセンサー、ゼクシィのサイトが取り入れている「アダプティブUX」とは何か:ABテストによるUX改善のコツ大解剖(3)(1/2 ページ)
ABテストを利用したサイト改善の限界にぶつかっている人たちに向けて、リクルートグループ内で実践している改善ノウハウをお伝えする連載。今回は、シナリオベースABテストによるサイト改善の三つの限界と、そこから一歩進んだ考え方であるアダプティブUX=個別最適化について解説する。
ABテストによる改善の限界を超える「アダプティブUX」=「個別最適化」
ABテストを利用したサイト改善の限界にぶつかっている人たちに向けて、リクルートグループ内で実践している改善ノウハウをお伝えする本連載。第1回の「リクルートの有名サイト事例に見る、シナリオベースABテストの基本的な考え方と改善プロセス、チーム体制」と第2回の「もう悩まない! Web担当者/グロースハッカーがABテストの結果を素早く正しく判断するための6箇条」では、「シナリオベースABテスト」の基本的な考え方と改善プロセス、よくある疑問、それに対する対処方法について詳述した。
今回からは、さらに一歩進んだサイト改善の考え方である「アダプティブUX」について説明したい。
ABテストによる改善の三つの限界
連載第1回で述べたように、サービスを長期にわたり継続的に成長させていくために、シナリオベースABテストを実施することで、単なる表面的デザインの改善と比べて効果を発揮できた。
実際、筆者たちが関わっている「カーセンサー」「ゼクシィ」といったサービスにおいても、過去数年間にわたって、シナリオベースABテストによる改善を繰り返しているが、現在でもとどまることなくアクション数やコンバージョン率(CVR)を伸ばし続けている。
とはいえ、何年も改善を続けていくと、やはり成果の伸びが徐々に鈍化していく傾向は否めない。これは、サービスが成長期から成熟期に入りつつあると必ず直面する壁である。これまでのリクルートグループのサイト改善の経験からは、シナリオベースABテストによる改善の限界として、大きく三つくらいの症状があると考えている。
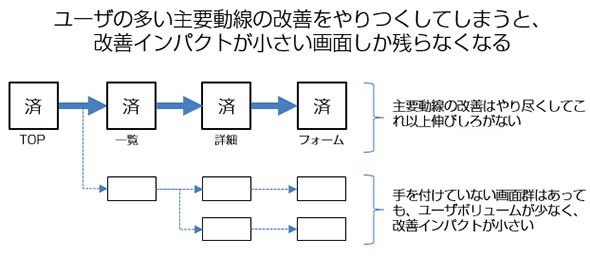
【限界1】主要導線の改善をやり尽くしてしまい、改善インパクトが小さくなる
一つ目は、「分かりやすい伸びしろがなくなってくる」ということである。UXデザインの視点による改善がなされていないサイトでは、例えば入力フォームなどで明らかにアクションを阻害する「ユーザビリティ上の不具合」というべき問題が多くある。そうした部分を改善していくだけで大きなインパクトが出るものである。
ところが、何年もかけて磨き続けていくと、「主要な導線上の課題はだいたい解消された」という状態になるため、自然とサブ的な導線の改善がメインになってくる。当然、主要導線に比べて利用するユーザーの母数が少なくなるため、改善のインパクトも小さくなってしまうのである。
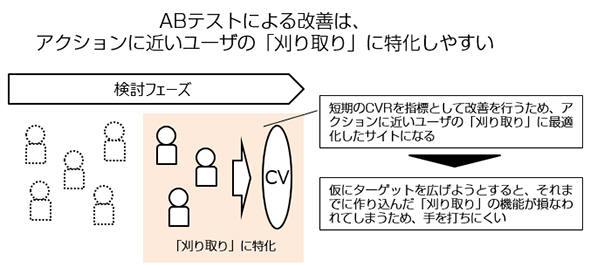
【限界2】ABテストを繰り返すと、「刈り取り」に特化したサイトになっていく
二つ目は、「ABテストでCVRの最適化を進めていくと、サイトが徐々に『刈り取り』に特化してきて、どこかで伸び止まる」ということである。
ABテストは通常、ある限られた期間における指標の勝ち負けで判断していく。その指標は、だいたいの場合、サイトのゴールに直接つながるCVRのような指標である(場合によっては中間指標を設けて、そこで判断する場合もあるが)。つまり、構造的に「短期間でのCVRを最大化していく」という方向に改善が進むことになる。
そのため、特に検討期間の長い商材(車の購入や結婚式など)において、すぐにはアクションしない検討初期のユーザーに対するコミュニケーションよりも、アクションに近い検討後期ユーザーのいわゆる「刈り取り」に特化する方向に、サイト自体が進化しやすくなる。
そして、サイトがあまりに「刈り取り」に最適化されてしまうと、そこからさらにもう一段階サイトを進化させようとすると、逆に「刈り取り」の機能が損なわれてマイナスになってしまうことも多く、それ以上の改善がしづらくなる。
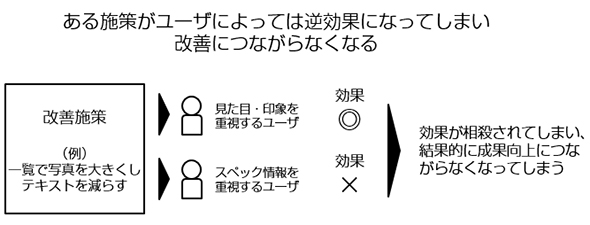
【限界3】「あるユーザーにとっては改善だが、別のユーザーにとっては逆効果」という施策が多くなる
三つ目は、二つ目の話にも関連するが、「ある改善施策が、一部のユーザーにとっては改善だが、別のユーザーにとっては逆効果になってしまい、結果的に成果はトントン(またはマイナス)になる、ということが増えてくる」ということである。
例えば、一覧ページで写真を大きく見せて、テキスト情報を大胆に減らすような改善案をABテストで検証したとしよう。「ユーザーが写真を手掛かりにして商品の善しあしを判断するため、写真が大きければアクションにつながるだろう」という仮説に対し、結果はABパターンが引き分けで全く勝敗がつかなかった、とする。
この場合、結果がよくも悪くもならなかった理由は何だろうか? おそらく「写真が大きくても小さくてもユーザーにとっては同じ」ということではないだろう。
有力な仮説としてあり得るのは、一覧ページを見るユーザーの中に「写真(見た目)を重視して選ぶ層」と「テキスト情報(スペック)を重視して選ぶ層」という二つの異なるユーザー群がいた、ということである。「写真を大きくするという施策は、前者にとっては改善になったが、後者にとってはかえって逆効果になったため、結果として成果が相殺されてしまったのではないか?」と考えるのである。
これは話を分かりやすくするための架空の事例だが、筆者たちがABテストを繰り返していく中でも、やはりこのように「見せ方や導線をがらっと変えたのに、予想に反してほとんど差が付かない」ということが増えてくる、というのは実感としてある。そうしたときに背景を深掘りしてみると、上記の例のように、ユーザーごとにプラスとマイナスが打ち消し合ってしまっていた、ということがよくあるのである。
ABテストの限界を超える「アダプティブUX」の発想
こうした事態に直面したら、「それならば、個々のユーザーごとに別の機能・画面を提供すれば、成果を最大化できるのではないか」と考えるのが自然だろう。われわれの「アダプティブUX」という取り組みも、まさに、こうしたABテストで壁にぶつかった経験から着想を得ている。
関連記事
 UXとは何ぞや? UXを高める武器を手に入れよう! ― 開発者は、いかにユーザー・エクスペリエンス(UX)と付き合うべきか ―
UXとは何ぞや? UXを高める武器を手に入れよう! ― 開発者は、いかにユーザー・エクスペリエンス(UX)と付き合うべきか ―
開発者はいかにUXと付き合うべきか? いまUXを学ぶ理由、その概念と定義、メリット、大手各社のUXガイドラインを紹介。 Facebook、モバイルアプリのA/Bテストツール「Airlock」を紹介
Facebook、モバイルアプリのA/Bテストツール「Airlock」を紹介
米Facebookが、社内で開発したモバイルアプリ用のA/Bテストフレームワーク「Airlock」の効果について紹介している。 できるエンジニアは、絶えず上司にABテストを仕掛ける
できるエンジニアは、絶えず上司にABテストを仕掛ける
上司の言うことが昨日と今日で違うのも、もちろんABテストによるものです。 24時間途切れないサービスで有効なImmutable Infrastructureの運用方法
24時間途切れないサービスで有効なImmutable Infrastructureの運用方法
大規模プッシュ通知基盤について、「Pusna-RS」の実装事例を基にアーキテクチャや運用を解説する連載。今回は、Pusna-RSの運用面や発生した課題について、使用している技術やツール「AWS Elastic Beanstalk」「Jenkins」「Amazon CloudWatch」「GrowthForecast」「fluentd」「Elasticsearch」「Kibana」などの説明を交えながら紹介します。- アクセス解析結果を生かす術(4):あなたのWebサイトが売れない理由は「なぜ?」
アクセス解析ツールの集計結果を生かして“売れる”Webサイトにするためには、分析やテスト、そしてシナリオに基づく最適化が重要だ
Copyright © ITmedia, Inc. All Rights Reserved.