Visual Studio+Xamarin.Forms+Xuniでクロスプラットフォーム開発:特集:クロスプラットフォーム開発新時代(2/4 ページ)
FlexGridコントロールのインストール
それでは実際にFlexGridコントロールを使ってみようといいたいところだが、その前に以下でアプリを作成する環境について簡単にまとめておく。
本稿で使用している環境について
以下ではXuniのトライアル版をダウンロード/インストールしている。使用する開発環境はVS Community 2015で、Xamarin Businessライセンスを取得済みの環境となっている。
VSでXamarin.Formsを使用してアプリ開発を行うには、Xamarin Businessライセンスを契約するか、Xamarinの無償評価版を使用する必要がある(無償評価版は30日間有効でXamarin Businessエディションの機能を利用できる)。Xamarin.Formsがどんなものか、Xuniと組み合わせた場合の開発がどうなるかを知りたい方は無償評価版を使ってみるのがよいだろう。
プロジェクトの概要
ここでは以下のようなプロジェクトを作成した。
- プロジェクトの種類: Xamarin Formsプロジェクト(PCL)
- プロジェクト名: XamarinXuniTestPCL
これはPCL(Portable Class Library)を使用して、iOS/Android/Windows Phone用のアプリを作成するためのプロジェクトであり、PCLプロジェクト以外に「XamarinXuniTestPCL.iOS」「XamarinXuniTestPCL.Droid」「XamarinXuniTestPCL.WinPhone」の三つのプロジェクトが生成される。
なお、本稿ではiOSアプリについては特に触れない。AndroidアプリとWindows Phoneアプリを作っていくことにする。プロジェクトの読み込み時にはiOSアプリをビルドするためのエージェント(Xamarin Mac Agent)を指定するようにダイアログが表示される。本稿では[OK]ボタン、[Close]ボタンを順にクリックして、特に何の作業もしていない。
今回はこれらのプロジェクトに対して、Xuniが提供するFlexGridコントロールを追加していく。そのためには、Xuni本体のインストールとは別にNuGetからFlexGridコントロール(と、それが依存する各種のコンポーネント)をインストールする必要がある。
これには以下の手順を実行する。
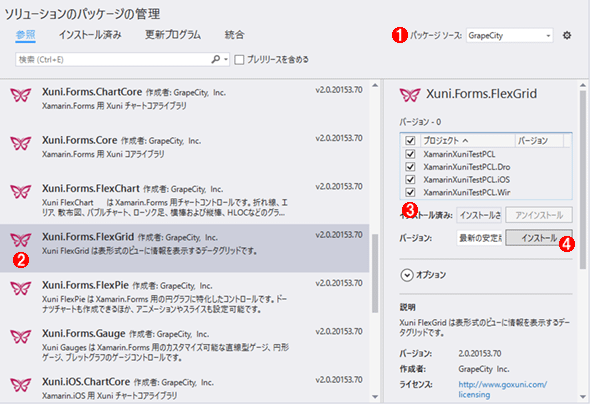
まずソリューションエクスプローラーでソリューション名([XamarinXuniTestPCL])を右クリックして、コンテキストメニューから[ソリューションの NuGet パッケージの管理]を選択する。すると、[ソリューションのパッケージ管理]ウィンドウが表示されるので、[パッケージ ソース]から[GrapeCity]を選択して、[参照]タブで[Xuni.Forms.FlexGrid]を探す。見つかったら選択して、右側のペーンでプロジェクト名の左側にあるチェックボックスを全て選択する。
最後に[インストール]ボタンをクリックすれば、このコントロール(とそれが依存するコンポーネント)がインストールされる。ちなみに[パッケージ ソース]に[GrapeCity]が自動的に表示されるのは、Xuniのインストーラがこの設定を行ってくれたからだ。
 NuGetパッケージの管理ウィンドウ
NuGetパッケージの管理ウィンドウ(1) [パッケージ ソース]には[GrapCity]を選択する。
(2) [参照]タブで[Xuni.Forms.FlexGrid]を選択する。
(3) 全てのプロジェクトにこれを追加する。
(4) [インストール]ボタンをクリックする。
インストール時には[変更の確認]ダイアログと[ライセンスへの同意]ダイアログが表示されるので、それぞれ[OK]ボタンと[同意する]ボタンをクリックする。
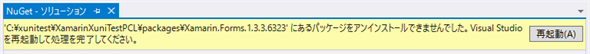
Xuniコントロールのインストール時、場合によってはXamarin.Formsアセンブリのアップデートも自動で行われるようだ。以下の画面のようにVSの再起動を促すメッセージが表示されたら、[再起動]ボタンをクリックして再起動しよう。
最後に、配布ライセンスを取得しておこう。グレープシティのWebサイトにあるアカウントページに移動する。このとき、ユーザー登録をしてあれば、そのアカウントでログインを、していなければユーザー登録をする必要がある。
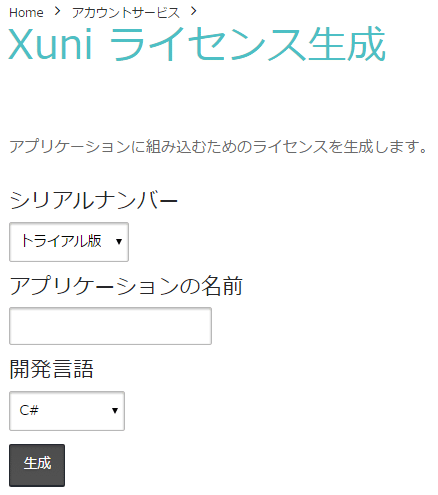
ログインすると、次のような画面が表示される。
[シリアルナンバー]には[トライアル]を選択し、[アプリケーションの名前]に今作成したプロジェクトの名前を入力する。ここで入力する名前は、この場合、PCLプロジェクトのデフォルトの名前空間名と同じものになる。
名前を指定して[生成]ボタンをクリックすると、ライセンスキーを含むクラス定義が表示される。後でこれを使うので、これをPCLプロジェクトにLicenseクラスとして保存しておこう(License.csファイル)。
これでFlexGridコントロールを使用する準備が整った。
Copyright© Digital Advantage Corp. All Rights Reserved.


 配布ライセンスの取得画面
配布ライセンスの取得画面![PCLプロジェクトの[プロパティ]画面にある[ライブラリ]タブの[既定の名前空間]に表示されるのがアプリケーションの名前になる](https://image.itmedia.co.jp/ait/articles/1601/29/ap-07.gif)




