Microsoft Bot Frameworkでボットを作成してみよう:特集: 新たなアプリ「ボット」の時代(2/4 ページ)
BotConnectorBotクラス
Bot BuilderではTextBotクラスと、BotConnectorBotクラス(Bot Connectorに接続をするボット)ではできることはほぼ同様だ(コンソールでホストするか、Bot Connectorを利用してサービスとしてホストするかが一番大きな違い)。そのため、最初は今見たようにテキストベースのボットとして作成し、コンソールベースで実際の動作を確認した上で、最終的にTextBoxクラスをBotConnectorクラスに差し替えるのが簡単だ。以下にBotConnectorBotを利用するように変更したコードを示す。
var builder = require('botbuilder');
var restify = require('restify');
//var bot = new builder.TextBot();
var bot = new builder.BotConnectorBot();
var bot = new builder.BotConnectorBot({
appId: 'MyAppId', appSecret: 'MyAppSecret' });
bot.add('/', function (session) {
session.send('Hello world');
});
//bot.listenStdin();
var server = restify.createServer();
server.post('/api/messages', bot.verifyBotFramework(), bot.listen());
server.listen(process.env.port || 3978, function () {
console.log('%s listening to %s', server.name, server.url);
});
コードの前半では、restifyパッケージを読み込んで、TextBotコンストラクターではなくBotConnectorBotコンストラクターを利用してボットを作成する点が異なる。コンストラクター呼び出しにある「MyAppId」と「MyAppSecret」には、Bot Frameworkへのボットの登録時に決定するAppIDとAppSecretを(後から)指定する。ローカルにテストする感はこのままで構わない。
後半では、標準入力をリッスンせずに、restifyパッケージのcreateServerメソッドを使ってサーバを作成して、そこでボットをホストしている点が異なっている。verifyBotFrameworkメソッドは、メッセージがBot Frameworkからのみボットに届くようにして、他のサイトからのメッセージには反応しないようにするためのものだ。BotConnectorBotコンストラクター呼び出しに指定した「MyAppId」と「MyAppSecret」はここで指定してもよい。
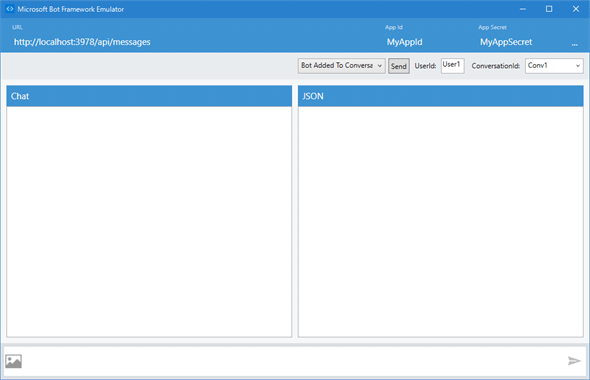
このようにして作成したボットはテキストボットと同様に「node app.js」コマンドで実行する。すると、リッスンしているポートが表示される。ただし、今度はコマンドプロンプトやコンソールでは動作を確認できない。Windowsでは、BotConnectorBotの動作を確認するためにMicrosoft Bot Framework Emulatorが利用できる。これをダウンロード/インストールして起動すると次のような画面が表示される(Mac/Linux用にはコンソールベースのエミュレータが提供されている。上記リンクからダウンロード可能だが、本稿では動作チェックをしていない)。
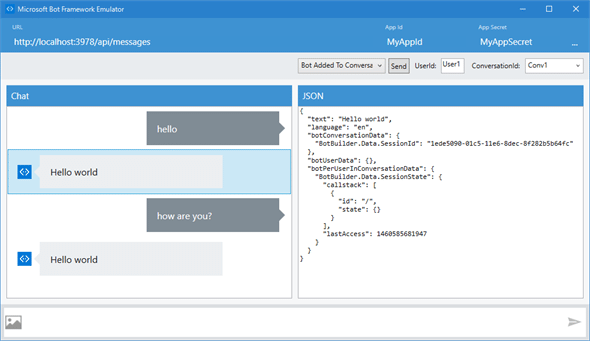
ローカルにテストをする場合には、ウィンドウ上部の[URL]欄に、「localhost」に加えてボット起動時に表示されたポートと「/api/messages」を指定する。[App Id]と[App Secret]はそのままでよい(デフォルトでは画像とは異なり、それぞれ「YourAppId」と「YourAppSecret」になっているかもしれない)。そして、ウィンドウ下部にあるテキストボックスに何かを入力して[Enter]キーを押すと、ボットの会話が始まる。
ボットからの返答の左端にあるアイコンをクリックすると、ボットから返送された内容がJSON形式で[JSON]ペーンに表示される。データの確認などをしたいときに便利に使えるだろう。
また、上部のドロップダウンと[Send]ボタンは、ボットの会話への参加、会話の終了などエミュレートするためのものだ。ただし、ここでは、特にそうした状況への対処をしていないのでボタンをクリックしても意味はない。C#版のBot Builder用のプロジェクトテンプレートでは、これらに対処するためのテンプレートコードが用意されているので、興味のある方はそちらも参照されたい。
ここまでの例では、ボットは「Hello world」を連呼するだけなので、「'/'」ルートだけが存在するが、次の例ではユーザー入力を利用したり、ルートを増やしてみたりしよう。
Copyright© Digital Advantage Corp. All Rights Reserved.