Universal Windows Platformで作成したプロジェクトをHoloLens Emulatorに配置する:HoloLens Emulatorアプリ開発入門(2)(1/3 ページ)
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、FlipViewコントロールを使う簡単なUniversal Windows Platform(UWP)プロジェクトを作り、HoloLens Emulatorに配置して動かす方法について。
UnityのプロジェクトをHoloLens Emulatorに配置するためにも覚えておきたい基本
マイクロソフトの拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載「HoloLens Emulatorアプリ開発入門」
今回は、Visual Studio 2015 Update 2(以下、VS2015)を使って簡単なUniversal Windows Platform(UWP)を、HoloLens Emulatorに配置させる。どういったものが最終的に出来上がるかは、最後に記述しているYouTubeの動画を見ていただきたい。
今回作成するプロジェクトは、FlipViewを使って、数枚の画像を切り替えて表示するといった、簡単なものだ。UWPで作成したプロジェクトをHoloLens Emulatorに配置することは容易にできる。しかし次回解説する「Unity」のプロジェクトをHoloLens Emulatorに配置する場合は、UWPのように簡単にはいかないので、注意が必要だ。今回は、次回の内容を理解するための基本編といえる内容だ。
FlipViewを使うUWPプロジェクトの作成
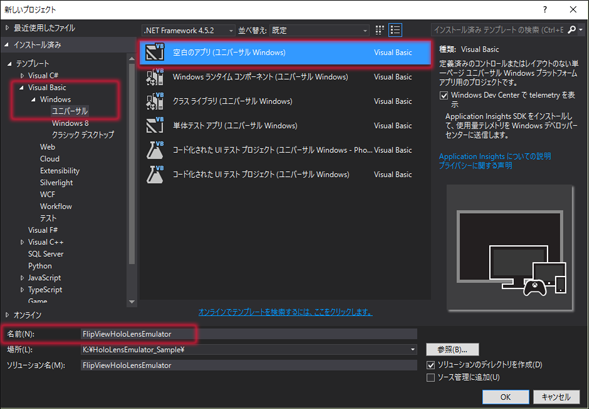
VS2015を起動して、「ファイル」→「新規作成」→「プロジェクト」と選択する。「新しいプロジェクト」の画面が開くので、左のテンプレートから、今回は「Visual Basic」→「Windows」→「ユニバーサル」と選択して、「空のアプリ(ユニバーサルWindows)」を選択し、「.NET Framewor4.5.2」のままにしておく。「場所」を指定し、「名前」には今回は「FlipViewHoloLensEmulator」と指定した(図1)。
図1から「OK」ボタンをクリックすると、「プラットフォームバージョン選択画面」が表示されるが、そのまま「OK」をクリックする。
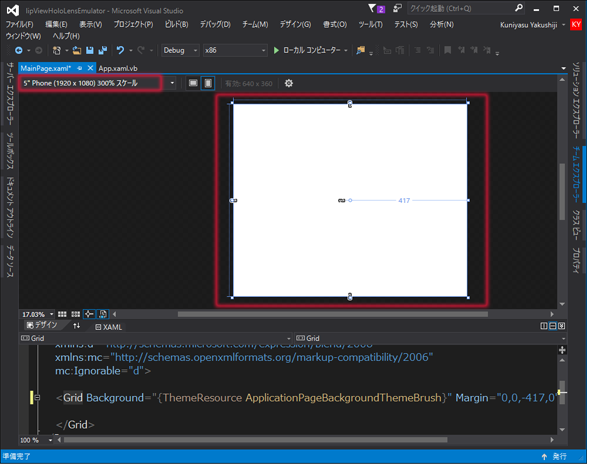
起動直後は「App.xaml.vb」の画面が表示されていると思う。「ソリューションエクスプローラー」を開き、「MainPage.xaml」をダブルクリックすると、縦の長方形の四角い枠が表示される。図2のように左隅には「5”Phone(1920×1080)300%スケール」と選択されている。このままの状態で構わないので、中央の四角い縦の長方形を図2程度の大きさまで広げる。
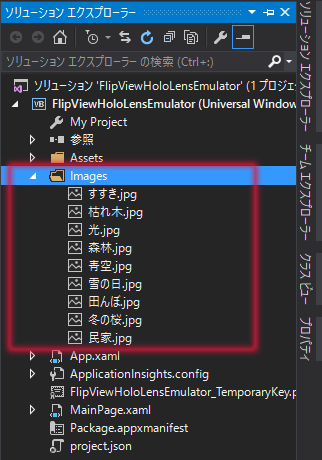
次に、ソリューションエクスプローラー内に「Images」というフォルダを作成し、その中にローカルにある数枚の画像を読み込んでおく(図3)。この画像は読者が実際に使用する画像と置き換えてほしい。サイズは640×480または320×240サイズの画像がいいだろう。
画像一覧のXMLファイルの作成
追加した画像の一覧を記述したXMLファイルも作成する。ソリューションエクスプローラーから、「FlipViewHoloLensEmulator (Universal Windows)」を選択して、マウスの右クリックで表示されるメニューから、「追加→新しい項目」と選択する。
すると、図4のように「新しい項目の追加」画面が表示されるので、左から「データ」を選択し、表示されるテンプレートから「XMLファイル」を選択する。「名前」には「photo_etc.xml」と指定して「追加」ボタンをクリックする。
するとXMLエディタが開くので、リスト1のようなXMLデータを作成する。ここに記述している画像のファイル名は、実際に自分が使用する画像名と書き換える必要がある。
<?xml version="1.0" encoding="utf-8" ?>
<画像>
<画像名>枯れ木.jpg</画像名>
<画像名>光.jpg</画像名>
<画像名>森林.jpg</画像名>
<画像名>雪の日.jpg</画像名>
<画像名>民家.jpg</画像名>
<画像名>田んぼ.jpg</画像名>
<画像名>冬の桜.jpg</画像名>
<画像名>すすき.jpg</画像名>
<画像名>青空.jpg</画像名>
</画像>
XMLデータが作成できたら、photo_etc.xmlのタグの上でマウスの右クリックをして「保存」をする。
関連記事
 Oculus Riftの一般予約が1月7日午前1時からスタート
Oculus Riftの一般予約が1月7日午前1時からスタート
Oculus Riftの一般予約が米国西海岸時間の2016年1月6日午前8時(日本時間1月7日午前1時)にスタートする。 Windowsフォーム開発者のためのWindows 10 UWPアプリ開発入門(前編)
Windowsフォーム開発者のためのWindows 10 UWPアプリ開発入門(前編)
Windowsフォームアプリ開発と対比しながら、Windows 10時代の新たなプラットフォーム「UWP」を使用したアプリ開発の基礎を解説する。 ゲーム開発者以外も最低限知っておきたいUnityの基礎知識&無料版Unityのインストールチュートリアルと画面構成
ゲーム開発者以外も最低限知っておきたいUnityの基礎知識&無料版Unityのインストールチュートリアルと画面構成
Unityで3Dゲームを作るまでのいろいろな処理を解説する連載。初回はUnityの特徴を紹介し、開発環境の構築手順や画面の見方を一から解説する【Windows 10、Unity 5.4に対応】。
Copyright © ITmedia, Inc. All Rights Reserved.



 図3 Imagesフォルダに数枚の画像を読み込んだ
図3 Imagesフォルダに数枚の画像を読み込んだ




