チャットアプリ開発に見る、Socket.IOの基本ライブラリの使い方:Socket.IOで始めるWebSocket超入門(2)(1/3 ページ)
本連載では、WebSocketを扱えるNode.jsのライブラリ「Socket.IO」の使い方について解説します。今回は、チャットアプリ開発を例に、双方向通信、ブロードキャスト送信、個別送信などを実装する際のSocket.IOの使い方について。
本連載「Socket.IOで始めるWebSocket超入門」では、WebSocketを扱うことができるNode.jsのライブラリ「Socket.IO」を使って、サンプルアプリケーションを構築していきます。
具体的には、チャットを題材とし、送受信されるメッセージ内容が即時反映されるリアルタイムかつ双方向なWebアプリケーションの構築を目標とします。さらに構築の中で、Socket.IOの各種ライブラリの使い方について解説することで、Socket.IOを使ったWebSocketの実践方法を体系的に学びます。
前回の「いまさら聞けないWebSocketとSocket.IOの基礎知識&インストール」では、本連載で使用する環境の構築とチャットアプリケーションのひな型を作成しました。今回は、ひな型を使用してSocket.IOの基本ライブラリについて解説します。
以降は、前回の環境構築とひな型の作成が完了していることが前提です。もし、まだひな型の作成まで終わっていない方は、前回記事を参考にしてひな型の作成まで実施してみてください。
Socket.IOで作るチャットアプリの概要
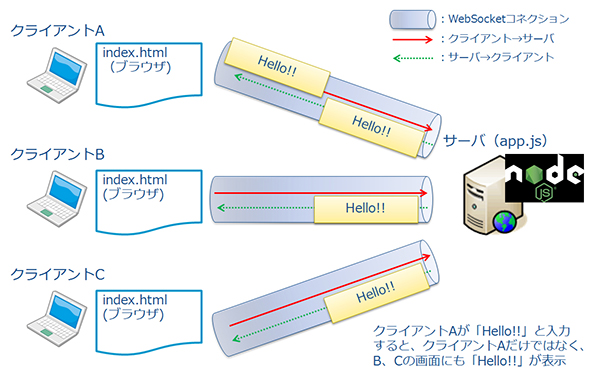
はじめに、前回作成したチャットアプリケーションの概要について簡単に説明します。チャットアプリケーションの構成は以下の通りです。
まず、あるクライアントがデータをサーバに送信します(クライアントAがサーバに「Hello!!」メッセージを送信)。サーバは接続している全てのクライアント(クライアントA、B、C)にそのデータを送信します。全てのクライアントは、サーバから送信されたデータを受信し、画面上に表示します。このような流れでクライアントとサーバ間で双方向かつリアルタイムな通信を行います。
ここからは、Socket.IOライブラリの使い方を見ていきましょう。前回のひな型作成時に実装済みのコードについて説明した後に、実際に追加機能を実装します。コードのコメント文や以下の文章では、クライアントサイドの説明項目と、サーバサイドの説明項目を分けるために、以下のような表記を使用します。
- C[xx]:クライアント(Client)サイドの処理・説明
- S[xx]:サーバ(Server)サイドの処理・説明
WebSocket通信ができるまで
まずは、WebSocket通信を有効化するまでに必要な実装について、説明します。
サーバの準備
WebSocket通信用のソケットを持つHTTPサーバの生成が必要となります。その処理をサーバサイドに記述します。
// S01. 必要なモジュールを読み込む
var http = require('http');
var socketio = require('socket.io');
var fs = require('fs');
// S02. HTTPサーバを生成する
var server = http.createServer(function(req, res) {
res.writeHead(200, {'Content-Type' : 'text/html'});
res.end(fs.readFileSync(__dirname + '/index.html', 'utf-8'));
}).listen(3000); // ポート競合の場合は値を変更
// S03. HTTPサーバにソケットをひも付ける(WebSocket有効化)
var io = socketio.listen(server);
- S01. 必要なモジュールを読み込む
必要なモジュールは、http、socket.io、fs(ファイルシステム)の3つです。Node.jsの「require(モジュール名) 」で読み込むことができます。
- S02. HTTPサーバを生成する
HTTPサーバを生成します。「http.createServer(リクエストリスナー)」を使用します。サーバ生成時に、リクエストリスナーが自動で登録されるため、クライアントからHTTPリクエストが送信されるたびに引数に指定した関数が実行されます。ひな型では初期処理として、ヘッダ出力とindex.htmlの出力を行っています。
また、「http.Server.listen(ポート番号)」を使用して、使用するポートを設定します。
- S03. HTTPサーバにソケットをひも付ける(WebSocket有効化)
WebSocket通信を有効化するためには、生成したHTTPサーバとソケットのひも付けを行う必要があります。そのために、「socketio.listen(HTTPサーバ)」を使用しています。
クライアントの準備
クライアントサイドでは、Socket.IOクライアントライブラリの読み込みとソケット接続処理を記述する必要があります。
<!DOCTYPE html>
<html lang="ja">
<head>
……(中略)
<!-- C01. Socket.IOクライアントライブラリの読み込み -->
<script type="text/javascript" src="/socket.io/socket.io.js"></script>
……(中略)
<script type="text/javascript">
var socket = io.connect(); // C02. ソケットへの接続
……(中略)
- C01. Socket.IOクライアントライブラリの読み込み
クライアントライブラリは、srcに"/socket.io/socket.io.js"を指定したscriptタグを記述するだけで読み込めます。実際にjsファイルを配置する必要はありません。これは、Socket.IOがサーバ起動時に"/socket.io/socket.io.js"ライブラリを自動生成するためです。
- C02. ソケットへの接続
ソケット接続には、「io.connect()」を使用します。
ここまでで、クライアント〜サーバ間でWebSocket通信をする準備は完了です。
関連記事
 WebSocketが一番速いアプリケーションサーバはどれだ?
WebSocketが一番速いアプリケーションサーバはどれだ?
双方向通信を実現するHTML5関連技術WebSocketを実装した3つのアプリケーションサーバの実装の違い・性能などを徹底検証する。 Play2+nginx/Akka/WebSocketで高速双方向通信
Play2+nginx/Akka/WebSocketで高速双方向通信
Play framework 2.xを既存のWebサーバーと連携させる方法、並列処理や双方向通信を行う方法を紹介します。 Socket.IOでセンサー&MongoDB〜AngularJSアプリ間の通信を行う
Socket.IOでセンサー&MongoDB〜AngularJSアプリ間の通信を行う
家電〜Webアプリ間の双方向通信をSocket.IOで行うアプリについて、サーバー側のArduino連携やMongoDBへのデータ保存などと、クライアント側のAngularJSに分けて動作を解説します。
Copyright © ITmedia, Inc. All Rights Reserved.