サーブレットを作って分かるJava Webアプリの基本的な仕組み:初心者のためのサーブレット/JSP入門(3)(1/3 ページ)
初めてJavaのWebアプリを作ってみたいという人に向けて、サーブレットを作ってみることで、その基本的な仕組みを理解してもらう。
※本稿は、秀和システム発行の書籍『Javaサーバサイドプログラミング パーフェクトマスター(2015年12月21日発行)』の中から、特に@IT読者に有用だと考えられる箇所を編集部が選び、著者及び出版社の許可を得て転載したものです。
ご注意:本稿は、タイトルを除き、書籍の内容を改変することなく、そのまま転載したものです。このため用字用語の統一ルールなどは@ITのそれとは一致しません。あらかじめご了承ください。
サーブレットを作って動かしてみる
まずは、サーブレットやJSP(JavaServer Pages)について、深く理解していきたいと思います。開発の現場では、サーバーサイドJavaといえばフレームワークを利用するのが普通ですが、フレームワークではJavaの基礎的な部分が隠ぺいされています。逆に、基礎的な部分を隠すことで、アプリケーション本来の機能に専念してプログラミングが行えるようにしています。
Point サーバーサイドJavaの基礎技術、サーブレット/JSP
Java EE 7やその他のフレームワークを使うにしても、その奥にある基礎的な技術を理解しておくと、様々な場面で柔軟に対応でき、より品質が高いものが作成できることは間違いありません。
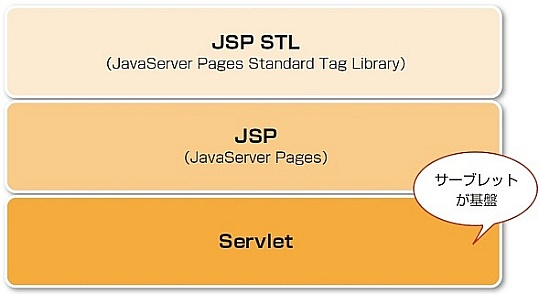
Javaを使用したWebアプリケーションでは、サーブレット(Servlet)、JSP(JavaServer Pages)、JSP STL(JavaServer Pages Standard Tag Library)は従来から使われているサーバーサイドJavaの技術です。これら3つの関係は、次のようにサーブレットが基盤となり、これを利用するかたちでJSPが存在し、さらにJSPを扱いやすくするためのJSP STLが載っかっているという関係です。
ということで、まずはサーバーサイドの基礎技術であるサーブレットから始めることにしましょう。
NetBeansでプロジェクトを作成する
NetBeansでは、開発するアプリケーションを『プロジェクト』という単位で管理します。
NetBeansでサーブレット用のプロジェクトを作成する
「何とか開発環境の用意は終えましたが、さっそくプログラムを作ってみるんですね」
「まずは、プロジェクトの作成から始めましょう」
プロジェクトって何?
「NetBeansでは、サーブレットやJSP用のほかに、Java EE用のプロジェクトはもちろん、サーバーサイドではないアプリケーション用のプロジェクトも作成できます」
「何で、わざわざプロジェクトなんて作成するんです? テキストエディターで直接、ソースコードを書いちゃダメなんですかね」
「プロジェクトを作成すると、アプリケーションに必要なファイルやフォルダーが自動的に作成されます。もちろん、あとから必要なファイルを追加することができますので、必要に応じてサーブレットやJSP用のソースファイルを必要なぶんだけ追加することができます」
「へえー、アプリケーション用というよりも、サーバーサイドJavaを利用したWebサイトを作るようなものですね」
「そうですね、HTMLファイルやCSSファイルも作成できますから、Webサイトを作成することも可能です。もちろん、アプリケーションを構成するJavaのファイルだけをまとめておくこともできます」
「ま、Webアプリケーションの基本形みたいなものが作成されるので、それに手を加えて開発を行う、そういうわけですね」
「Webアプリケーションの『ひな形』、いわゆる『フレームワーク』です。MVCとかJava EEとかをフレームワークと呼びますけど、これは『仕様としてのフレームワーク』です。これに対し、プロジェクトで作成されるのは『実体化されたフレームワーク』ということなのです」
プロジェクトを作成する
「プロジェクトは、次の手順で作成します」
1. [ファイル]メニューの[新規プロジェクト]を選択します。
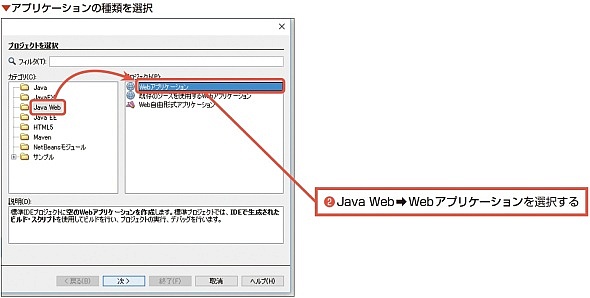
2. [新規プロジェクト]ダイアログボックスが表示されるので、[カテゴリ]で[Java Web]を選択し、[プロジェクト]で[Webアプリケーション]を選択して[次>]ボタンをクリックします。
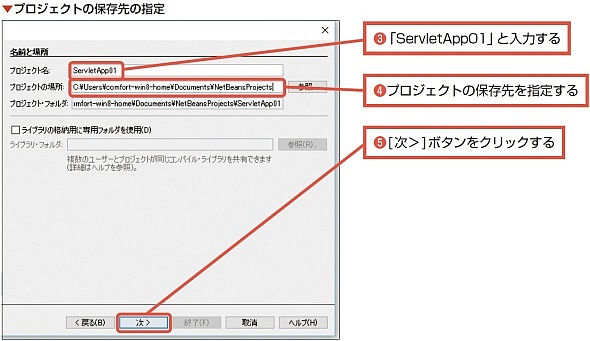
3. [プロジェクト名]に「ServletApp01」と入力します。
4. [プロジェクトの場所]でプロジェクトの保存先を指定します。デフォルトでユーザー用のDocumentsフォルダーが指定されていますので、特に別の場所を指定する必要がなければ、このままにしておきます。
5. [次>]ボタンをクリックします。
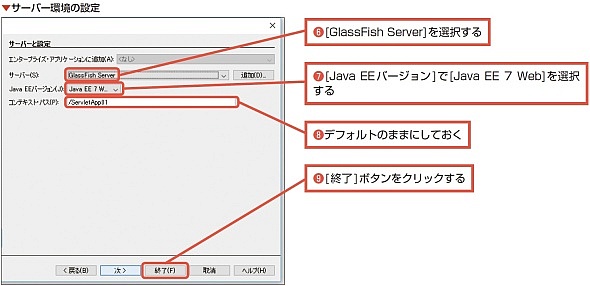
6. [サーバー]で[GlassFish Server]を選択します。
7. [Java EEバージョン]で[Java EE 7 Web]を選択します。
8. [コンテキスト・パス]に、ブラウザーでアクセスするときのパスを入力します。デフォルトで「/ServletApp01」になっています。この場合、「http://localhost:8080/ServletApp01」というURLでプロジェクトにアクセスできるようになります。特に変更する必要はないので、デフォルトのままにしておきます。
9. [終了]ボタンをクリックします。
「ウィンドウ・グループの『プロジェクト』タブをクリックすると、『ServletApp01』プロジェクトが作成されていることが確認できます」
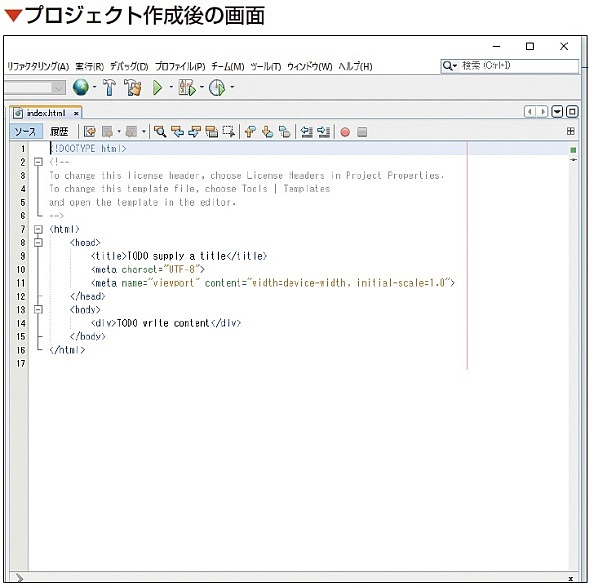
「Webページ」フォルダーが公開用のフォルダーで、『index.html』が作成され、ソースコードエディターにファイルの中身が表示されています。このページがプロジェクトのトップページで、「http://localhost:8080/ServletApp01」でアクセスすると、このページが表示されます。
できたてのプロジェクトを実行してみる
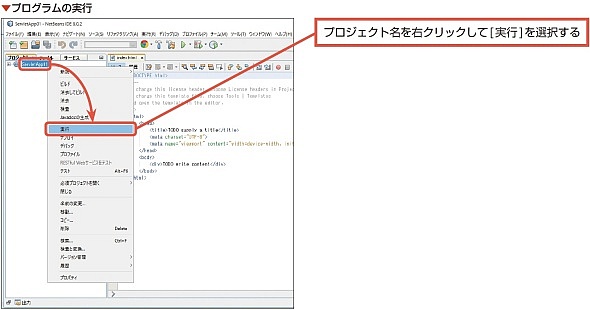
「では、このままの状態でプロジェクトを実行してみましょう。『プロジェクト』タブのプロジェクト名を右クリックして[実行]を選択してみてください」
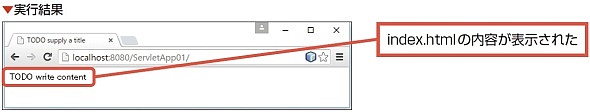
「プロジェクトに作成されたindex.htmlのbody要素に入力されている『TODO write content』の文字列だけが表示されましたね」
「プロジェクトのプログラムを実行すると、コンパイルが行われ、GlassFishのシステム領域にコンパイル後のファイル(warファイル)がコピーされます。これを『デプロイ』と呼びます。プロジェクトを実行するとデプロイが自動的に行われ、ブラウザーが起動してページが表示される仕組みになってます」
「今回はHTMLファイルだけなので、コンパイルは省略してデプロイされたってことですね。ところで、GlassFishを起動する操作は行いませんでしたが」
「プロジェクトを実行すればデプロイに伴って自動で起動するようになっています」
プロジェクトの中身を見てみる
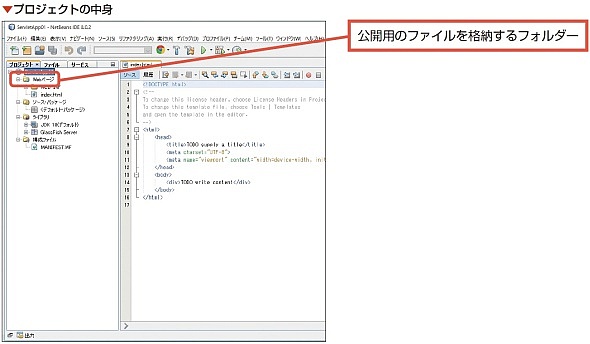
「一応、プロジェクトに作成されたフォルダーやその中身を確認しておきましょう。『プロジェクト』タブの下に『ナビゲーター』というタブが別ウィンドウで表示されていますが、いまは使わないので[×]をクリックして閉じておきました」
「プロジェクトの内部には4つのフォルダーがあり、以下の要素が格納されます」
| フォルダー | 内容 | |
|---|---|---|
| Webページ | 公開用のフォルダー。内部のWEB-INFフォルダーには、設定用のファイルなどの外部から直接アクセスすることがない(またはアクセスさせない)ファイルが格納される。 | |
| ソース・パッケージ | Javaのソースファイルが格納される。 | |
| ライブラリ | JDKやGlassFishなどのライブラリが格納される。 | |
| 構成ファイル | プロジェクト全体にかかわる設定ファイルが格納される。 | |
Memo 実行するブラウザーの指定
NetBeansの[実行]メニューの[プロジェクト・ブラウザの設定]を選択すると、プログラムを実行するブラウザーを選択することができます。
関連記事
 Strutsを使い続けることの問題点&現在有力なJava EE、Spring、Play Frameworkの基礎知識とアーキテクチャ
Strutsを使い続けることの問題点&現在有力なJava EE、Spring、Play Frameworkの基礎知識とアーキテクチャ
新規のエンタープライズJava開発において現在有力視される3つのフレームの違いについて解説する連載。初回は、Strutsを使い続けることの問題点と3つの概要、アーキテクチャ、使い分けについて。 Eclipse 3.4で超簡単Javaプログラミング基礎入門
Eclipse 3.4で超簡単Javaプログラミング基礎入門
これからプログラミングを学習したい方、Javaは難しそうでとっつきづらいという方のためのJavaプログラミング超入門連載です。最新のEclipse 3.4とJava 6を使い大幅に情報量を増やした、連載「Eclipseではじめるプログラミング」の改訂版となります Struts後時代のJava EE/Javaモダン開発はどうあるべきか〜JJUG CCC 2014 Springまとめリポート(前編)
Struts後時代のJava EE/Javaモダン開発はどうあるべきか〜JJUG CCC 2014 Springまとめリポート(前編)
Java EEにおいてJava 8はどこまで利用できるのか、Java開発でGit、CI、継続的デリバリは、どこまで有効なのか、Struts後時代のJava EE開発における有効なフレームワークなどをお伝えする。
Copyright © ITmedia, Inc. All Rights Reserved.