サンプルプログラムで理解するXamarin.Formsの特徴:特集:Xamarin.Formsを知る(1/3 ページ)
現在、大きな注目を集めているXamarin.Formsとは何か。サンプルコードを解剖しながら、その特徴を調べてみよう。
Xamarinはクロスプラットフォームアプリを開発する際の選択肢として以前から大きな注目を浴びていたが、マイクロソフトがXamarin社を買収し、Visual Studio(以下、VS)に無償で組み込んだことから、その存在感はより一層大きなものとなっている。
VSを使用した場合には、iOS/Android/Windowsの3つのプラットフォームで動作するネイティブアプリの開発でロジックに関するコードを共有できる(Mac OS X上で動作するXamarin Studioでは、iOSとAndroidのみをサポート)。さらにXamarin.Formsを使えば、アプリのロジックだけではなく、UIについてもコードを共通化し、iOS/Androidアプリに加えて、Windows 10で新たに導入されたUWPアプリも開発できる。
そこで本稿ではXamarin.Formsに焦点を当て、その概要や特徴について見ていくことにしよう。
Xamarin.Formsの特徴
今も述べた通り、Xamarin.FormsではiOS/Android/Windowsで動作するネイティブアプリで、そのロジックとUIを共有できる。
Xamarin.Formsアプリ開発に使用するプログラミング言語は主にC#であり、UI記述にはXAMLが使用できる。C#とXAMLの組み合わせは多くの.NET開発者にとっては手慣れたものであり、これを利用してWindows以外のOSをターゲットとしたアプリを開発できるようになることは、従来の.NET開発者にとっては大きなメリットだろう。
その一方で、Xamarin.Forms自体は上記の3つのプラットフォームを抽象化したレイヤーであり、独自のUI要素を持ったフレームワークでもある。簡単にいえば、Xamarin.Formsという新たなフレームワークを習得する必要がある。また、「UI記述にXAMLが使える」といっても、そのXAMLはXamarin.Formsの流儀にのっとったものになる。「C#+XAML」とはいっても、新たな学習コストがそれなりに発生することは確かだ。また、現状はXAMLをビジュアルに編集できるエディタが用意されていないので、XAMLでのUI記述は全て手作業となる(XAMLがどんなUIになるのかをプレビューする機能はα版が提供されている)。
それでもなお、.NET開発者がiOS/Androidアプリを開発するための知識を一から習得して完全に別の言語とライブラリを中心に使いながら開発を進めることと比較すれば、.NETをベースとしたフレームワークを中心に開発を進められることの方が学習・開発コストは少なくて済むはずだ(もちろん、本稿の後半でOS固有の処理を実現する方法を紹介しているように、各OS向け開発の必要最低限の基礎知識が要求される場面はある)。
Xamarin.Formsの特徴として以下のようなことが挙げられる。
- iOS/Android/Windowsでアプリのロジック/UIを共有可能
- 作成したアプリはそれぞれのOS上で動作するネイティブアプリとなる
- ページ/レイアウト/ビュー/セルにより画面構築
- 各OSに固有のUIの作り込みも可能
- PCL(Portable Class Library)または共有プロジェクトを利用
以下では、Xamarin公式サイトで提供されているサンプルプログラム「Phoneword」を例に、これらの特徴を幾つか見てみよう(Xamarinアプリの開発手順を詳しく説明する記事については別途公開する予定だ)。
サンプルで見るXamarin.Formsアプリ
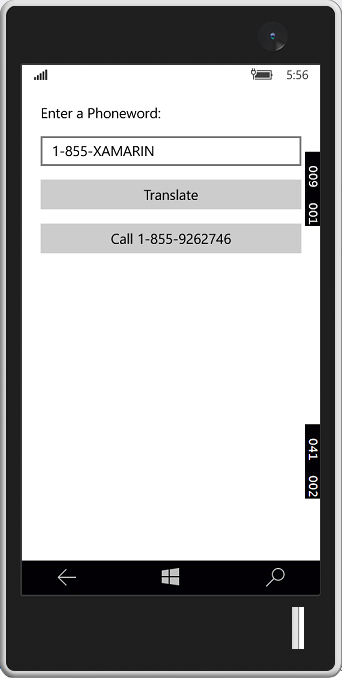
アメリカでは電話機の「2」〜「9」にアルファベットが割り振られている(日本の携帯電話でも同様だ)。そして、これらのアルファベットを組み合わせて、例えば「CALL 1-xxx-XAMARIN」などの「XAMARIN」のように意味の通った単語にすることがよく行われている(覚えやすいし、マーケティング的な意味もあると思われる)。そして、こうした単語のことを「Phone words」と呼ぶ。PhonewordアプリはこのPhone wordsを実際に電話番号に変換して、実際に電話をかけられるようにしてくれるアプリだ。ちなみに「XAMARIN」を変換すると「9262746」になる。
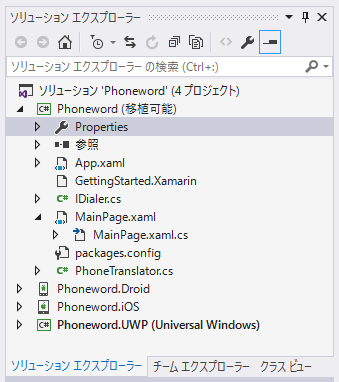
まずはこのアプリのソリューション構成を見てみよう。ただし、Xamarinが提供しているソースコードにはWindows Phone用のプロジェクトも含まれているが、ここではソリューションから削除し、説明も割愛することにする。
ソリューションの構造
ソリューションを開いてソリューションエクスプローラーを見れば分かる通り、このソリューションはPCLベースのXamarin.Formsアプリを作成するものだ。ソリューションにはPCLプロジェクト(Phoneword)、Androidアプリプロジェクト(Phoneword.Droid)、iOSアプリプロジェクト(Phoneword.iOS)、UWPアプリプロジェクト(Phoneword.UWP)が含まれている。後者3つのプロジェクトをまとめて以下では「アプリプロジェクト」と呼ぶことにする。
次ページではソリューションを構成するPCLプロジェクトとアプリプロジェクトについて見ていこう。
Copyright© Digital Advantage Corp. All Rights Reserved.

 Phonewordアプリの実行画面(Windows 10 Mobileエミュレーター)
Phonewordアプリの実行画面(Windows 10 Mobileエミュレーター) PCLベースのXamarin.Formsアプリのプロジェクト構成
PCLベースのXamarin.Formsアプリのプロジェクト構成



