GETパラメーターを解析するには?[JavaScript/jQuery]:.NET TIPS
GETパラメーターの内容をJavaScriptを使いブラウザ内で解析する方法と、JavaScriptの新機能である「URLSearchParamsオブジェクト」で解析する方法を紹介
URLにパラメーターを付加してアクセスするようなWebページでは、GETパラメーターを解析する処理が必要となる。Webアプリならば、サーバサイドで解析すればよいし、大抵のフレームワークにはGETパラメーターを解析する機能が備わっている。しかし、サーバにWebアプリを配置するほどでもない簡単なものであれば、クライアントサイドで解析することになる。
本稿では、JavaScriptでGETパラメーターを解析する方法を解説する。また、JavaScriptの新しい機能による方法も紹介する。
GETパラメーターを解析するには?
次のコードのような関数を用意するとよい。この「getParams」関数が返すオブジェクトには、GETパラメーター名をキーとして、GETパラメーターの値の配列が格納されている(実際の使い方は、後ほど紹介する)。
function getParams() {
"use strict";
// URLから「?」以降の文字列を取り出す
var query = location.search.substr(1);
// 「&」で分割して、順に処理する
var params = {};
query.split("&").forEach(function (item) {
// 「=」でパラメーター名と値に分割して、paramsに追加
var s = item.split("=");
var k = decodeURIComponent(s[0]);
var v = decodeURIComponent(s[1]);
(k in params) ? params[k].push(v) : params[k] = [v];
});
return params;
}
location.searchには、URL中のGETパラメーターの部分が入っている。ただし、先頭に「?」が付いているので、substrメソッドを使って先頭の「?」を取り除く。
次に、splitメソッドを使い「&」を区切り文字として分割し、forEachメソッドを使って分割したそれぞれの文字列を処理していく。それぞれの文字列は、「=」を区切り文字として分割するとパラメーターの名前と値が取り出せるので、パラメーター名をキーとしてオブジェクトに追加していく。
URLSearchParamsオブジェクト
将来は、上記のようなコードをいちいち書かなくても、URLSearchParamsオブジェクトを使うだけでよくなる。URLSearchParamsオブジェクトはFirefoxやChromeで実装が始まっている*1。
URLSearchParamsオブジェクトの使い方は、MDNの「URLSearchParams」をご覧いただきたい。
*1 本稿執筆時点では、Edgeは未実装。Edgeでの実装状況は「Catalog of standard and vendor APIs across browsers - Microsoft Edge Development」をご覧いただきたい。
「getParams」関数の使い方
前述した「getParams」関数の使い方を説明しておこう。
例として、次のコードのような送信フォームを考える。
<form method="get">
<label>a: <input type="text" name="a" value="123&456" /></label><br />
<label>b: <input type="text" name="b" /></label><br />
<label>変数3: <input type="text" name="変数3" value="試験" /></label><br />
<label>a(重複): <input type="text" name="a" value="ABC" /></label><br />
<input type="submit" value="送信" />
</form>
<!-- 以下は結果の出力場所 -->
<div>
<p>location.search:<span id="result1">(result1)</span></p>
<p>a[0]:<span id="result2">(result2)</span>,
a[1]:<span id="result3">(result3)</span></p>
<p>b:<span id="result4">(result4)</span></p>
<p>変数3:<span id="result5">(result5)</span></p>
</div>
送信するGETパラメーターは4で、そのパラメーター名は「a」「b」「変数3」「a」とした。
パラメーター「a」は2回登場している。その値は、2つとも取得したい(「123&456」と「ABC」)。
パラメーター「b」には値がない。
パラメーター「変数3」は、変数名に日本語も使えることを確認するためのものだ(お勧めはしない)。
このフォームから送信されたGETパラメーターは、次のコードのようにして解析できる。なお、画面に出力するところでjQueryを使っている。
$(window).load(function () {
"use strict";
// location.searchを出力
$("#result1").text(location.search);
// getParams関数を呼び出し
var params = getParams();
// 解析結果を画面に出力(jQuery使用)
$("#result2").text(params.a[0]); // ⇒123&456
// 「.a[0]」と「["a"][0]」は同じ結果が得られる(どちらの書き方でもよい)
$("#result3").text(params["a"][1]); // ⇒ABC
$("#result4").text(params["b"][0]); // ⇒undefined
$("#result5").text(params.変数3[0]); // ⇒試験
});
「getParams」関数が返すオブジェクトには、パラメーター名をキーとして、パラメーターの値の配列が格納されている。
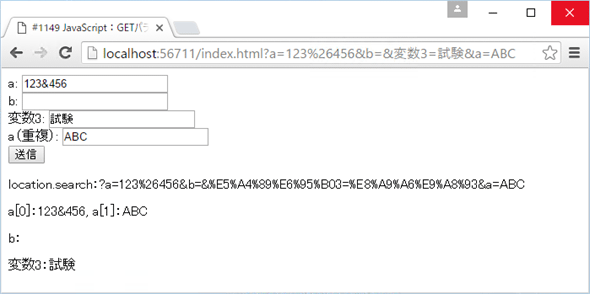
これをWebサーバに配置し、実際にWebブラウザで実行すると次の画像のようになる。
まとめ
クライアントサイドでGETパラメーターを解析するには、splitメソッドを使って順に分解していく。分解した結果をオブジェクトに収めて返す関数を用意しておくとよい。なお、将来はURLSearchParamsオブジェクトを使って簡単に解析できるようになるだろう。
カテゴリ:JavaScript 処理対象:言語構文
カテゴリ:JavaScript 処理対象:フォーム
関連TIPS:strictモードとは?[JavaScript]
Copyright© Digital Advantage Corp. All Rights Reserved.