XamarinアプリのMacでのビルドとiOS Simulator for Windows:特集:Xamarin.Formsを知る(2/2 ページ)
アプリのビルドと実行
「iOSアプリをMacでビルドして実行」といってもやることはいつものWindowsアプリ開発とほぼ変わらない(要するに、緑色の三角形のボタンをクリックするだけだ)。ここではPCLを利用したXamarin.Formsアプリプロジェクトを新規に作成した。
後は[標準]ツールバーでプラットフォーム、スタートアッププロジェクト、実行するデバイスの種類を選択して、デバッグ実行を開始するだけだ。
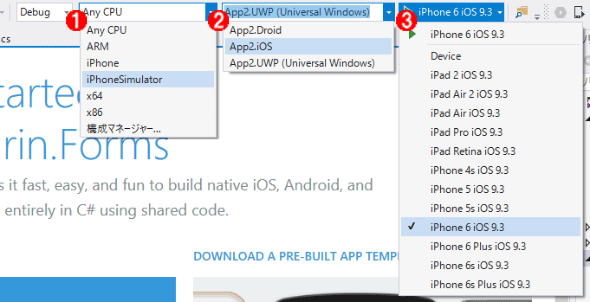
 プラットフォーム、スタートアッププロジェクト、デバイスの種類を指定
プラットフォーム、スタートアッププロジェクト、デバイスの種類を指定(1) プラットフォーム。ここでは[iPhoneSimulator]を選択した。
(2) スタートアッププロジェクト。ここでは[App2.iOS]を選択した。
(3) デバイスの種類。ここでは[iPhone 6 iOS 9.3]を選択した。
ここではそれぞれ[iPhoneSimulator]/[App2.iOS]/[iPhone 6 iOS 9.3]を選択した。デバッグ実行を開始すると、Mac側でのビルドが始まり、その後、iOS Simulatorでアプリの実行が開始される。
もちろんブレークポイントの設定なども可能だ。
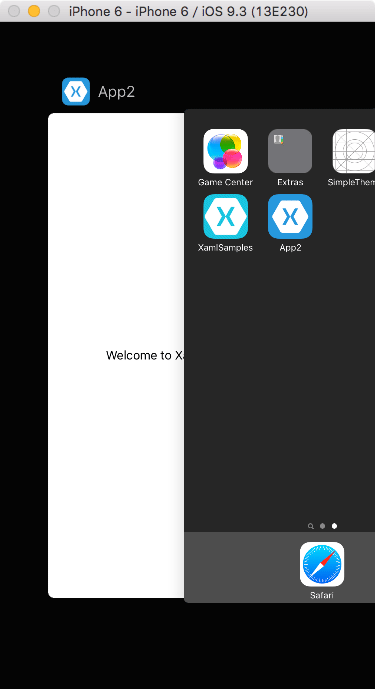
iOS Simulatorのウィンドウには[ホーム]ボタンがないので、慣れないうちはちょっと操作に戸惑うかもしれない([Command]+[Shift]+[H]キーでホーム画面が表示される)。デバッグ実行を終了するにはVSで[デバッグの停止]ボタンをクリックするか、iOS Simulatorで[Command]+[Shift]+[H]キーを2回素早く入力してマルチタスク画面を表示して、実行していたアプリを上にスワイプする。また、[Hardware]メニューからはさまざまな操作を加えられる(デバイスの回転など)。
このようにMacとVSを連携させると、VSで作成したXamarinアプリをいとも簡単にMac上でビルド/実行できる。これは筆者のようにMac上にWindows仮想マシンを作成し、そこでVSを実行している場合には非常に便利だ。実際の動作確認はフルスクリーン表示しているWindowsの画面と、Macの画面を切り替えるだけだからだ(タッチパッドで3本指スワイプ)。ただし、Windows PCとMacを別々に用意している場合、特にMacは別の場所にある状況では実行画面を見るためだけに席を離れなければならない。
Xamarinが提供するiOS Simulator for Windowsは、アプリの実行画面をWindowsに表示してくれるので、(裏でMacが動いているが)1画面で全てが完結する。Mac+仮想Windowsマシンの環境でも、アプリ開発時は常にWindowsにフォーカスできるので、集中が途切れることがなくなるだろう。
iOS Simulator for Windowsを使ってみる
iOS Simulator for Windowsは、Mac上で動作するiOS Simulatorをリモート実行して、それをWindows側で操作できようにしてくれる。前述のリンク先ページからプレビュー版のインストーラーをダウンロードできるので、これを入手してインストールしておこう。
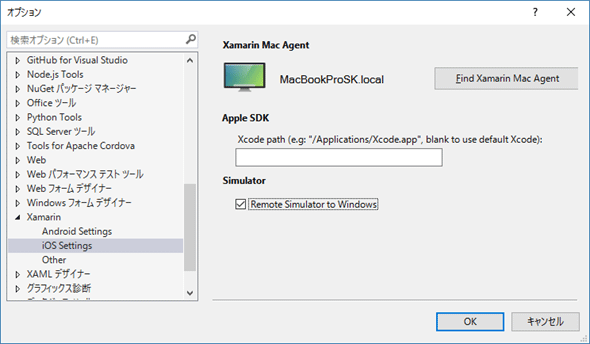
その後は先ほども見た[iOS Settings]画面で[Remote Simulator to Windows]チェックボックスをオンにする。本稿では、既にMacに接続しているので問題はないが、iOS Simulator for Windowsのページには、これを使用する前に「少なくとも一度はMacに接続しておくように」とただし書きがあるので注意しよう(iOS Simulator for Windowsをインストールして接続設定をしたけど動かないという場合は、チェックボックスをオフにして、Mac上で一度ビルド/実行をしてみよう)。
チェックボックスをオンにして、先ほどと同じ構成で実行して画面を以下に示す。
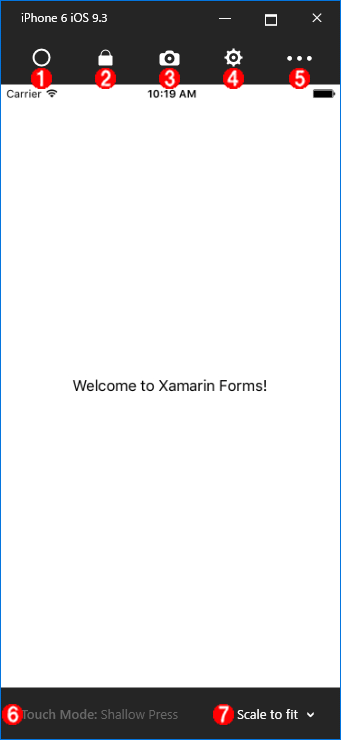
本家のiOS Simulatorと比べると、ウィンドウの上部と下部にツールバーが表示されているのが目に付く。これらは以下のような機能を持っている。
(1)の[Home]ボタンをクリックするとホーム画面が表示される。2回素早くクリックすればマルチタスク画面が表示される。(2)の[Lock]ボタンはロック画面を表示するものだ。(3)の[Take Screenshot]ボタンをクリックすると、画面がキャプチャーされた後、その画像が[ピクチャ]フォルダにある[Xamarin]サブフォルダに保存される。
(4)の[Settings]ボタンは、ハードウェアキーボードの利用、位置情報の指定、Touch IDのオン/オフを設定するのに使用する。(5)の[…]ボタンはデバイスの左右回転、シェイク動作、In-Callステータスバー表示のトグル、メモリに負荷が掛かっている状態のシミュレート、Touch IDのシミュレート、デバイスの再起動を行うためのボタンだ。
(6)はタッチモードの切り替えを、(7)は画面表示のズーム切り替えを行うのに使用する。これらの多くは本家iOS Simulatorのメニューバーにある[Hardware]/[Window]などの項目にあるものと対応している。
なお、iOS Simulator for Windowsでマルチタスク画面からアプリを終了させてもデバッグ実行は終了しないので、自分で終了させる必要がある点には注意が必要だ(iOS Simulator for Windowsを終了させた場合も同様)。もう1つ。筆者が試した限りでは、MacでiOS Simulatorを実行している状況で、iOS Simulator for Windowsでデバッグ実行を開始すると、デバッグ実行の終了後あるいはiOS Simulator for Windowsの終了後もMac側ではiOS Simulatorを操作できなくなってしまうようだ(再起動の必要がある)。
本稿ではVSからiOSアプリをビルド/デバッグ実行する方法を、iOS Simulator for Windowsを含めてざっと見てきた。Macの実機が必要になるとはいえ、Xamarinを使うとVSでのiOSアプリの開発がストレスなく行える。特にiOS Simulator for Windowsは(実際にはMacが必要だが、表面的には)全てをWindows環境で完結させるという点で非常に楽しみな機能といえる。
MSDN会員がMac用のXamarin Studioを使うには
XamarinのFAQページ(英語)を見ると、「VS Professional/EnterpriseのMSDNサブスクライバーであれば、そのサブスクリプションに含まれる形でMac版のXamarin Studio Professinal/Enterprise版を利用できる」(意訳)などの記載が見受けられる。また、「Xamarin StudioはVSのサブスクリプション体系に従う」(同じく意訳)ともある。
これらのことから分かるように、MSDN契約をした上で、企業内などでVSを使用している開発者は、そのMSDNサブスクリプションに準じたバージョンのXamarin StudioをMacで自由に利用できる。例えばMSDNサブスクリプションのProfessinal/Enterpriseを契約している場合は、Xamarin Studioのエディションも同じくProfessional/Enterpriseとなる。
ただし、気になった点が1つある。筆者は(MSDNの標準サブスクリプションではなく)Visual Studioクラウドサブスクリプションの「VS Pro monthly subscription」を契約している(※年間契約ではない)。そして、上記FAQページには意訳すると「VSクラウドサブスクライバーは、my.visualstudio.comにログインしてXamarin Studioにアクセス」とあるのだが、利用者特典にはXamarin Studioが表示されていない。
エクセルソフトの田淵氏のブログ記事「【お知らせ】Visual Studio クラウドサブスクリプションについて」やマイクロソフトによる案内の「Visual Studio の購入オプション」を見ると分かるのだが、実は月間契約ではサブスクリプション特典は利用できないというのが正解のようだ。12カ月分を一度に払ってもお財布に問題がなければ最低でも年間契約にした方がよいだろう(なんてこった……)。
Copyright© Digital Advantage Corp. All Rights Reserved.

 Mac上でのアプリの実行画面
Mac上でのアプリの実行画面 マルチタスク画面でアプリを終了させる
マルチタスク画面でアプリを終了させる
 iOS Simulator for Windowsでアプリを実行したところ
iOS Simulator for Windowsでアプリを実行したところ



