第1回:Xamarinでアプリを作ろう:特集:Visual StudioとXamarinで始めるiOS/Android/UWPアプリ開発(5/5 ページ)
5. さらに先へ……
最後に、この先へ進むために役立つ情報を挙げておこう。
XamarinでUIを作る2通りの方法
今回はXamarin.FormsでUIを作った。もう1つ、Xamarinには「ネイティブUI」もある(一般には「Xamarin Native」と呼ばれるが、「ネイティブコード」と紛らわしいので本稿では「ネイティブUI」と呼ぶ)。
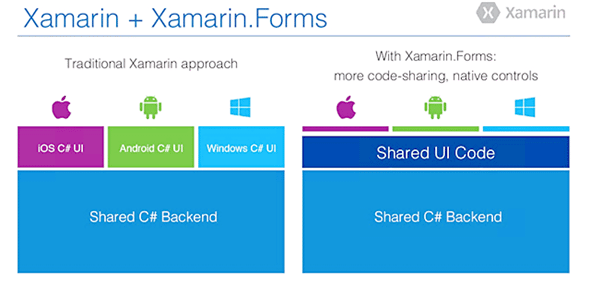
ネイティブUIは、ネイティブな(=各プラットフォーム固有の)UIコントロールを利用するという意味だ。Xamarin.Forms以前からあるネイティブUIは、「Traditional Xamarin approach」(従来型のXamarinアプローチ)とも呼ばれる(次の画像)。
 ネイティブUIとXamarin.Forms
ネイティブUIとXamarin.FormsXamarin社のJames Montemagno氏によるスライド資料「Introduction to Xamarin.Forms」より。
左: ネイティブUI(Traditional Xamarin approach)。
右: Xamarin.Forms。
ネイティブUIでは、プラットフォームごとにUIを作る。Xamarin.FormsのUIは共通である。
ネイティブUIとXamarin.Formsの違いを簡単にまとめると、次の表のようになる。
| ネイティブUI | Xamarin.Forms | |
|---|---|---|
| 使えるUIコントロール | プラットフォームに用意されているUIコントロールの全て | プラットフォームに共通するUIコントロールのみ |
| UIを記述する場所 | プラットフォームごとのプロジェクト | 共通のプロジェクト |
プラットフォームに適したUIを作りたいならネイティブUIがよいだろう。UIを共通にして素早く開発したければXamarin.Formsが適している。なお、Xamarin.Formsでも、実行時に使われるUIコントロールはプラットフォーム固有のものだ。
Xamarin.FormsとネイティブUIについては、この連載の中でもう少し詳しく解説する予定である。両方とも触ってみて、作りたいアプリに適した方法を選ぼう。
参考URLs
参考になるWebサイトを挙げておく。
まずは、Xamarinの公式サイト。英語だけなのはつらいが、最も多くのドキュメントがある。
- Developer Center: ガイドやAPIレファレンスやサンプルコードなど
- ブログ: 最新情報はブログ記事で提供されることが多い
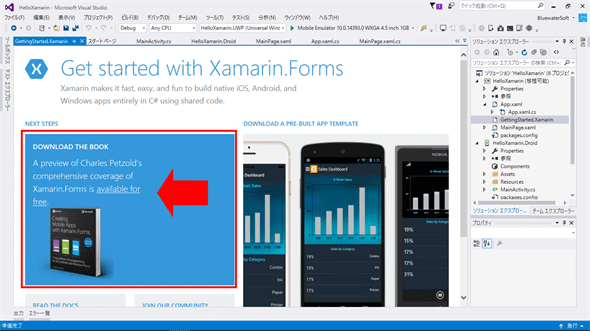
Xamarin.Formsを学ぶなら、これも英語ではあるが、Xamarin.Formsのプロジェクトを作ったときに紹介される書籍がある(次の画像)。
- Creating Mobile Apps with Xamarin.Forms: 1200ページ近い書籍だが、無償でダウンロードできる(本稿執筆時点)
 Creating Mobile Apps with Xamarin.Forms
Creating Mobile Apps with Xamarin.FormsXamarin.Formsのプロジェクトを作ると、この画面が表示される(Visual Studio 2015、本稿執筆時点)。
赤枠のところに書籍「Creating Mobile Apps with Xamarin.Forms」が紹介されている。赤矢印の辺りに、ダウンロードページへのリンクがある。
筆者は「プログラミングWindows」などの著作で有名なCharles Petzold氏である。
Xamarin公式から、Xamarin.Formsなどのサンプルコードや、(OSS化されたので)Xamarin.Formsのソースコードまでもが公開されている。
- Xamarin ・ GitHub: GitHub内のXamarinのサイト
- xamarin-forms-samples: Xamarin.Formsのサンプルコード
- Xamarin.Forms: Xamarin.Formsのソースコード(MITライセンス)
困ったときに頼りになるのがフォーラムやTwitterだ。
- stackoverflow(日本語):「Xamarin」タグの付いた質問の一覧
- teratail(日本語):「Xamarin」タグの付いた質問の一覧
- twitter(日本語): 「#Xamarin」または「#jxug」で検索(日本語に限定)
ここInsider.NETでもXamarinの記事を増やしていくので、ぜひ参考にしてほしい。
- 特集:Xamarin.Formsを知る
- .NET TIPS: Xamarinも.NET Frameworkを使っているので「.NET TIPS」でも扱っている
また、兄弟サイトBuild InsiderもXamarinに力を入れている。
まとめ
Xamarin for Visual Studioを使うと、C#でクロスプラットフォーム開発ができる。もちろん、その中のAndroidアプリだけ/iOSアプリだけ/UWPアプリだけの開発に使ってもよいわけだ。これからスマートフォン用のアプリやWindows 10のUWPアプリなどを作ってみたいと思っているC#erにとって、魅力的な開発環境である。
今回は、開発環境を整えて、"Hello, Xamarin!"をやってみた。
Copyright© Digital Advantage Corp. All Rights Reserved.





