iOS 10 SDKの新機能SiriKit、音声認識、iMessage拡張を自作アプリに生かすには:iOS 10アプリ開発入門(3/4 ページ)
音声認識の概要
次は音声認識を紹介します。
音声認識は音声をテキストに起こしてくれる機能です。この機能を使えばマイクに話している内容の文字起こしや音声データのテキストデータ化が可能になります。
しかしアップルのサーバとの通信が必要なので、「インターネットにつながっているところでしか使えない」という注意点もあります。処理内容も重く、バッテリーや通信量にも注意して利用する必要があります。
音声認識の実装
それでは、実際に音声認識機能を使ったアプリを作ってみます。ここではマイクからの声を拾って画面上に表示するアプリを作ってみます。
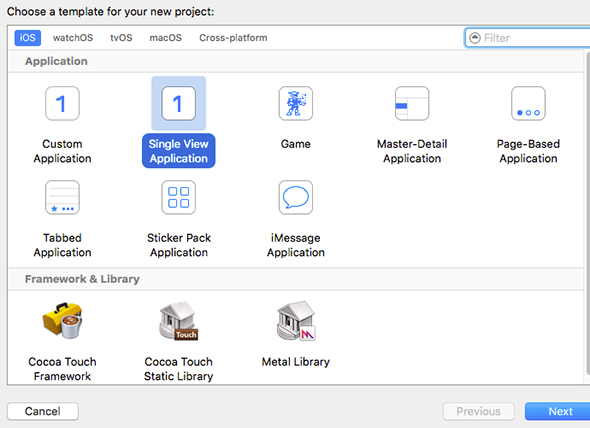
「Single View Application」で新規プロジェクトを作成
まずは新規プロジェクトを作成します。プロジェクトの種類はSimple View Applicationとします。
ソースコードの変更
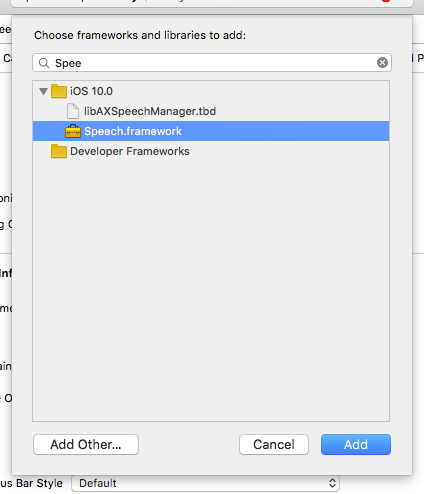
プロジェクトを作ったら、音声認識フレームワークのSpeechを追加します。
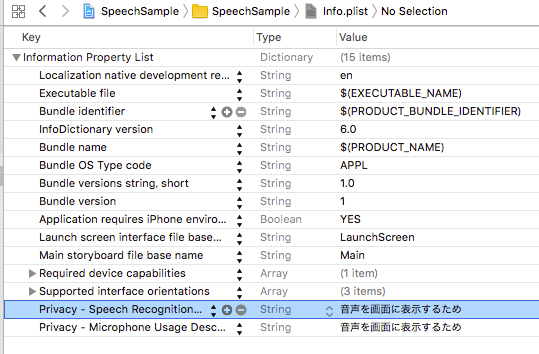
Info.plistに「NSSpeechRecognitionUsageDescription」「NSMicrophoneUsageDescription」というキーを追加して、マイクと音声解析の使用目的を記述します。
次はViewController.swiftを以下のように変更します。ボタン押下時、解析中なら解析終了、解析前なら音声解析を開始する処理を追加してあります。
class ViewController: UIViewController {
private let recognitionRequest = SFSpeechAudioBufferRecognitionRequest()
private let speechRecognizer = SFSpeechRecognizer(locale: Locale(identifier: "ja-JP"))!
private var recognitionTask: SFSpeechRecognitionTask?
private let audioEngine = AVAudioEngine()
@IBOutlet weak var label: UILabel!
@IBOutlet weak var button: UIButton!
public override func viewDidLoad() {
super.viewDidLoad()
SFSpeechRecognizer.requestAuthorization { _ in }
}
@IBAction func tapStartBtn(_ sender: AnyObject) {
if audioEngine.isRunning {
audioEngine.stop()
recognitionRequest.endAudio()
recognitionTask?.cancel()
recognitionTask = nil
button.setTitle("録音完了", for: .normal)
button.isEnabled = false
} else {
// マイクからの音声を解析エンジンに渡す
let recordingFormat = audioEngine.inputNode?.outputFormat(forBus: 0)
audioEngine.inputNode?.installTap(onBus: 0, bufferSize: 1024, format: recordingFormat) { (buffer: AVAudioPCMBuffer, when: AVAudioTime) in
self.recognitionRequest.append(buffer)
}
try! audioEngine.start()
recognitionTask = speechRecognizer.recognitionTask(with: recognitionRequest) { [weak self] result, error in
// 解析結果を反映
if let result = result {
self?.label.text = result.bestTranscription.formattedString
}
}
button.setTitle("録音終了", for: .normal)
}
}
}
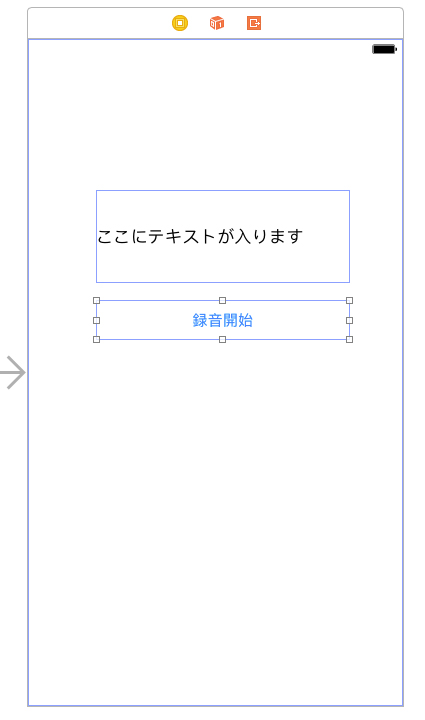
最後にMain.storyboardにラベルとボタンを配置します。それぞれをViewControllerのlabelとbuttonとひも付けます。次にbutton押下時のアクションをtapStartBtnとひも付ければ完成です。
動作確認と音声認識を使うサンプルのソースコード
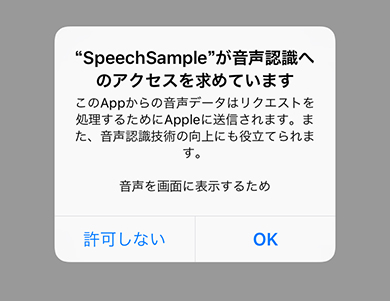
アプリを起動すると最初にアクセス許可を求められます。
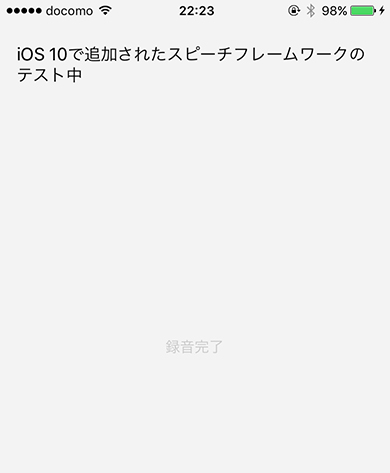
起動してボタンを押すと解析開始します。マイクに話し掛ければ、その内容を画面に表示してくれます。
今回は「iOS 10で追加されたスピーチフレームワークのテスト中」と話し掛けたのですが、正確に拾ってくれました。
今回作成したコードは、こちら「SpeechSample.zip」からダウンロードできます。
関連記事
 「iOS 10」の新機能/APIに関する開発者向けTips 100本、クラスメソッドのエンジニアが公開
「iOS 10」の新機能/APIに関する開発者向けTips 100本、クラスメソッドのエンジニアが公開
クラスメソッドが、「iOS 10」に関する100本の技術情報を自社サイト「Developers.IO」で公開。FeliCaに対応した「Apple Pay」、プログラミング言語「Swift 3」、開発ツール「Xcode 8」に関する技術情報を集約している。 「iPhone 7」の新機能、エンジニアは“どこ”を評価した?
「iPhone 7」の新機能、エンジニアは“どこ”を評価した?
「fabcross for エンジニア」が、設計/開発系エンジニアに聞いたiPhone 7/iPhone 7 Plusに関する意識調査結果を発表。彼らがiPhone 7の新機能で特に評価した項目は……? 2Dゲームを例にSwift 2からSwift 3への変更点と移行のポイントを見る
2Dゲームを例にSwift 2からSwift 3への変更点と移行のポイントを見る
iPhoneゲームをSwift言語で作成してみたいという初心者向けにiOSのゲームフレームワークを使った作り方を一から解説する入門連載。今回は、これまでに作成したアプリのコードをSwift 3.0に対応することで、対応する際のポイントや3.0での変更点を解説します。併せて、Xcode 8のSwift 3.0自動変換ツールの使い方なども紹介します。
Copyright © ITmedia, Inc. All Rights Reserved.