iOS 10 SDKの新機能SiriKit、音声認識、iMessage拡張を自作アプリに生かすには:iOS 10アプリ開発入門(4/4 ページ)
iMessage拡張の概要
最後に「iMessage拡張」を紹介します。メッセージ拡張とは、iOSの標準アプリ「メッセージ(iMessage)」の機能を拡張するアプリ「iMessage App」を実装できる機能のことです。
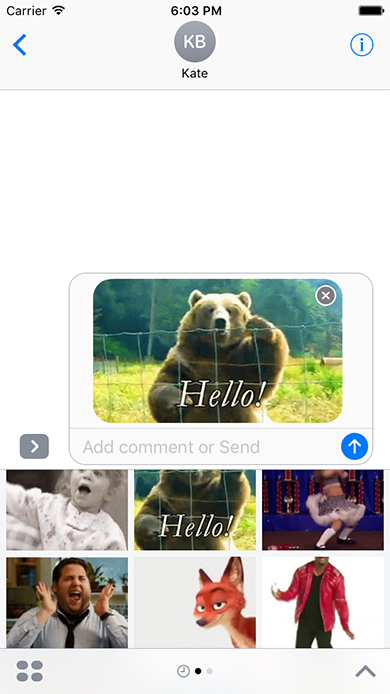
「メッセージ」アプリに標準で入っている拡張アプリとして、下のような画像検索アプリがあります。このアプリでは選択した画像を相手に送ることができます。
iMessage拡張の実装
実際にiMessage拡張を実装していきます。今回はあらかじめ用意した画像を送信するアプリを作ってみます。
「iMessage Application」で新規プロジェクトを作成
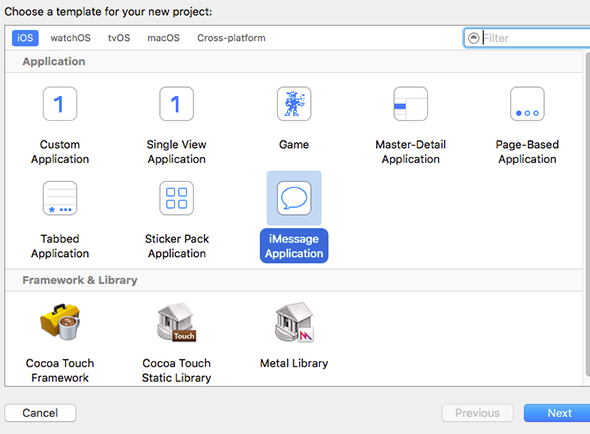
まずはプロジェクトを作成します。プロジェクトの種類はiMessage Applicationを選択してください。
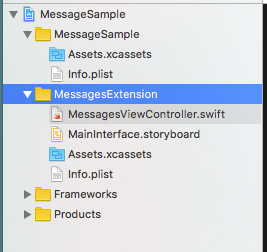
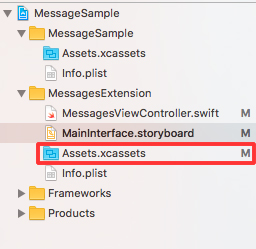
プロジェクト作成すると、以下のようなフォルダ構成になっています。この中のMessagesExtensionフォルダのMessagesViewController.swiftとMainInterface.storyboardを中心に修正していきます。
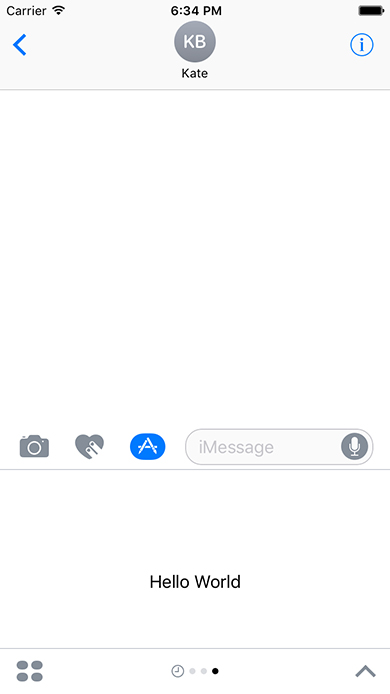
この状態でアプリを立ち上げると画面上にHelloWorldだけ表示されます。HelloWorldのラベルはMainInterface.storyboardに配置されたUILabelのものです。
ソースコードの変更
それでは相手に画像を送る機能を実装していきます。まずは、こちら「image.png」の画像をMessagesExtensionフォルダのAssets.xcassetsに追加します。
次にMessagesViewControllerを以下のように変更します。MSMessageというのが送信するメッセージ内容で、これをactiveConversation.insertに渡すことでメッセージを送っています。
import UIKit
import Messages
class MessagesViewController: MSMessagesAppViewController {
@IBAction func tapSendBtn(_ sender: AnyObject) {
let layout = MSMessageTemplateLayout()
layout.image = UIImage(named: "image")
let message = MSMessage(session: MSSession())
message.layout = layout
activeConversation?.insert(message, completionHandler: nil)
}
}
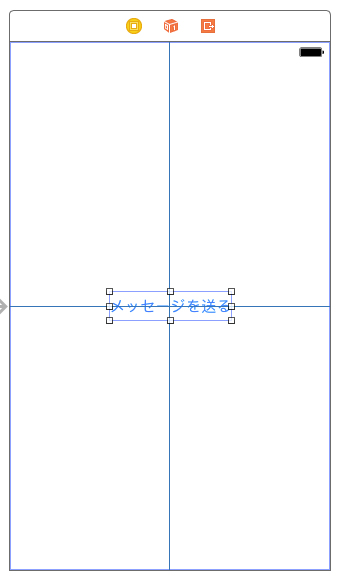
最後にStoryboardを修正します。Storyboard上にボタンを配置して、押下時にMessagesViewControllerのtapSendBtnが呼び出されるようにします。
以上で実装は完了です。
動作確認と音声認識を使うサンプルのソースコード
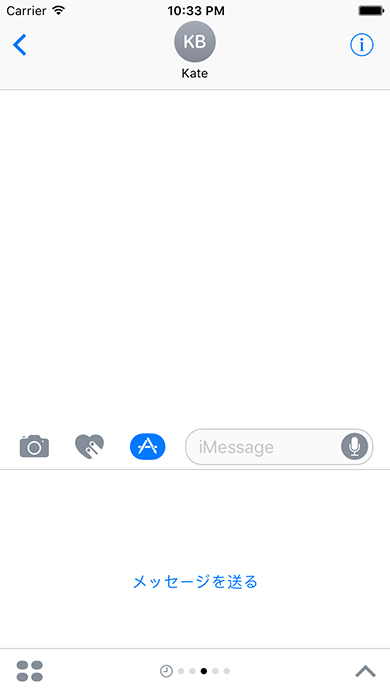
アプリを起動するとStoryboardに追加されたボタンが表示される画面になっていると思います。
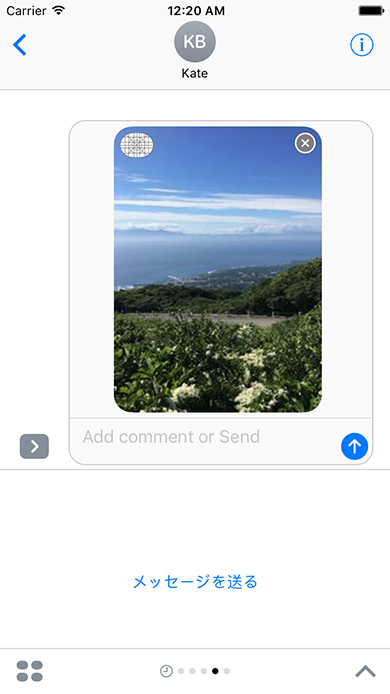
このボタンを押すと画像送信の確認画面に移動します。ここでユーザーが送信ボタンを押せば送信完了となります。
今回作成したコードは、こちら「MessageSample.zip」からダウンロードできます。
アップルの公式サンプルも併せて
本稿ではiOS 10の新機能について書いてきましたがいかがでしたでしょうか。今回は簡単な機能しか紹介できませんでしたが、各機能の概要をつんでいただけたら幸いです。
各機能についてはアップルの公式サンプルもあるので、よろしければ併せてご覧ください。
筆者紹介
杉本裕樹
田町のベンチャーで働くエンジニア。
仕事ではiPhoneアプリの開発やRailsを使ったWebサービス開発を行っている。最近のマイブームはUnityを使った3Dゲーム開発。
関連記事
 「iOS 10」の新機能/APIに関する開発者向けTips 100本、クラスメソッドのエンジニアが公開
「iOS 10」の新機能/APIに関する開発者向けTips 100本、クラスメソッドのエンジニアが公開
クラスメソッドが、「iOS 10」に関する100本の技術情報を自社サイト「Developers.IO」で公開。FeliCaに対応した「Apple Pay」、プログラミング言語「Swift 3」、開発ツール「Xcode 8」に関する技術情報を集約している。 「iPhone 7」の新機能、エンジニアは“どこ”を評価した?
「iPhone 7」の新機能、エンジニアは“どこ”を評価した?
「fabcross for エンジニア」が、設計/開発系エンジニアに聞いたiPhone 7/iPhone 7 Plusに関する意識調査結果を発表。彼らがiPhone 7の新機能で特に評価した項目は……? 2Dゲームを例にSwift 2からSwift 3への変更点と移行のポイントを見る
2Dゲームを例にSwift 2からSwift 3への変更点と移行のポイントを見る
iPhoneゲームをSwift言語で作成してみたいという初心者向けにiOSのゲームフレームワークを使った作り方を一から解説する入門連載。今回は、これまでに作成したアプリのコードをSwift 3.0に対応することで、対応する際のポイントや3.0での変更点を解説します。併せて、Xcode 8のSwift 3.0自動変換ツールの使い方なども紹介します。
Copyright © ITmedia, Inc. All Rights Reserved.