HTTPで稼働しているWordPressサイトを常時SSL、HTTP/2化する方法(実践編):とにかく速いWordPress(16)(2/3 ページ)
常時SSL、HTTP/2化する際に発生する「混在コンテンツ」の問題を解消する
HTTPで稼働していたWordPressサイトを常時SSL、HTTP/2化すると、大抵は「混在コンテンツ」の問題に悩まされます。
混在コンテンツとは、ページのHTMLそのものはSSLで保護されるようになったものの、ページを構成するリソースにHTTPでの呼び出しが混ざってしまっているコンテンツのことを指します。その部分はSSLでの保護を受けられません。
具体的には、CSS、JavaScript、画像ファイルなどのリソースがHTTPで呼び出される場合が多いです。また、CSSやJavaScriptそのものがSSLで保護されていたとしても、その中で呼び出されるリソースがHTTPであった場合も混在コンテンツに該当します。
Webページが「完全にSSLで保護」されていれば、ブラウザのアドレスバーに明示的にそれが表示されます。例えばGoogle Chromeでは、「鍵マーク」と「保護された通信」の文字列が表示され、それをクリックすると「保護された接続 お客様がこのサイトに送信した情報(パスワード、クレジットカード番号など)が第三者に見られることはありません」と表示されます(図1)。
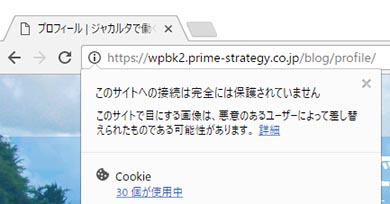
一方、完全ではない混在コンテンツのあるサイトでは、鍵マークではなく「iマーク」が表示され、そこをクリックすると「このサイトへの接続は完全には保護されていません このサイトで目にする画像は、悪意のあるユーザーによって差し替えられたものである可能性があります」などと表示されます(図2)。
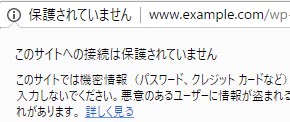
なお、2017年1月にリリースされた「Google Chrome バージョン56」から、HTTP接続の一部Webページに対して、ブラウザのアドレスバーへ「保護されていません」と警告が表示されるようになりました(図3)。このアップデートでは、WordPressのログイン画面などのようにパスワードを入力するHTTP接続のWebページと、クレジットカード番号を入力するHTTP接続のwebページが対象となりますが、グーグルは原則として、全てのWebサイトの管理者にHTTPからHTTPSへの切り替えを推奨しています。ユーザーへ安全を促すために、HTTPSを用いていないWebサイトには今後もっと厳しい表示となっていくことが予想されます。
関連記事
 WordPress脆弱性発覚、その後の状況 4.7.2リリース時に脆弱性が公開されなかった理由
WordPress脆弱性発覚、その後の状況 4.7.2リリース時に脆弱性が公開されなかった理由
2017年2月に発覚したWordPressの脆弱性により、既に約10万件ものサイトで改ざん被害が発生しているという。セキュリティ企業 ESETが、公式ブログで背景と現状、対処方法を解説した。 容易にWebサービスを高速化できるNginxを使いこなすための秘訣とは
容易にWebサービスを高速化できるNginxを使いこなすための秘訣とは
高速で軽量なOSSのWebサーバとして注目されている「Nginx」。使いこなすための課題や有効なアーキテクチャ構成などをサイボウズでの導入事例と共に明かす。 高速・軽量・高機能……Nginxの基礎知識
高速・軽量・高機能……Nginxの基礎知識
処理能力の高さなどを理由に、近年、大規模サイトを中心に急速にシェアを拡大しているWebサーバー「Nginx」。この連載では、その特徴と魅力を分かりやすく紹介します。 WordPress自体のチューニングが必要な理由と高速化の基本的な考え方
WordPress自体のチューニングが必要な理由と高速化の基本的な考え方
企業のCMSサイトやオウンドメディアなどエンタープライズ用途での利用が増加しているWordPressの高速化について解説する連載。初回は、WordPressの高速化が求められる背景や、WordPress高速化の基本的な考え方であるページのロード時間とその構成要素、1秒当たりの同時アクセス数について解説します。
Copyright © ITmedia, Inc. All Rights Reserved.