「OAuth 2.0」の基本動作を知る:デジタルID最新動向(1)(3/4 ページ)
ユースケース2:Facebookアカウントでイベント管理サービス(Webアプリ)にログイン
ユースケース2は「ソーシャルログイン」として広く認識されている動作です。前提条件は2つ。
- Facebookアカウントを持っているユーザーが、イベント管理サービスを利用する
- イベント管理サービスは、Facebookアカウントを用いてユーザーを自サービスへログインさせる機能を持つ
ユースケース2では、IT勉強会支援プラットフォーム「connpass」における「Facebookアカウントを用いたソーシャルログイン」の流れを紹介します。それぞれの役割は次のようになります。はてなブログの例とほぼ同じですね。
| 役割 | 実体 |
|---|---|
| Resource Owner | ユーザー |
| Client | connpassのサーバ(Webアプリケーション) |
| Resource Server | Facebookのサーバ |
| Authorization Server | Facebookのサーバ |
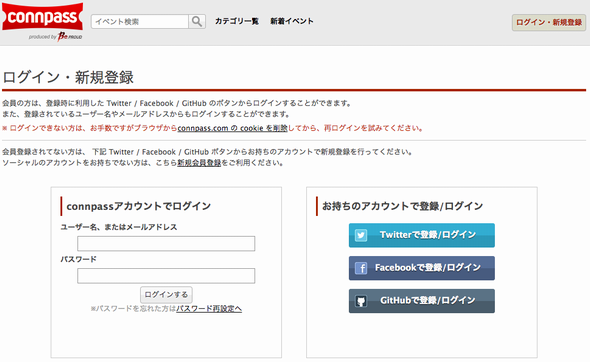
Client Registrationについても、はてなブログが登場したユースケース1と同様に、connpassはあらかじめFacebookに対して、OAuth 2.0のリクエストを送るための手続きを済ませています。connpassの「ログイン・新規登録」画面を見ると、右側に「○○で登録/ログイン」というボタンが3つ並んでいます(図6)。
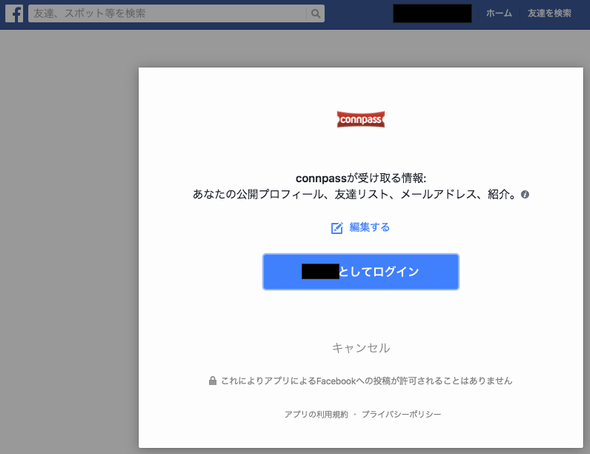
ユーザーが「Facebookで登録/ログイン」というボタンを押すと、Facebookに遷移します(図7)。そこで「connpass」に対して「公開プロフィール、友達リスト、メールアドレス」などへのアクセスを許可する必要があります(connpassも記事の投稿を要求してきますが、ここではソーシャルログインの説明ということで触れません)。
ユースケース2では1と同様に、Facebook側では以下のような処理を進めています。
- connpassが記事投稿の許可を求めていることを把握
- ユーザーのFacebookアカウントを特定(未ログイン状態であればログインさせる)
- ユーザーに「connpassに対してプロフィール情報などへのアクセスを許可する」ことについて同意を求める
- connpassに対してプロフィール情報などへのアクセスを許可するといった処理
ここまでが定義2で定めたObtaining Authorizationの処理です。ユースケース1と同じですね。
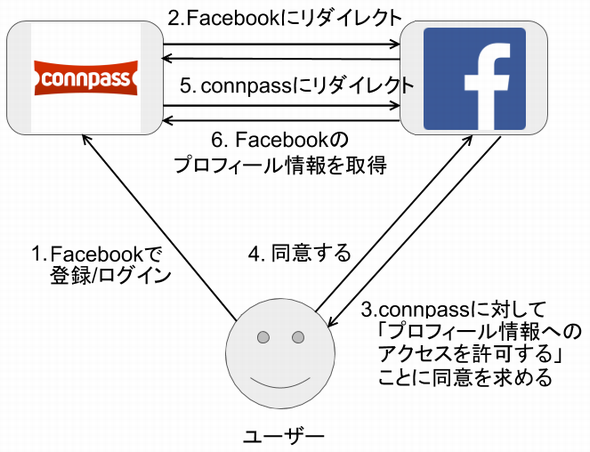
connpassは「登録/ログイン」のためにすぐにユーザーのプロフィール情報とメールアドレスをFacebookから取得して、「登録/ログイン」の処理に利用します。この部分は定義3のAccessing Protected Resourcesの処理に当たります(図8)。
connpassの画面を見る限りでは、次の3つの処理を進めていると考えられます。
- 取得したユーザー識別子を用いて会員登録済みかどうかを判定
- 登録済みであればログインさせる
- 未登録であれば新規登録させる
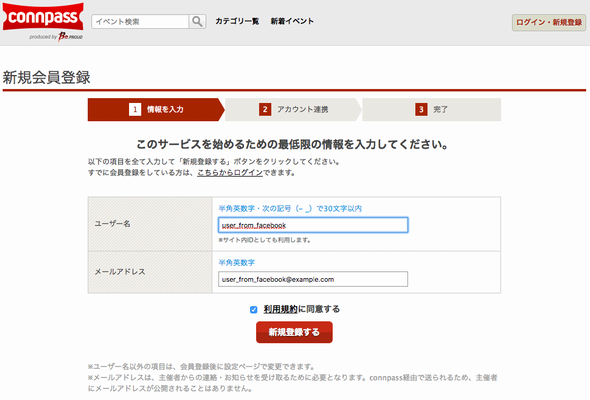
新規登録フローに入った画面を見ると、「名前」と「メールアドレス」を入力フォームに補完する形で利用しています(図9)。connpassがユーザーに代わってプロフィール情報とメールアドレスを参照し、取得した値を登録フローに利用しているということになります。
重い処理を安全に実装することがカギ
ユースケース1との違いは、2つあります。
- connpassがFacebookに「プロフィール情報,メールアドレスの参照」の許可を要求し、許可を得て取得した情報を「登録/ログイン」処理に利用している
- 「プロフィール情報,メールアドレスの参照」の許可を得るObtaining Authorizationのタイミングと、実際に「プロフィール情報,メールアドレスの参照」を行うAccessing Protected Resourcesのタイミングがほぼ同一である
「1」についてユーザーが見る限り、「登録/ログイン」のためにこの処理に入ること、Facebookも「○○としてログイン」のような画面表示をしていることから、特に違和感はありません。
しかし、ユーザー識別子を含むプロフィール情報の参照という比較的「軽い」処理とアカウントの「登録/ログイン」という「重い」処理が連続しています。「重い」処理を行うということは、ユーザー識別子を提供するまでの処理を安全に実装しなければアカウント乗っ取りなどの大きなリスクが発生し得るということを意識しなければなりません。適切な仕様を選択、実装する必要があります。
「2」については「Facebookで新規登録/ログイン」を押したタイミングで、毎回Obtaining AuthorizationとAccessing Protected Resourcesが実行されていることが分かります。
Copyright © ITmedia, Inc. All Rights Reserved.


 図7 Facebookがユーザーにアクセス許可を求めてきた
図7 Facebookがユーザーにアクセス許可を求めてきた 図8 connpassとFacebookに見るOAuth 2.0の動作(全体像)
図8 connpassとFacebookに見るOAuth 2.0の動作(全体像)