Visual Studio Codeの設定「虎の巻」:構文ハイライト/配色テーマ自作編:特集:Visual Studio Codeを使いこなそう(4/4 ページ)
現在の配色設定を含むJSONファイルを作成する
では、ワークベンチと構文ハイライトの設定を含んだJSONファイルを作成しよう。これにはコマンドパレットに「generate」などと入力して、[Developer: 現在の設定から配色テーマを生成する]コマンドを実行する。
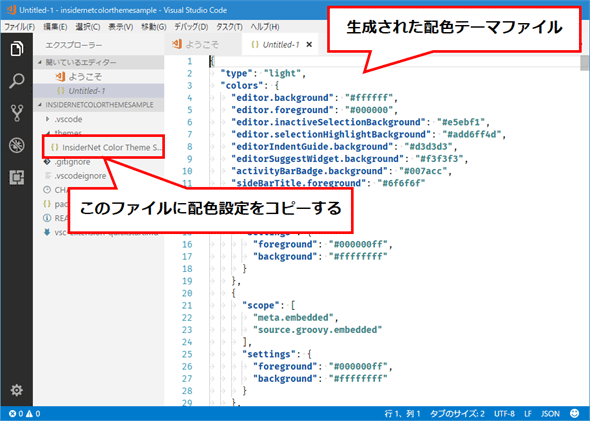
すると、現在の設定を反映した配色テーマファイルが生成される。
この内容を、themesディレクトリにあるJSONファイル(この例では「InsiderNet Color Theme Sample-color-theme.json」ファイル)にコピーして、ファイルを保存すれば準備は完了だ。次にこの配色テーマ拡張機能を自分の環境で使ってみよう。
配色テーマ拡張機能を含むディレクトリを、拡張機能ディレクトリにコピーする
作成した配色テーマ拡張機能を含んでいるディレクトリを、自分のホームディレクトリ以下にある「.vscode\extensions」ディレクトリにコピーして、VS Codeを再起動しよう。すると、自作した配色テーマがVS Codeに認識される。
ただし、その前にsettings.jsonファイルから先ほど設定した配色設定を削除しておく。これは実際に配色テーマ拡張機能が機能しているかを確認するためだ。
{
// …… 省略 ……
"editor.tokenColorCustomizations": {
// 空にしておく
}
}
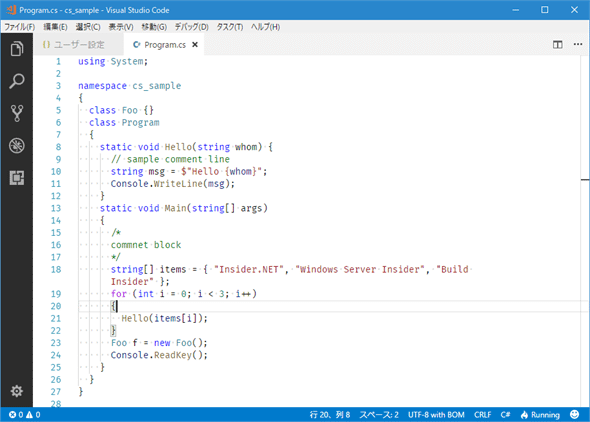
この状態で、先ほどのC#コードがエディタ画面でどのように表示されるかを以下に示す。
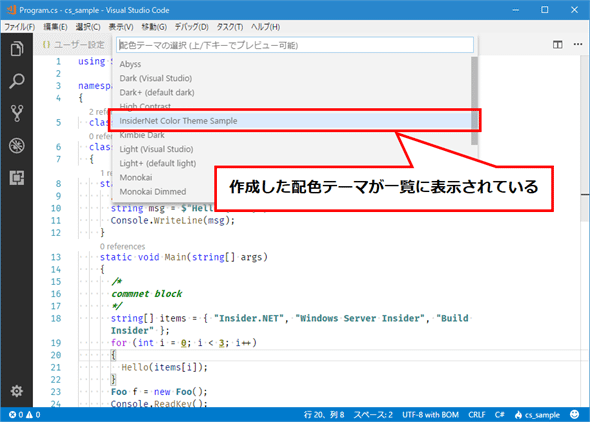
ここでコマンドパレットに「color theme」などと入力して、[基本設定: 配色テーマ]コマンドを呼び出す。すると、次のように配色テーマ一覧の中に先ほど作成した配色テーマ(下の例では[InsiderNet Color Theme Sample])が表示されるようになる。
このときには、上の画像を見れば分かる通り、カーソル位置にある配色テーマに応じてVS Codeのワークベンチ/エディタの表示も変更される(ブロックコメントや文字列のハイライトが先ほど見たものに変わっていることに注目)。
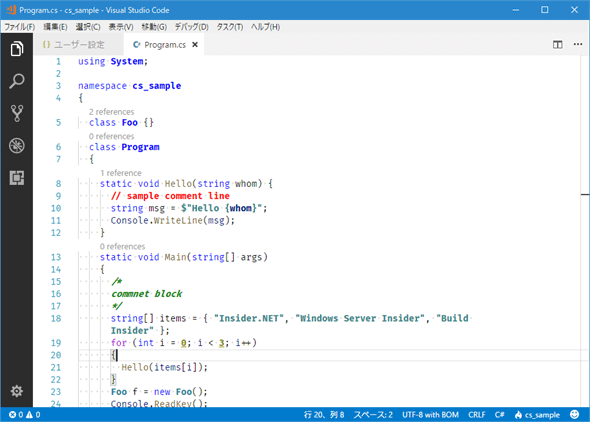
この配色テーマを選択すれば、エディタには先ほどのC#コードが次のように表示される。
自作したテーマは拡張機能公開用ツールを利用して、VS Marketplaceに公開することも可能だが、本稿ではそこまでの説明は必要ないだろう。興味のある方は「Publishing Extensions」ページを参照されたい。
今回はVS Codeの構文ハイライトのカスタマイズと、カスタマイズした設定を含んだ配色テーマ拡張機能を自作する方法を見た。次回からは言語別のオススメ設定を紹介していく予定だ。
Copyright© Digital Advantage Corp. All Rights Reserved.

![[Developer: 現在の設定から配色テーマを生成する]コマンドを実行(赤枠内)](https://image.itmedia.co.jp/ait/articles/1710/20/dt-11.gif)