Visual Studio Codeの設定「虎の巻」:構文ハイライト/配色テーマ自作編:特集:Visual Studio Codeを使いこなそう(1/4 ページ)
Visual Studio Codeの構文ハイライトのカスタマイズと、カスタマイズした設定を含んだ配色テーマ拡張機能を自作する方法を見ていこう。
前回は、Visual Studio Code(以下、VS Code)のワークベンチの配色を設定する方法を取り上げた。今回は、前回に説明できなかったエディタ画面の構文ハイライトなどについて見ていこう。なお、本稿ではWindows版のVS Code 1.17.2(64ビット)を使用している。
構文ハイライトの設定
構文ハイライトを設定する方法には大きく分けて次の2つがある。
- settings.jsonファイルのeditor.tokenColorCustomizations項目に関数/変数などのトークンごとに色を指定する
- 自作の配色テーマを作成する
簡単なのは前者の方法だ。そこで、まずはsettings.jsonファイルでの構文ハイライトの指定方法を見てみよう。
settings.jsonファイルでの構文ハイライトの設定
VS Codeの[ファイル]メニューから[基本設定]−[設定]を選択すると(macOSの場合は[Code]メニューの[基本設定]−[設定])、設定画面がエディタに表示される。この画面では、ユーザーごとにVS Codeの設定を行う「ユーザー設定」と個々のディレクトリごとにVS Codeの設定を行う「ワークスペース設定」を切り替えられるが、ここではユーザー設定のレベルで構文ハイライトを設定していくことにする。
右側のペーンにはsettings.jsonファイルの内容が表示されているので、ここに構文ハイライトの設定を直接記述していく(なお、ユーザー設定を保存するsettings.jsonファイルはユーザーのホームディレクトリにある.vscodeディレクトリ以下に保存されている)。
構文ハイライトは前述したように、editor.tokenColorCustomizations項目に指定していく。指定可能な項目は次のものだ。
| 項目 | 説明 |
|---|---|
| comments | コメントの色とスタイル |
| functions | 関数やメソッドの色とスタイル |
| keywords | キーワードの色とスタイル |
| numbers | 数値リテラルの色とスタイル |
| strings | 文字列リテラルの色とスタイル |
| types | 型の色とスタイル |
| variables | 変数の色とスタイル |
| textMateRules | TextMateエディタで定められているルールにのっとった構文ハイライト指定(後述) |
| editor.tokenColorCustomizations項目で設定可能な項目 | |
各項目については、以下のようにしてその色とスタイルを指定できる。
// 色のみを指定する場合
"comments": "#FF0000",
// 色とスタイルを指定する場合
"functions": {
"foreground": "#FF0000",
"fontStyle": "bold"
}
構文ハイライトで使用する色のみを指定するには、その値をダブルクオーテーションで囲んで「"#RRGGBB"」「"#RGB"」のように指定する。スタイルも指定するには、foreground項目とfontStyle項目を使って、色とスタイルを指定する。スタイルに指定できるのはbold(強調書体)/underline(下線)/italic(斜体)の組み合わせだ("italic"/"bold italic"/"italic underline"など)。
以下にハイライトの設定例を示す(これは例なので、実際に見やすい配色かどうかは配慮していない)。
{
// …… 省略 ……
"editor.tokenColorCustomizations": {
"comments": {
"foreground": "#008800",
"fontStyle": "underline"
},
"functions": {
"foreground": "#000088",
"fontStyle": "bold"
},
"keywords": "#888800",
"numbers": "#000000",
"strings": "#55AAAA",
"types": "#FF8800",
"variables": "#880088"
}
}
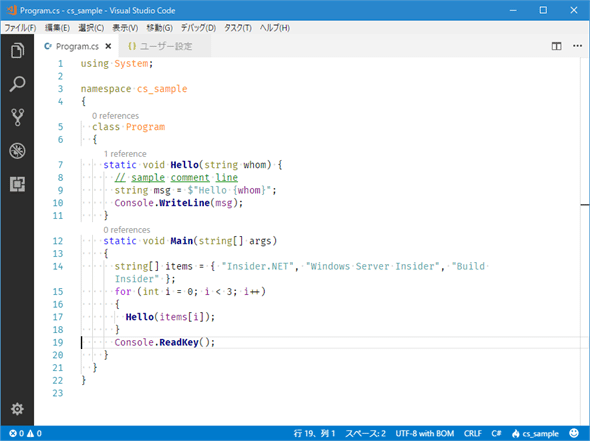
上の例では、コメントと関数については色とスタイルを指定している。他の項目については色だけを指定している。この指定を行った状態のC#コードがどのように表示されるかを以下に示す。
editor.tokenColorCustomizations項目で設定を行うことで、どんな色やスタイルで構文ハイライトを行うかを比較的簡単に指定できる。ただし、上の例ではtextMateRules項目を使用していなかった。この項目ではより詳細な設定を行える。そこで次にこの項目について見てみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.

![[ユーザー設定]画面](https://image.itmedia.co.jp/ait/articles/1710/20/dt-01.gif)