Angularで複数の「スタイルクラス」をまとめて操作するには?(ngClass):Angular TIPS
スタイルシートとして定義した複数の対象クラスのスタイルを、任意の要素のclass属性にまとめて着脱できるngClassディレクティブの基本的な使い方を説明する。
※現在では、Web標準技術を利用したアプリ開発が広く普及し、そのためのフレームワークも多数存在しています。その中でも主流のフレームワークの1つである「Angular」を活用し、そのための知識を備えることには大きな意味があります。本連載は、Angularユーザーに向けて、その使いこなしTIPSを紹介するものです。なお、本連載は「Build Insider」で公開していた連載「Angular Tips」を同サイトおよび筆者の了解を得たうえで、本フォーラムに移行したものです。記事はBuild Insiderで公開した状態のまま移行しているため、用語統一などの基準が@ITの通常の記事とは異なる場合があります。
【対応バージョン】
Angular 5以降。v5時点で執筆しました。
別稿「TIPS:要素に適用するスタイルクラスを操作するには?」では、Class Binding構文を利用することで、スタイルクラスを着脱する方法について解説しました。ただし、Class Bindingでは一度に1つのスタイルクラスしか操作できないという制限があります。Class Binding構文を複数列記することも可能ですが、そのような場合にはngClassディレクティブを利用することをお勧めします。
ngClassはClass Bindingのディレクティブ版で、複数のスタイルクラスをまとめて操作できる点が異なります。
さっそく、具体的な例も見てみましょう。以下は、チェックボックスのオン/オフに応じて、テキスト領域のスタイルを変更する例です。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<form>
<label for="switch">背景色:</label>
<!-- [3]チェックのオン/オフでstyles配下のプロパティを反転 -->
<input id="switch" name="switch" type="checkbox"
(change)="styles.light=!styles.light" />
<br />
<label for="switch2">文字サイズ:</label>
<input id="switch2" name="switch2" type="checkbox"
(change)="styles.big=!styles.big" />
</form>
<!-- [2]stylesプロパティをngClassディレクティブにバインド -->
<div id="panel" [ngClass]="styles">
<p>Class Bindingでは一度にひとつのスタイルクラスしか操作できないという制限があります。Class Binding構文を複数列記することも可能ですが、そのような場合にはngClassディレクティブを利用することをお勧めします。<br />
ngClassはClass Bindingのディレクティブ版で、複数のスタイルクラスをまとめて操作できる点が異なります。</p>
</div>
`,
styles: [`
.box {
border:solid 1px #000;
width: 400px;
padding: 10px;
}
.light {
color: #f00;
background-color: #ffc;
}
.big {
font-size: 150%;
line-height: 150%;
}
`]
})
export class AppComponent {
// [1]stylesプロパティを定義
styles = {
box: true,
light : false,
big : false
};
}
*1 Angularのフォーム機能を利用するためには、FormsModuleをapp.module.tsファイルでインポートしておく必要があります。その方法は、別稿「TIPS:フォームの入力値をコンポーネントと同期するには?」を参考にしてください。
ngClassディレクティブの構文は、以下の通りです。
[構文]ngClassディレクティブ
<element [ngStyle]="classes">...</element>
- element: 任意の要素
- classes: スタイル情報(「スタイルクラス名: 有効/無効」のハッシュ)
この例であれば、スタイルクラスのオン/オフ情報をstylesプロパティとして準備し([1])、これをngClassディレクティブにバインドしています([2])。stylesプロパティのそれぞれのキー(light、big)は、チェックボックスのchangeイベントによって反転するようになっていますので([3])、結果、チェックボックスのオン/オフによってスタイルクラスが適用/解除されるようになります。
ngClassディレクティブのさまざまな設定方法
ngClassディレクティブには、「クラス名: 値」形式のハッシュの他、以下のような形式の値を渡すことができます。
(1)文字列
スタイルクラスを空白区切りで列挙します。以下は、box、light、bigスタイルクラスをngClassディレクティブ経由で指定する例です。
<div id="panel" [ngClass]="'box light big'">
[...]はProperty Binding構文なので、値もJavaScript(TypeScript)の文字列リテラルとして――クォートで囲まなければならない点に注意してください。さもなくば、以下のように表しても同じ意味です。
<div id="panel" ngClass="box light big">
Property Bindingを表す[...]が外れたので、属性値はそのまま(JavaScriptの式ではなく)文字列として解釈されるわけです*2。
*2 もっとも、ここでは記法の確認のために、このような書き方をしただけで、固定の文字列を渡すだけならば、HTML標準のclass属性を使えば十分です。
(2)配列
スタイルクラスを文字列配列として列挙します。(1)と同じく、box、light、bigスタイルクラスを配列形式で指定してみましょう。
<div id="panel" [ngClass]="['box', 'light', 'big']">
(3)ハッシュ(複数まとめ)
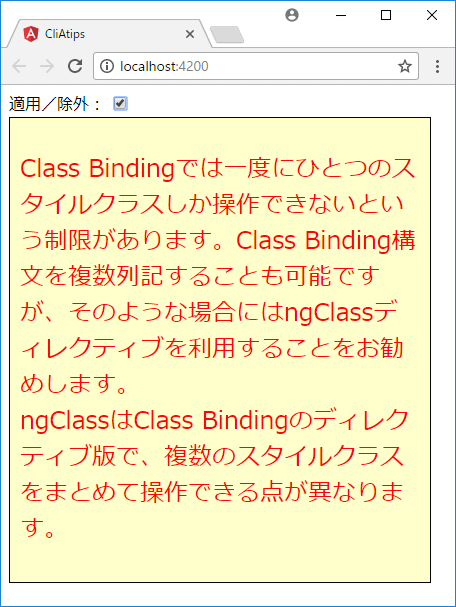
ハッシュのキーとして、複数のスタイルクラスを空白区切りで列挙したものを渡すことで、複数のスタイルをまとめてオン/オフできます。例えば以下は、冒頭のサンプルを、light、bigスタイルをまとめてオン/オフできるように書き換えたものです。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<form>
<label for="switch">適用/除外:</label>
<input id="switch" name="switch" type="checkbox"
(change)="flag=!flag" />
</form>
<div id="panel" [ngClass]="{'box light big': flag}">
<p>Class Bindingでは……省略……</p>
</div>
`,
……中略……
})
export class AppComponent {
flag = false;
}
処理対象:ディレクティブ(Directive) カテゴリ:基本
API:NgClass(ngClass) カテゴリ:@angular > common > DIRECTIVE(ディレクティブ)
Copyright© Digital Advantage Corp. All Rights Reserved.

![[背景色]チェックボックスをオンにした状態](https://image.itmedia.co.jp/ait/articles/1712/12/dt-bi2dt-at-031-01.gif)
![[文字サイズ]チェックボックスをオンにした状態](https://image.itmedia.co.jp/ait/articles/1712/12/dt-bi2dt-at-031-02.gif)
![[適用/除外]チェックボックスをオフからオンに切り替えると……](https://image.itmedia.co.jp/ait/articles/1712/12/dt-bi2dt-at-031-03.gif)
 選択するとテキスト領域のスタイルがまとめて変化
選択するとテキスト領域のスタイルがまとめて変化 



