DialogflowからAzure Functionsを呼び出してみる:Google Homeプログラミングを始めよう(2/3 ページ)
Azure Functionsアプリの作成
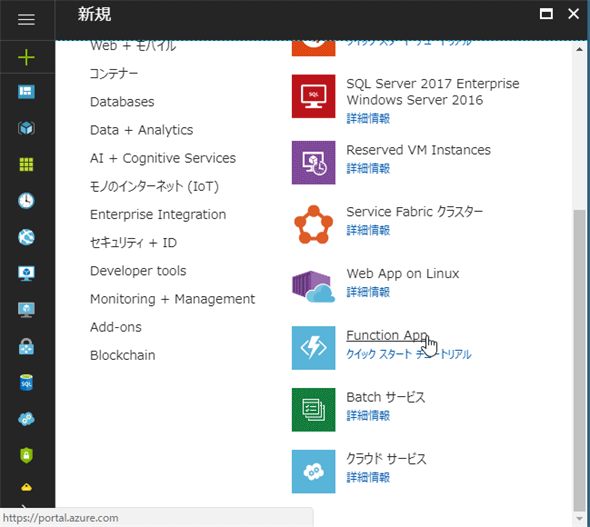
今回はAzureのポータル画面からAzure Functionsアプリ(以下、Functionsアプリ)を作成する(もちろん、Visual Studioからでも同様なFunctionsアプリは作成可能だ)。
ポータルではアプリ名、リソースグループ名などを適宜入力して、アプリを作成しよう。ここでは以下のように指定をした。
- アプリ名:InsiderNetDlgflowFuncApp
- サブスクリプション:既定のサブスクリプションのまま
- リソースグループ:InsiderNetDlgflowFuncAppRGを新規作成
- OS:Windows
- ホスティングプラン:従量課金プラン
- 場所:東日本
- ストレージ:新規作成(提案された名前をそのまま利用)
- Application Insights:オフ
ホスティングプランをここでは「従量課金プラン」としているが、Azure Functionsの価格については「Azure Functions の価格」を参照されたい。テストや遊び程度ならばほぼ無料で使えるはずだ。
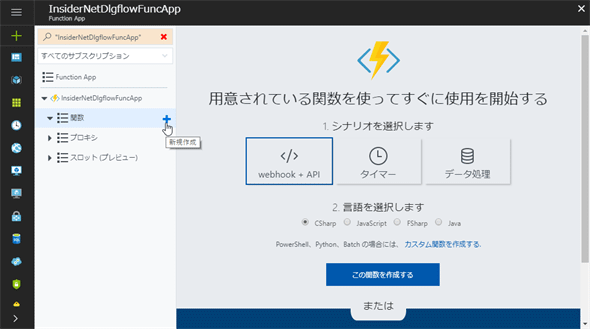
アプリを作成したら、Functionsアプリのブレードの左端にある[関数]の[+]ボタンをクリックする。すると、以下のような画面が表示される。
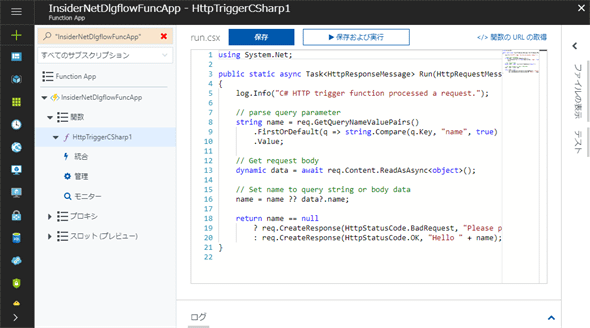
デフォルトでシナリオに[webhook + API]が、言語に[CSharp]が選択されているので、そのまま[この関数を選択する]ボタンをクリックすればよい。これにより、「HttpTriggerCSharp1」という関数が新規に作成される。
Dialogflowでは「フルフィルメント」と呼ばれる部分で外部サービス(Functionsアプリなど)を呼び出すWebhookを指定する。このときにやりとりされるデータはJSONなので、FunctionsアプリでもJSONを扱えるように、「Newtonsoft.Json」パッケージを参照に加えて、using宣言しておく必要がある(ただし、以下のコードではまだ使っていない)。
これらを行ったコードを以下に示す。
#r "Newtonsoft.Json"
using System.Net;
using Newtonsoft.Json;
public static async Task<HttpResponseMessage> Run(HttpRequestMessage req, TraceWriter log)
{
log.Info("C# HTTP trigger function processed a request.");
dynamic data = await req.Content.ReadAsStringAsync();
log.Info(data);
var result = req.CreateResponse(HttpStatusCode.OK, new {
speech = "承知しました",
displayText = "承知しました"
});
result.Headers.Add("ContentType", "application/json");
return result;
}
「Fulfillment」ページには、Webhookを介して外部サービスへ送信されるJSONデータの形式がざっくりと書いてあるが、上のコードでは実際にDialogflowからどんなデータが送られてくるかを調べるように、受け取ったデータをlog.Infoメソッドで出力するようにしている。戻り値についても同じページで書かれている。こちらについてはspeechプロパティとdisplayTextプロパティを持つ匿名型オブジェクトを返すようにしている(また、Content-typeを「application/json」にしておく必要もある)。これにより、Functionsアプリからは「承知しました」という答えが返され、これがユーザーに音声およびテキストで表示される。
関数を修正したら、その上にある[関数の URL の取得]リンクをクリックして、関数のURLをクリップボードにコピーしておく。次に、このURLを利用して、DialogflowがFunctionsアプリを呼び出せるように設定をしよう。
GoogleアシスタントアプリとAzure Functionsアプリの接続
これには、Dialogflowの画面に戻って、ハンバーガーボタンをクリックし、メニューから[Fulfillment]を選択する。
まず[Webhook]にあるスイッチをずらして[ENABLED]にする。次に、[URL]にFunctionsアプリのURLを入力する。最後に[DOMAINS]を[Enabled webhook for all domains]にする。なお今回は、認証は実装していない。
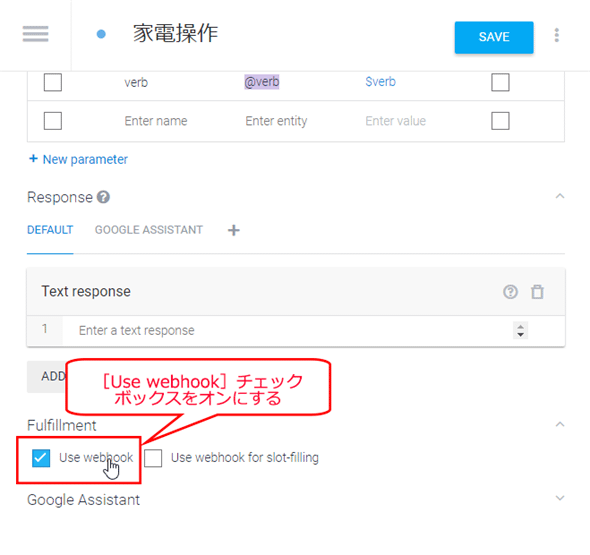
最後に[SAVE]ボタンをクリックしたら、もう1箇所変更をする部分があるので、ハンバーガーボタンをクリックして、メニューから[Intents]を選択する。[Intents]ページで[家電操作]インテントを選択したら、[Fulfillment]欄を展開して、[Use webhook]チェックボックスをオンにしておこう。
これでDialogflowとFunctionsアプリの接続設定ができた。次ページでは、実際にDialogflowからFunctionsアプリを呼び出して、Functionsアプリにどんな形式でデータが渡されるかを確認し、それに合わせてFunctionsアプリの動作を変更しよう。
Copyright© Digital Advantage Corp. All Rights Reserved.




![[Fulfillment]ページ](https://image.itmedia.co.jp/ait/articles/1801/19/dt-14.gif)