Angularでコンポーネントからページのタイトルを操作するには?(Title):Angular TIPS
Titleサービスを使って、コンポーネントからページタイトルを設定する方法を説明する。
※現在では、Web標準技術を利用したアプリ開発が広く普及し、そのためのフレームワークも多数存在しています。その中でも主流のフレームワークの1つである「Angular」を活用し、そのための知識を備えることには大きな意味があります。本連載は、Angularユーザーに向けて、その使いこなしTIPSを紹介するものです。なお、本連載は「Build Insider」で公開していた連載「Angular Tips」を同サイトおよび筆者の了解を得たうえで、本フォーラムに移行したものです。記事はBuild Insiderで公開した状態のまま移行しているため、用語統一などの基準が@ITの通常の記事とは異なる場合があります。
【対応バージョン】
Angular 5以降。v5時点で執筆しました。
コンポーネントのテンプレート(templateパラメーター)は、基本的には、標準的なHTMLの拡張です。よって、ほとんどのHTMLタグは、テンプレートの中でもそのまま利用できます。
「ほとんど」とは、わずかながら利用できない要素もあるということです。その代表は、ページの外枠を表す<html>、<head>(と、その配下の要素)、<body>などの要素です。コンポーネントがあくまでページの断片を表す要素であることを考えれば、これは当然ですね。
とはいえ、コンポーネントからページのタイトルを操作したい(変更したい)ということはよくあります。そこで登場するのが、Titleサービスです。Titleサービスを利用することで、コンポーネントからページタイトルを設定することが可能になります。繰り返しですが、テンプレートに<title>要素を加えても無視されるだけで、ページタイトルは変更されないので注意してください。
[Note]
その他、テンプレート上では、<script>要素も利用できません(こちらは<title>要素などと異なり、テンプレートが処理される際に除去されます)。テンプレートに何らかの動的な操作を加えたい場合には、Angular標準のEvent Bindingを利用します。
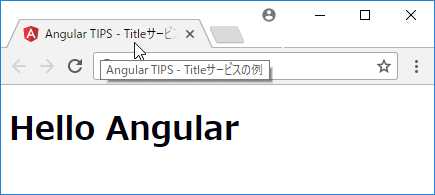
具体的な例も見てみましょう。以下は、コンポーネントを描画する際に、ページタイトルも「Angular TIPS - Titleサービスの例」と変更する例です。
import { Component } from '@angular/core';
import { Title } from '@angular/platform-browser';
@Component({
selector: 'app-root',
template: `<h1>Hello {{name}}</h1>`,
styleUrls: ['./app.component.css'],
providers: [ Title ] // [1]Titleサービスを登録
})
export class AppComponent {
// [2]Titleサービスを注入
constructor(private title: Title) {
// [3]ページタイトルを設定
this.title.setTitle('Angular TIPS - Titleサービスの例');
}
name = 'Angular';
}
サービスを有効化するには、providersパラメーターで使用するサービスを登録した上で([1])、対応するサービスをコンストラクターに引き渡します([2])。これによって、コンポーネントをインスタンス化するタイミングで、サービスがコンポーネントに引き渡されます*1。
*1 この仕組みを「依存性注入」と言います。サービス導入に関する詳細は、別稿で解説します。
あとは、コンストラクターの中でTitleサービスのsetTitleメソッドを呼び出すことで([3])、ページタイトルを更新できます。
なお、現在のページタイトルを取得するならば、this.title.getTitle()のようにします。
処理対象:サービス(Service) カテゴリ:基本
処理対象:Title カテゴリ:サービス(Service)
API:Title カテゴリ:@angular > platform-browser > CLASS(クラス)
Copyright© Digital Advantage Corp. All Rights Reserved.

 確かにページタイトルが変更されている
確かにページタイトルが変更されている 



