Microsoft Edge内の「IEモード」トラブルシューティング:Tech TIPS
IE専用ページをMicrosoft Edge内に表示できる「IEモード」は、細かい設定や試行錯誤、トラブルシューティングが必要になることがよくある。その中でも、特につまずきやすい点をピックアップして対策を解説する。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
■記事内目次
対象:Windows 10、Chromium版Edge
Tech TIPS「Edgeの『IEモード』を、サポートが終了するIE代わりに使う方法」では、「Microsoft Edge」(Chromium版Edgeなどと呼ばれる。以下、「Edge」と記す)でInternet Explorer(IE)専用ページを表示する「IEモード」をセットアップする手順を説明した。
しかし、IEでしか動作しない実際のWebアプリをIEモードで利用できるようにするには、より細かい設定や試行錯誤、トラブルシューティングが必要になることもしばしばある。
そこで本Tech TIPSでは、前出の記事の続編として、IEモード利用時につまずきやすい点をいくつかピックアップし、その対策を説明したい。対象はWindows 10+Edge+IEモードである。
以下では前出の記事を前提として解説している。未読の場合は先に目を通していただきたい。
IEモードで開いているタブでF12開発者ツールを起動するには
クライアント側からIE専用アプリの細かい挙動を確認したりトラブルシューティングをしたりするには、IEが備える「F12開発者ツール」が欠かせない。ブラウザペインだけでは見えない内部でのエラーやHTML/CSS/スクリプトの状態、サーバとの送受信の内容などが容易に確認できるからだ。
ところがIEモードで開いたタブの場合、[F12]キーを押してF12開発者ツールを呼び出そうとしても、以下のエラーメッセージが表示され、F12開発者ツールは起動できない。
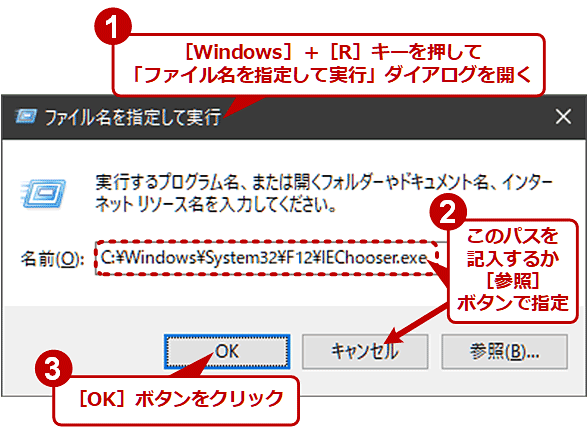
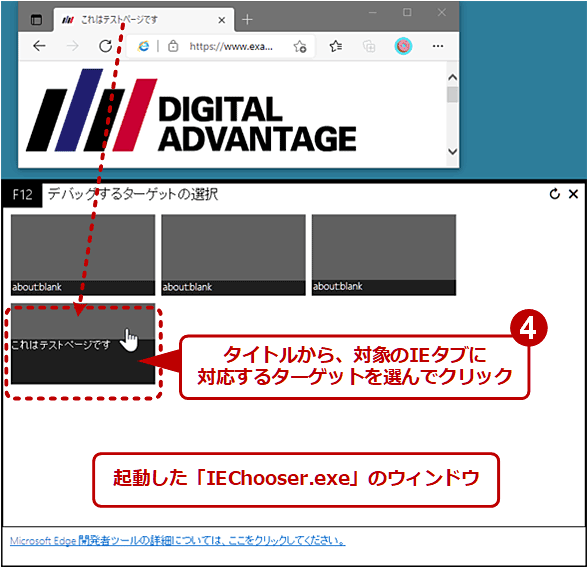
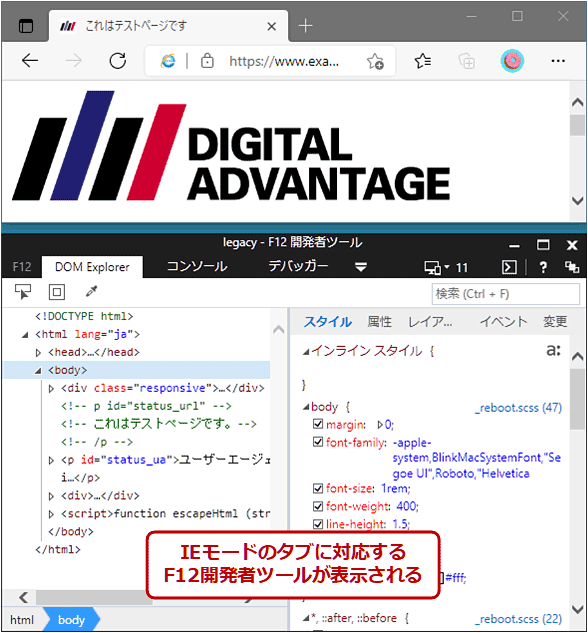
IEモードでF12開発者ツールを利用するには、「IEChooser.exe」という別のツールで、対象のタブを選択する必要がある。これはWindows 10に標準装備されていて、「%SystemRoot%\system32\F12」というフォルダに格納されている。利用方法は以下の通りだ。
起動すれば、あとはIE11のF12開発者ツールと同じ使い勝手で利用できる。
IEChooser.exeはデスクトップにショートカットを作るか、[スタート]メニューやタスクバーにピン留めして、素早く起動できるようにしておくとよいだろう。
IEモードの「互換モード」はIE11側の設定にも左右される
IEモードのタブの描画や表示には、Windows 10上のIE11のエンジン(Trident MSHTML、IEコンポーネント)が用いられるため、IEモードにはIE11の設定が反映される。その一方で、IEモード側で独自に設定できる項目も存在する。結果として、IE11とIEモードの両方にある設定項目については、それぞれの設定が矛盾してしまい、思った通りに動作しないこともある。具体的には、IEの「互換モード」がそれに該当する。
IEモードでは、エンタープライズサイトリストマネージャーでサイトを追加する際、IEの「互換モード」を指定できる。「IE11ドキュメントモード」「IE8エンタープライズモード」といった、どのバージョン/動作モードのIEと互換性を取るか、という設定である。
一方、IE11にも「互換表示設定」というIEの互換モードを制御する設定項目がある。これが有効(オン)になっているサイトは、IE5またはIE7と互換性のあるモードで表示される。
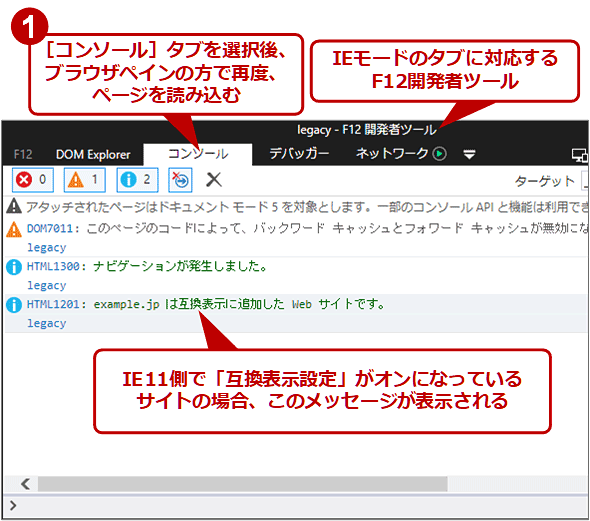
IE11の方の設定が「オン」かどうかは、前述のF12開発者ツールで確認するのが手っ取り早い。「オン」の場合は、[コンソール]タブに「HTML<数字>: <ドメイン名>は互換表示に追加したWebサイトです。」というメッセージが表示される。
さて、IEモードで開きたいサイトに対してIE11側の「互換表示設定」が「オン」だった場合、そのサイトの最終的な互換モードは、IEモードの「互換モード」とIE11の「互換表示設定」双方の影響を受ける場合がある。具体的には、筆者が調べた限りでは、下表の通りだった。
| IEモードの「互換モード」の選択 | IE11の「互換表示設定」のオン/オフ | 実際に適用されるIEの互換モード | |
|---|---|---|---|
| [既定のモード] | オフ | IE11 | |
| [既定のモード] | オン | IE7 | |
| [既定のモード]以外 | オフ | 「互換モード」と同じ | |
| [既定のモード]以外 | オン | 「互換モード」と同じ | |
| IEモードの「互換モード」とIE11の「互換表示設定」によるIEの「互換モード」 グループポリシーでIE11の互換表示に関連する設定を全く変更していない状態で調べた結果を掲載している。 | |||
このように「互換モード」を[既定のモード]に設定していると、IE11側の「互換表示設定」によってIEの互換モードが「IE11」「IE7」というように変動する。
IE11とIEモードの間では互換モードを揃えておいた方が、どちらで開いても同じ結果が得られ、混乱せずに済む。その点では「互換モード」を[既定のモード]にしておくのが無難といえる。逆に、「互換モード」を[既定のモード]以外に設定している場合、IE11側の「互換表示設定」が「オン」だと、IEモードとIE11で同じサイト/ページの挙動が食い違う危険性があるので注意が必要だ。
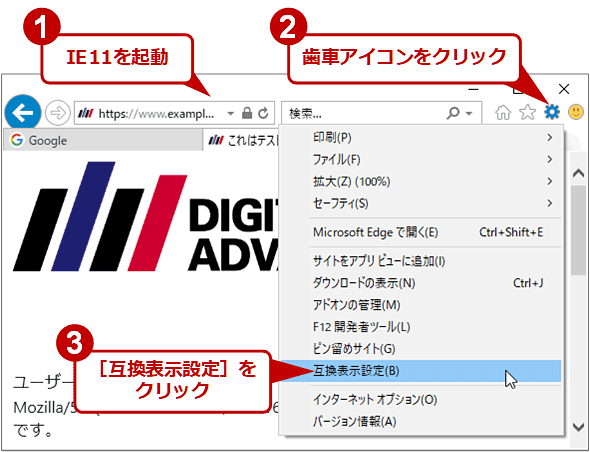
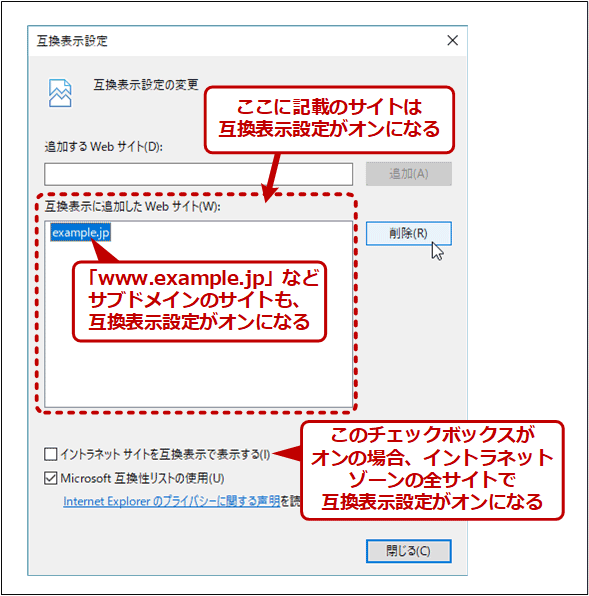
IE11の「互換表示設定」が「オン」かどうかは、IE11のGUIとグループポリシーの両方で設定を確認する必要がある。
グループポリシーの場合、対象サイトは[コンピューターの構成]または[ユーザーの構成]以下に連なる[管理用テンプレート]−[Windowsコンポーネント]−[Internet Explorer]−[互換表示]−[Internet Explorer 7サイトのポリシー一覧を使用]に登録されているはずだ。ただし、グループポリシーで設定したサイトは、上記の「互換表示設定」ダイアログの「互換表示に追加したWebサイト」欄に表示されないので注意が必要だ。
ゾーンはIE11側で設定する
IE専用ページの挙動に直接影響する設定としては、「ゾーン」が挙げられる。もしIE専用ページがデフォルトの「インターネット」ゾーンに割り当てられていると、ActiveXコントロールなどが制限されるため、正しく動作しないことがよくある。
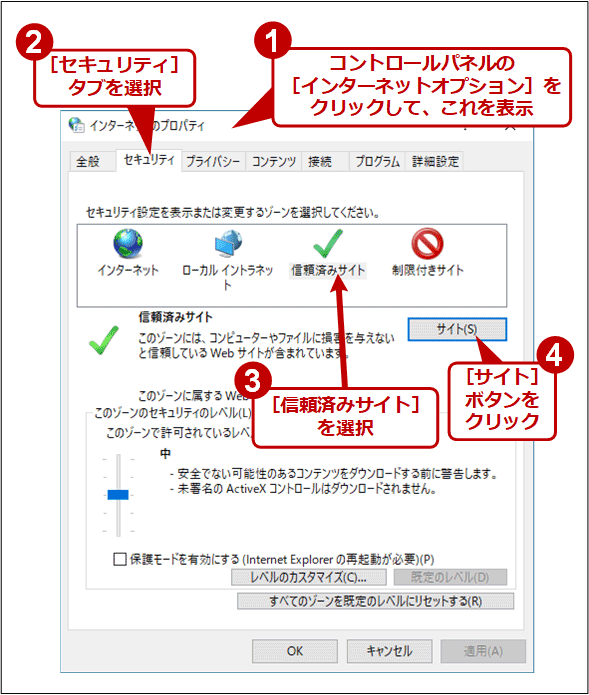
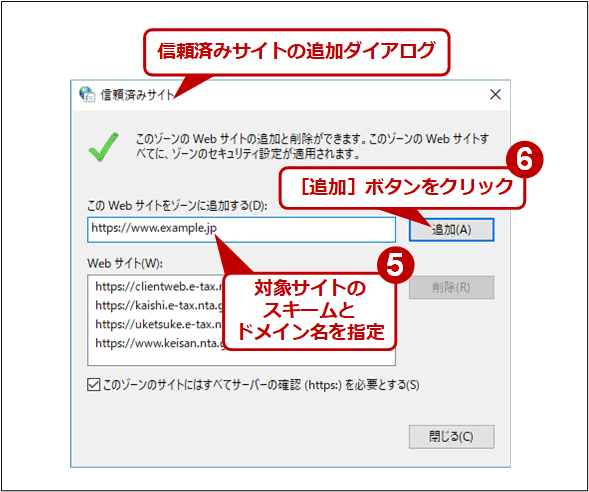
「ゾーン」はIEモード側では設定できず、IE11の設定オプション、すなわち「インターネットオプション」で設定する必要がある。具体的には、コントロールパネルの「インターネットオプション」をクリックして起動し、要件やポリシーに応じて「ローカルイントラネット」「信頼済みサイト」のいずれかを選んで、サイトを登録する。以下の画面は、「信頼済みサイト」に割り当てる例だ。
また、グループポリシーでもゾーンは設定可能だ。
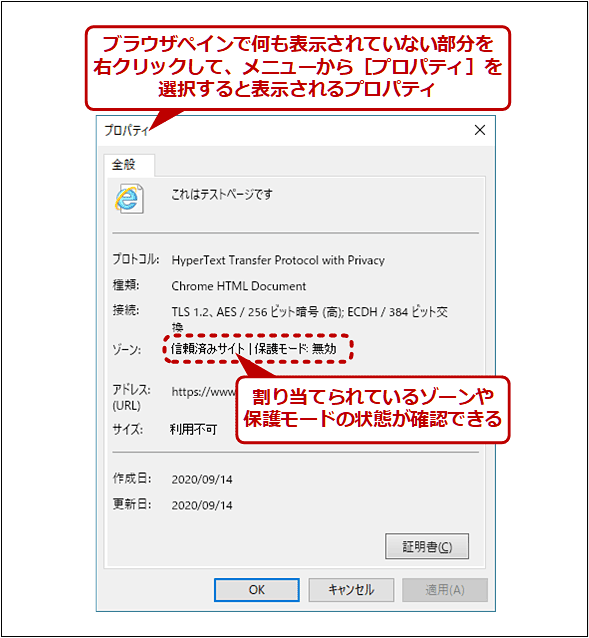
IEモードで表示中のページがどのゾーンに割り当てられているかは、まずそのページの何も表示されていないところを右クリックして、表示されるメニューで[プロパティ]を選ぶ。するとプロパティ画面が現れるので、[ゾーン]に記載されているゾーンを確認する。
SSOなどの認証サイトではエンジン選択の設定に注意
IEモードで表示しようとしているIE専用Webアプリが、SSO(シングルサインオン)のように共有可能な認証システムを利用してログインを処理している場合、その認証システムのサイト(以下、「認証サイト」と略)についてはエンタープライズサイトリストマネージャーでちょっと特殊な設定が必要な場合がある。
認証サイトがWebアプリ本体のサイト(ドメイン)とは異なる場合、エンタープライズサイトリストマネージャーで認証サイトの分も追加する必要がある。その際、サイト追加ダイアログの[開く]すなわち、どのエンジンで開くかという設定は、Webアプリを開くエンジンと揃えるのが基本だ。別のエンジンにすると、ログインの状態(ログイン中かログアウト済みか)を表すのに用いられるCookieなどの情報が認証サイトから引き継がれず、正しくログインできないからだ。
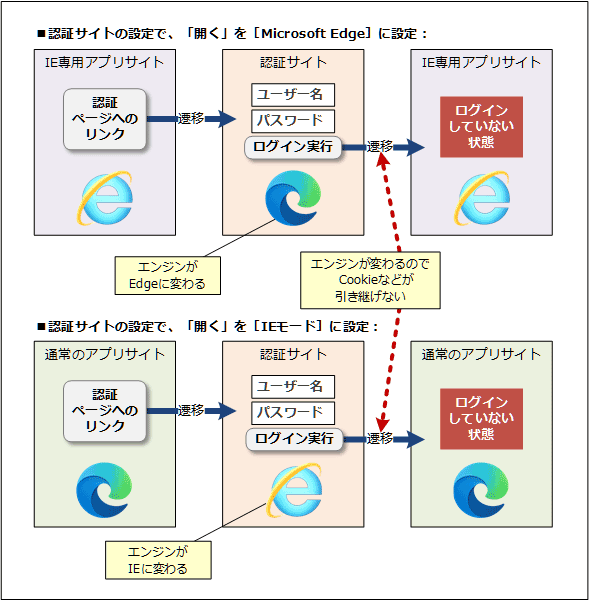
ここで困るのが、IE専用アプリとEdgeで利用する通常のWebアプリの両方で、同じ認証サイトを利用している場合だ。認証サイトの[開く]を[IEモード][Microsoft Edge]のどちらに設定しても、以下のように正しくログインできない状況が生じてしまう。
このような場合は、認証サイトの「開く」で[なし]を選択する。するとIEモードは、そのサイトをIEモードとEdgeの両方から利用されるサイトとして認識するようになる。そして、以下のような遷移時にエンジンを変えることなく処理する。そのため、IEモードでもEdgeでもCookieなどの情報が正しく引き継がれ、ログインできるようになる。
上記の挙動と設定については、日本マイクロソフトのサポートチームによる以下の記事に詳細が記されているので、参照することをお勧めする。
- IE モードのよくあるご質問 − ニュートラル サイト(Japan Developer Support Internet Team Blog)
IEモードで送信されるユーザーエージェント文字列
Webアプリのサーバ側では、クライアントから送信されるユーザーエージェント文字列によって、アプリの挙動を変えていることがある。一方、IEモードでも、エンタープライズサイトリストマネージャーの[互換モード]の設定によって、ユーザーエージェント文字列が変動する。つまり、この[互換モード]によってアプリの挙動が変わる可能性があるわけだ。
そこで、[互換モード]の選択肢ごとに、実際に送信されるユーザーエージェント文字列を調べてみた。
| 互換モード | ユーザーエージェント文字列 |
|---|---|
| 既定のモード | Mozilla/5.0 (Windows NT 10.0; WOW64; Trident/7.0; rv:11.0) like Gecko |
| IE8エンタープライズモード | Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; Trident/4.0; .NET4.0C; .NET4.0E) |
| IE7エンタープライズモード | Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.1; Trident/4.0; .NET4.0C; .NET4.0E) |
| IE11ドキュメントモード | Mozilla/5.0 (Windows NT 10.0; WOW64; Trident/7.0; rv:11.0) like Gecko |
| IE10ドキュメントモード | Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 10.0; WOW64; Trident/7.0) |
| IE9ドキュメントモード | Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 10.0; WOW64; Trident/7.0) |
| IE8ドキュメントモード | Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 10.0; WOW64; Trident/7.0; .NET4.0C; .NET4.0E) |
| IE7ドキュメントモード | Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 10.0; WOW64; Trident/7.0; .NET4.0C; .NET4.0E) |
| IE5ドキュメントモード | Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 10.0; WOW64; Trident/7.0; .NET4.0C; .NET4.0E) |
| (Edgeネイティブ) | Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.77 Safari/537.36 Edg/91.0.864.41 |
| IEモードの「互換モード」設定とサーバに送信されるユーザーエージェント文字列の対応 執筆時点で最新のMicrosoft Edge Ver.91.0.864.41で調査した(OSはWindows 10 x64 Proバージョン20H2)。インストール済みの.NET Frameworkランタイムによっては、上記文字列に「.NET CLR 2.0.……」「.NET CLR 3.0.……」「.NET CLR 3.5.……」が加わることがある。 | |
参考になれば幸いだ。
■関連リンク
- Internet Explorer (IE) モードとは(Microsoft Docs)
- Windows 10 で開発者ツールを使用してアドインをデバッグする(Microsoft Docs)
- IE モードのよくあるご質問 − ニュートラル サイト(Japan Developer Support Internet Team Blog)
- Microsoft Edge から Internet Explorer への Cookie の共有(Microsoft Docs)
- IE モードで構成可能なサイトについて学ぶ(Microsoft Docs)
- ファイル拡張子と Internet Explorer モードの関連付け(Microsoft Docs)
- IE mode troubleshooting and FAQ[英語](Microsoft Docs)
- (Microsoft Docs)
- Microsoft Edge の Enterprise Site List Manager(Microsoft Docs)
■更新履歴
【2021/06/09】Microsoft Edge内のエンタープライズサイトリストマネージャーに合わせて記事内容を更新しました。
【2020/09/16】初版公開。
Copyright© Digital Advantage Corp. All Rights Reserved.


![IEモードでは[F12]キーを押しても開発者ツールが起動できない](https://image.itmedia.co.jp/ait/articles/2009/16/wi-2191devtools01a.png)











![「開く」を[なし]に設定すると、遷移前のエンジンが引き継がれる](https://image.itmedia.co.jp/ait/articles/2009/16/wi-2191compat_auth02a.png)




