王者Googleマップにライバル登場!「Mapbox」はどこまで使えるか?:マップサービス最新動向
これまでWebサイトにマップ(地図)を載せるなら、「Googleマップ」(Google Maps JavaScript API)を使うのが「普通」だった。だが最近、「Mapbox(マップボックス)」が徐々に存在感を示し始めている。どれくらい「使える」のか、簡単な比較をしてみた。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
自社のWebサイトに、店舗や拠点の場所を示す「地図(マップ)」を表示したい。それも、お仕着せのピン画像を1本立てただけのマップではなく、もっとカスタマイズして、顧客に価値を感じてもらえる独自のマップサービスを提供したい、という要望は多い。
そんな場合、これまでは「Googleマップ」のサービスを使ってマップを実装するのが普通だった。読者諸氏も使ったことがある、あるいは運用中という方々がいることだろう。機能も豊富で、構築に役立つ情報はインターネットにたくさんあり、便利なサービスなのは間違いない。
その一方で、「料金が高い」「全てのサービスをGAFA(Google、Amazon、Facebook、Apple)に頼っていいのかな……」などと感じることはないだろうか? とはいえ、なかなかGoogleマップに代わるサービスがないという声も聞く。実は、日本向けの地図サービスで「Mapbox(マップボックス)」のサービスが徐々に存在感を示し始めている。
筆者は、弊社のWeb版マップサービス「ロケスマWEB」で数年、Mapboxのマップサービスを利用してきた。本稿ではその経験も踏まえつつ、まだMapboxをよく知らないWebサイト関係者を対象として、この企業のマップサービスがGoogleマップと比べてどれくらい使えるものなのか、比較・紹介してみたい。
Web以外のスマホアプリなどのプラットフォームや、3D系などMapbox独自のサービス/APIには、本稿では触れない。あくまでもコーポレートWebサイトなどに2Dマップを掲載する前提で、GoogleマップとMapboxを比較してみる。
Mapboxってどんな会社?
Mapbox社は2013年に米国で設立された企業で、Webやスマートフォンでマップを使ったサービスを構築したい企業・組織向けに、各種開発キット(SDK)やライブラリ、API、そして地図タイル(地図の画像)などを提供している。
2017年にはソフトバンク・ビジョン・ファンドの投資を受けている。2020年にはソフトバンクとの合弁会社「Mapbox Japan」を設立するなど、日本での事業を本格化させている。
ソフトバンク傘下のYahoo! JAPANも、同社のマップサービス「Yahoo! Mapの地図表示にMapboxを採用」している他、従来Googleマップの有償ライセンスを販売していた代理店がMapboxのライセンス販売も手がける例も散見されており、用途に応じてGoogleマップとMapboxを比較した上でライセンスが購入できるようになっている。ちなみにMapboxは、ゼンリンと提携しており、一部地図データの提供を受けているということだ。
「Mapbox」のマップサービスをGoogleマップと比較してみる
とはいえ、気になるのはGoogleマップのサービスと比べて、Mapboxのマップサービスがどれくらい「使い物」になるのか、という点だろう。以下では、日本国内に限定して、サービス利用料金のほか、地図の品質や表示速度などエンドユーザーの使い勝手に直接関わる部分も比較してみる。
●料金は約4割安く済む!?
ここでは、独自のピン画像で店舗を表示するなど、カスタマイズしたマップをWebページに載せるという前提で、両社のサービスの料金を比較してみた。
両社の料金体系は以下のページに詳細が記されている。
- 料金表 | Google Maps Platform(Google Cloud)
- Mapbox 料金(Mapbox Japan)
- Mapbox pricing(Mapbox)
Googleマップでは「Dynamic Maps」、Mapboxでは「Map Loads for Web」が対象サービスの料金に該当する(住所検索機能を提供する場合、ジオコーディングAPIの呼び出し料金が別途かかる。ここでは省略する)。どちらも大ざっぱにいえば、マップを表示する(マップを「ロード」する)たびに一定の料金が加算される。表示後にマップを移動したりズームイン/アウトしたりしても、料金は増えない。
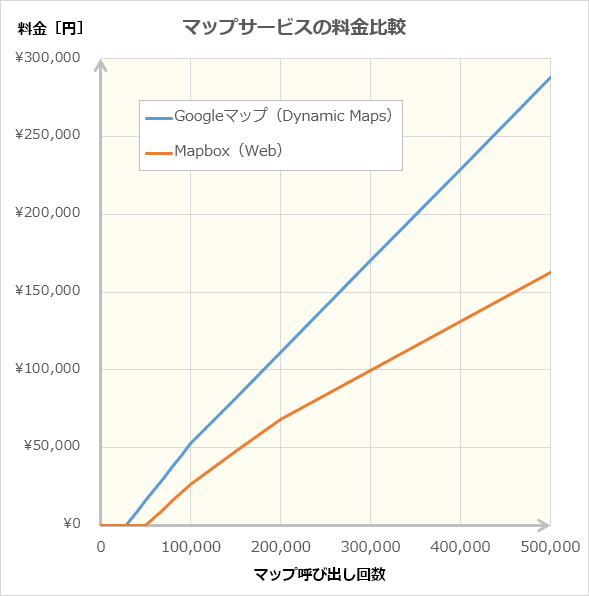
そこでマップの表示回数に対して、どれくらいの料金がかかるか比較してみたのが以下のグラフだ。
 GoogleマップとMapboxのWeb版マップサービス料金比較
GoogleマップとMapboxのWeb版マップサービス料金比較どちらもWebページでマップを1回呼び出す(表示する)たびにかかる料金を算出してみた。Googleマップは「Dynamic Maps」と呼ばれるカスタマイズ機能の豊富なサービスを選んでいる。両社の米ドルベースの料金表に対し、1ドル=110円として算出。また無料利用分(Googleは200ドル、Mapboxは250ドル)を差し引いた後の金額を表示している。2021年1月上旬時点の情報で算出。
まず、無料で表示可能な回数(グラフ縦棒が「\0」のままの部分)は、Googleの2万8000回に対し、Mapboxは5万回と倍近く多い。それ以上の回数でも総じて4割ほどMapboxの方が安いことが分かる。
上記はあくまでベースの地図タイルを表示するためのサービス料金を比較した結果であり、ジオコーディング(住所から緯度/経度への変換)など他のサービスと併用するなどの条件次第で料金は変わってくる。
●地図データの品質は? 建物や店舗の表記で比較してみる
後発企業のサービス料金が安いのは、市場シェアを先行企業から奪っていかなければならない以上、当たり前のことだろう。サービスを利用するユーザー企業としては、料金だけではなく、サービス品質も非常に重要だ。
特に日本向けマップサービスの場合、観光施設、公園、店舗といった、エンドユーザーがマップを見ながら目的地に到達する際の目印となる建物など(Point Of Interest:POIと呼ばれる)がちゃんと地図に記載されていること、さらにその名称も併記されることが重要だ。というのも、これまでGoogle以外のマップサービスでよく採用されてきたOpenStreetMap(無償で利用可能なマップデータの一種)では、日本だとあまりPOIの記載が充実していない地点が多かったからだ。
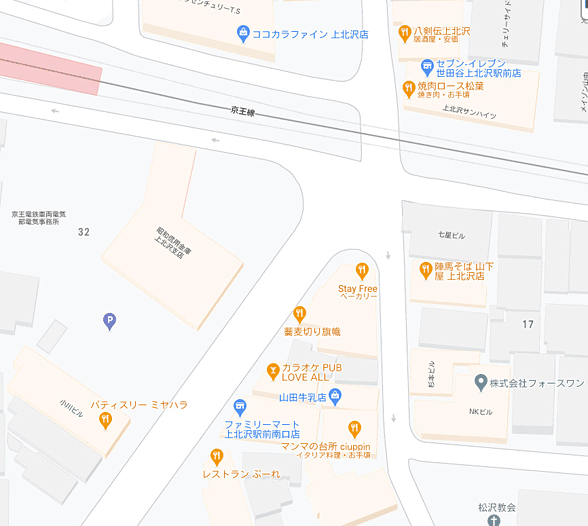
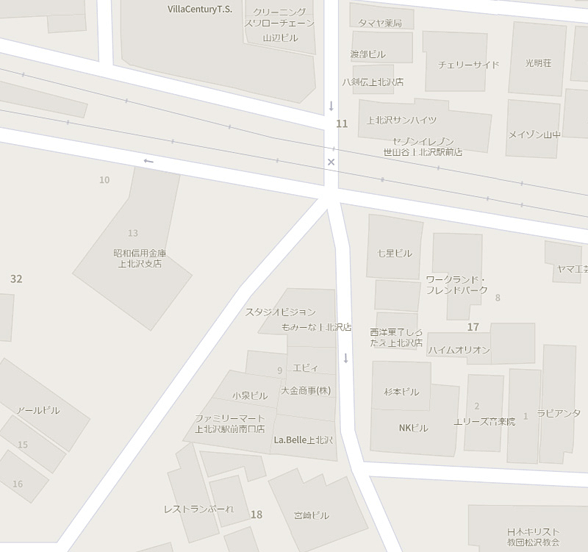
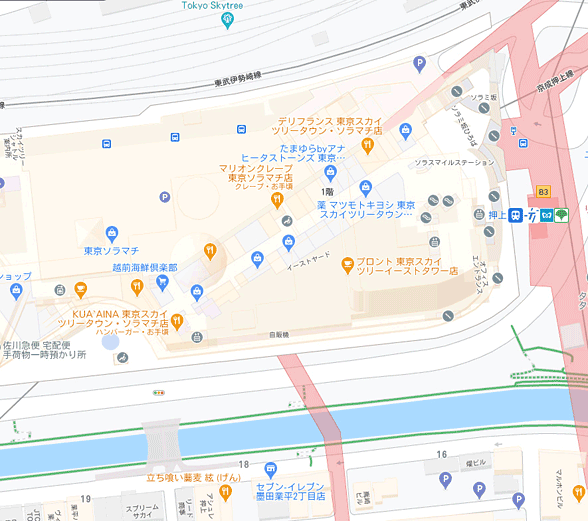
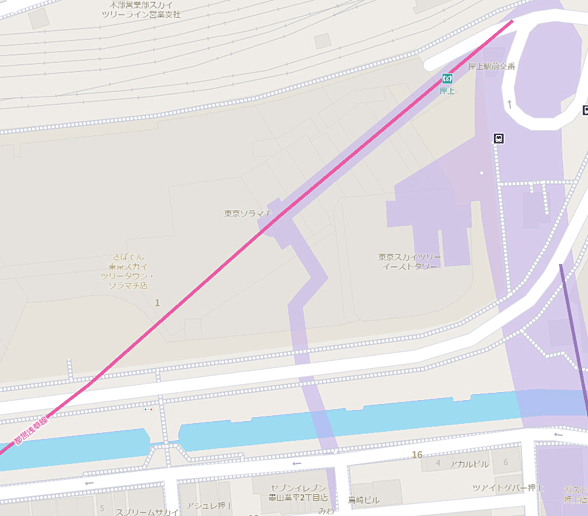
以下では、弊社周辺(東京都世田谷区にある京王線上北沢駅付近)と東京スカイツリー周辺(東京都墨田区)の地図タイルを比較してみた。
この辺りは10階に満たない低層階の建物ばかりで、多くの店舗の中にマンションや戸建住居も混じっている。GoogleマップではPOIの種類によって色分けされて表記されており見やすい。ただ、建物名の記載では意外とMapboxが健闘していることも分かる。一方、道路の形状は明らかにGoogleマップの方が正しい(Mapboxが表示しているほど細い道路ではない)。
一方、東京スカイツリー周辺では大きな違いがあった。Googleマップでは建物内の店舗が記載されているのに対し、Mapboxにはほとんどない。これは他の施設でも同様だった。
このように品質という点では、絶対的にはやはりGoogleマップにはかなわない。だが、数年にわたって両社のマップサービスを利用してきた筆者としては、特に建物名についてMapboxのマップ品質は向上していて、用途によっては顧客向けサービスにも利用できそう、と感じている。
●地図表示速度の差は?
マップの表示速度も、エンドユーザーの使用感を左右する重要な要素だ。ただ、これは条件によって激変するため、比較が難しい。ここでは、弊社のマップサービス「ロケスマWEB」で地図タイルをGoogleマップで表示した場合と、Mapboxに切り替えた場合で比較してみた(ロケスマWEBは双方のサービス/APIに対応している)。
具体的には、Intel Core i5搭載PC/Windows 10/Google Chromeで1024×768ピクセルのブラウザペインに、東京スカイツリーを中心としたマップを表示するのにかかった時間(Google Chromeデベロッパーツールの[Network]タブの「Finish」の値)を計測した。5回測定した平均値は、Googleマップが1.01秒に対し、Mapboxは1.35秒だった。この差を大きいとみるか、小さいと見るかは、用途や人によって大きく異なるだろう
●足りない機能もあるけど優秀な点もある
機能の数については、やはりGoogleマップに一日の長がある。筆者がマップサービス実装時に気付いた例を以下に挙げる。
- ストリートビューがない
- 郵便番号から緯度/経度が検索できない
- ピンを落下させるアニメーションが標準装備されていない
もっともストリートビューやアニメーションは、用途によっては不要だろう(特にGoogleマップのストリートビューは単価が高いため、弊社サービスでも多用していない)。検索については今後のサービス改善に期待したいところだ。
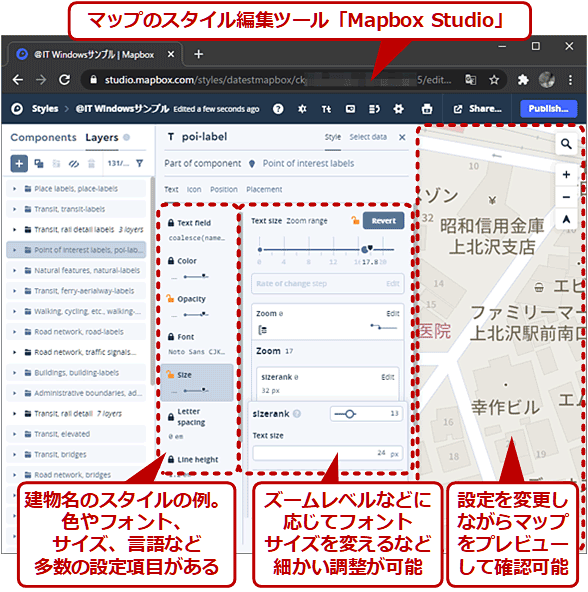
一方でMapboxの方が優れている機能もある。例えばグラフィカルなUIで地図タイルをカスタマイズできることだ。「Mapbox Studio」という編集ツールを使うと、実際にマップを表示しながら、フォントのサイズや種類を変えたり、建物などの色を変えたり、といったことができる。しかもズームレベルに応じて各種サイズを可変できるなど、かなり細かい調整にも対応している。細かすぎて筆者は編集時にまごつくことがあるくらいだ。
Mapbox StudioはWebベースのツールで、Google Chromeなどのブラウザで利用できる。ツールそのものは無償で利用できる。
MapboxのマップをWebサイトに載せるには
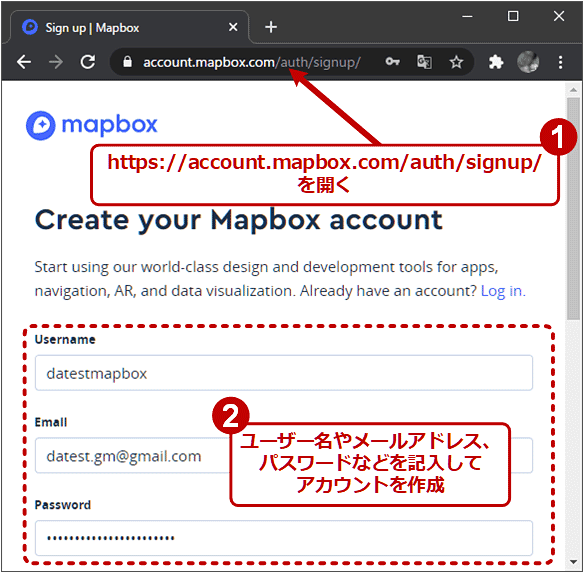
MapboxのマップサービスでWebページに地図を載せるには、まずMapboxのアカウントを作成する必要がある。ひとまず試すだけなら、クレジットカードの設定は不要だ。
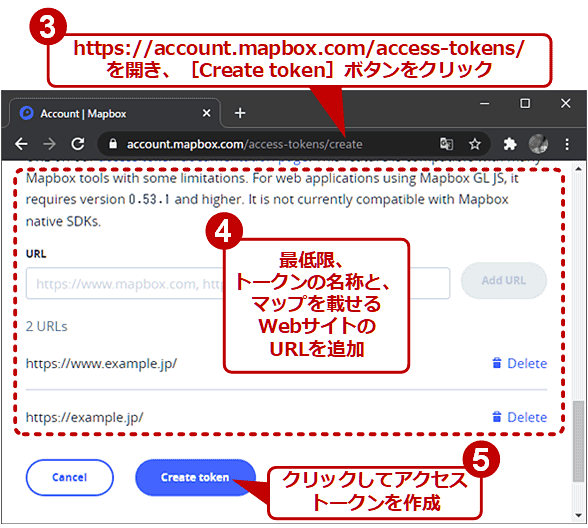
次に、マップをWebページに載せる際に必要な「アクセストークン」を生成する。
アクセストークンは後述のJavaScriptプログラムに記入するので、作成後に表示される画面でコピー後、メモしておく。
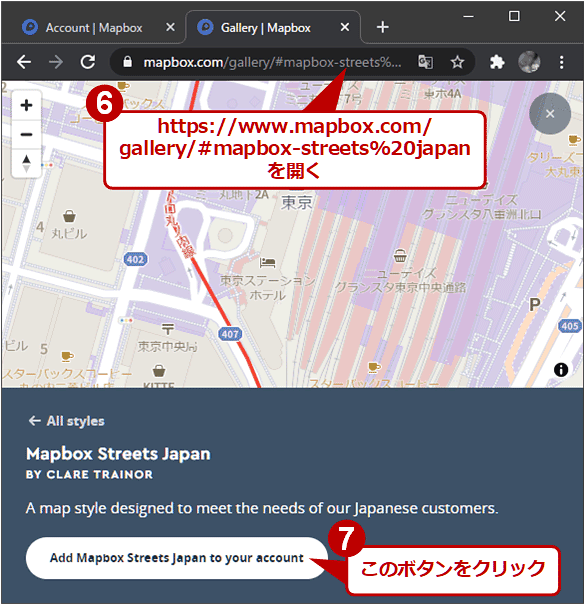
次にマップの「スタイル」を用意する。Mapboxのギャラリーページにある「Mapbox Streets Japan」というマップスタイルで、[Add Mapbox Streets Japan to your account]ボタンをクリックする。
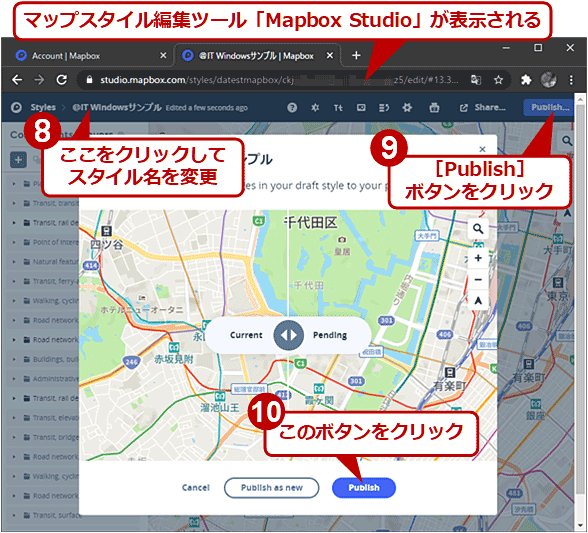
すると、このスタイルの複製が自分のアカウントに追加される。前述のMapbox Studioの画面が表示されるので、以下のようにスタイルの名前を変更してから[Publish]ボタンをクリックする。表示されたダイアログでも[Publish]ボタンをクリックする。
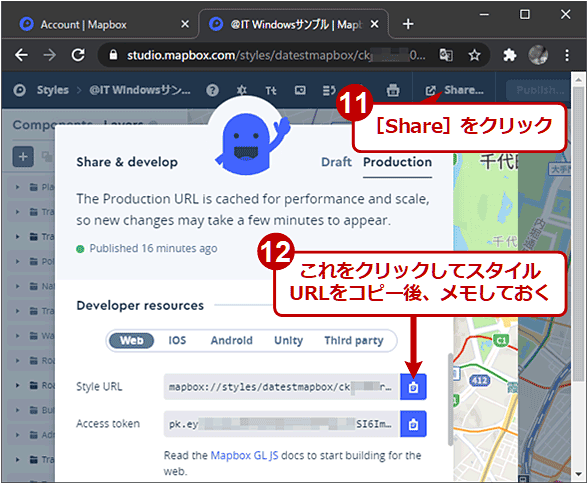
さらに[Share]ボタンを押して、[Developer resources]−[Style URL]をコピーして、メモしておく。
これでMapboxアカウントやMapbox Studioでの作業は完了だ。
マップを載せたいWebページのHTMLファイルを編集して、以下のように必要な要素を記入していく。Mapboxの場合、Webページにマップを載せるには、「Mapbox GL JS」というライブラリを利用する。
……
<head>
……
<!-- Mapbox GL JSのスタイルシートとJavaScriptコードを読み込む -->
<script src="https://api.mapbox.com/mapbox-gl-js/v2.0.1/mapbox-gl.js"></script>
<link href="https://api.mapbox.com/mapbox-gl-js/v2.0.1/mapbox-gl.css" rel="stylesheet" />
……
</head>
<body>
……
<div id="mapContainer"></div> <!-- マップ表示枠 -->
……
<script>
<!-- マップなどを作成して表示するためのJavaScriptを記す(後述) -->
</script>
</body>
……
<script></script>内には、マップなどを作成および表示するためのコードを記述していく。マップを表示するだけなら、以下のようなコードだけで済む。
mapboxgl.accessToken = "<作成したアクセストークン>";
var map = new mapboxgl.Map({ // マップを生成
container: "mapContainer", // マップ表示枠のID
style: "<作成したスタイルのURL>",
center: [139.624541, 35.6738724], // マップの中心の経度、緯度
zoom: 13.5 // ズームレベル。大きいほどズームイン
});
またマップ上にマーカーを表示するには、以下のようなコードを追加する。
var icon = document.createElement("img"); // imgタグの要素を作成
icon.src = "/assets/images/pin_da.png"; // マーカー画像
icon.style.width = "70px"; // 画像の幅
icon.style.height = "84px"; // 画像の高さ
var marker = new mapboxgl.Marker({ // マーカー生成
anchor: "bottom", // 経度、緯度=マーカー底辺真ん中
element: icon // 画像を指定
});
marker.setLngLat([139.624541, 35.6678724]); // 経度、緯度を指定
marker.addTo(map); // マップに載せる
さらに、マーカーがクリックされたときにポップアップウィンドウ(バルーン)を開くには、以下のようなコードを追加する。
var popup = new mapboxgl.Popup({ // ポップアップを生成
offset: 80, // アイコンとの距離
closeButton: false // [×]アイコンを表示しない
});
popup.setHTML( // ポップアップ内にHTMLを挿入
"<h5>(株)デジタルアドバンテージ</h5>" + // タイトル(会社名)
"<img src='front.jpg'>" // 玄関の画像
);
marker.setPopup(popup); // ポップアップをマーカーにひも付け
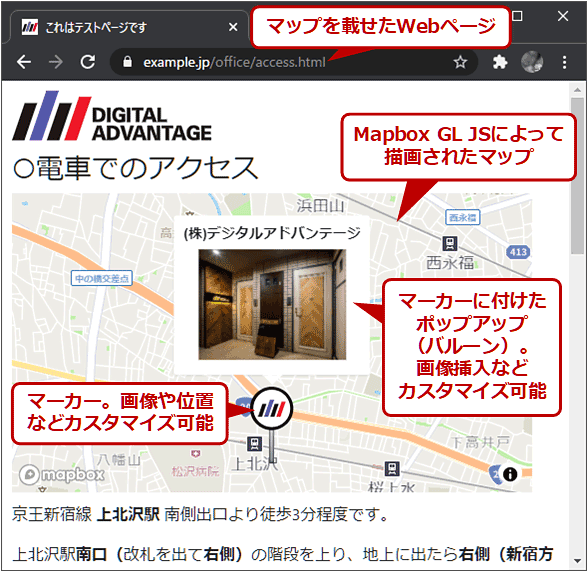
後は必要に応じてCSSを設定すれば、以下のようなマップをWebページ内に表示できる。
このようにMapboxのマップは、そう難しくないJavaScriptのコードによりWebページに載せることが可能だ。ただし、Google Maps JavaScript APIとMapbox GL JSとの間には、互換性はない。従来のGoogleマップ用プログラムをMapboxのサービスに移植するには、コードを大幅に修正する必要があるので注意してほしい。
マップ作成を試すなら、日本語で記述されているクイックスタートを参照するとよいだろう。
- 概要 | Mapbox GL JS(Mapbox Japan)
以上、簡単ながらMapboxのマップサービスとGoogleマップを比較してみた(3DやAI搭載ナビゲーションなど、Mapbox独自のサービスについては触れなかったが)。特に地図タイルの品質のように、やはりGoogleマップにかなわない面がある一方で、Mapboxのマップサービスはランニングコストを抑えられるのが魅力的である。そのため、筆者らが運用している一部のマップサービスについては、Mapboxへ移植したマップをエンドユーザーに試用してもらい、その反応を見ながら移行するかどうか検討しているところだ。
Copyright© Digital Advantage Corp. All Rights Reserved.