ドキュメントは最低限、会議は2つだけ――開発に全集中したプロジェクトの品質はどのようにして保たれたのか:リクルート事例に見るエンジニアとしての価値の高め方(3)
リクルートでの新規プロダクト開発事例からエンジニアとしての価値の高め方を探る本連載。前編に引き続き「本開発フェーズ」にフォーカスし、不確実性が高いプロダクト開発で高い品質を維持しつつ、高速にプロジェクトを進めるポイントを解説する。後編となる今回は「実装に集中するためのプロジェクトモニタリング」と「テストによるプロダクト品質の保証」について。
変化の激しい市場の中で新規プロダクトをリリースするために、リクルートテクノロジーズが実際の開発事例を基に「どのような開発プロセスや体制を作り上げていったのか」「どのような技術選定や設計をしていったのか」を紹介する本連載。
前編に引き続き、「本開発フェーズ」にフォーカスし、高い品質を維持しつつ、高速にプロジェクトを進める方法について説明します。後編となる今回は「実装に集中するためのプロジェクトモニタリング」と「テストによるプロダクト品質の保証」です。
機能実装が最優先だからこそプロジェクト全体のモニタリングが重要
どのようなプロジェクトも「進捗(しんちょく)を正確に管理し、メンバーの状況をリアルタイムで共有する」ことは重要です。今回のプロジェクトでは下記2つの方法で進捗把握と情報共有をしました。
- 週次ミーティングでプロジェクト全体をモニタリングする
- 「Slack」を使って担当者間での情報をリアルタイムに共有する
プロジェクトの状況は週次の会議でチェック
今回のプロジェクトは開発者の作業効率を上げる(=実装時間を確保する)ことを優先しました。そのため、ドキュメント作成を最低限の設計に絞り(前編の記事)、会議も極力少なくして進めました。
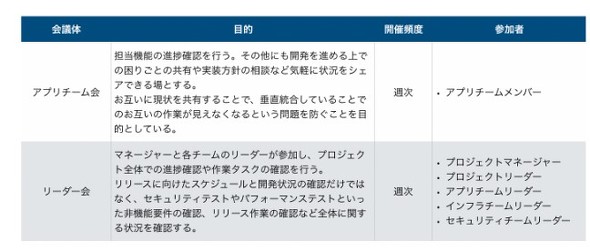
会議は「アプリチーム会」と「リーダー会」の2つです。アプリチーム会は開発メンバーの進捗を共有する場です。アプリチーム会で共有した進捗情報をリーダー会に持ち込み「プロジェクト全体で見たときに問題がないか」「後工程でリスクとなる箇所がないか」を確認しました。
急ぎの確認はチャットでリアルタイムに共有
実装を進める上ですぐに確認が必要な情報についてはSlackを使いました。例えば下記のような内容についてはすぐに情報を共有し、全員が情報をキャッチアップできるようにしました。
- プロジェクトの方針に関する情報
- 実装中の機能の仕様変更
- 仕様に関する確認
- コーディング規約やアーキテクチャなどの相談
他にもささいなことや気になるポイント、困りごとなどもSlackで積極的にやりとりし、メンバー間で情報を可視化しながらプロジェクトを進めました。
テストによるプロダクトの品質保証
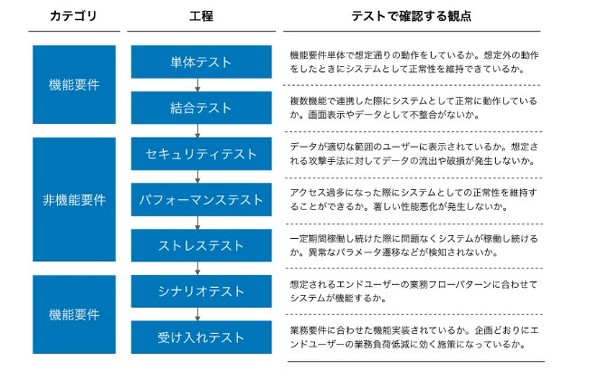
今回開発したプロダクト「リクナビ HRTech 採用管理」は採用業務を管理するという業務の特性上、個人情報が含まれているデータやファイルを扱います。そのため、単体テストや結合テスト、シナリオテストなどの各種テストで「堅牢(けんろう)で安全なシステムである」ことを証明しなければなりません。
特に重点的に対応した2つの非機能要件テストです。
- セキュリティテスト
- パフォーマンステストとストレステスト
では各テストの工程について説明します。
1.ユーザー情報をしっかりと守るための「セキュリティテスト」
リクナビ HRTech 採用管理で扱う個人情報は、氏名や連絡先、履歴書情報、面接状況など、採用に関するセンシティブなものです。これらの情報が漏えいした場合、ユーザーに大きな損害を与えてしまいます。そのため、セキュリティテストは特に力を入れました。
リクルートテクノロジーズには、リクルート全社のセキュリティレベル強化を目的とした「RECRUIT RED TEAM」があります。セキュリティに関する専門家が集結しており、脆弱(ぜいじゃく)性情報の収集や対策の広報、リクルート内部のプロダクトのセキュリティチェックなどを担当しています。RECRUIT RED TEAMは当初組織として発足しましたが、本記事執筆現在は内製エンジニア組織の活動の一つとなっています。
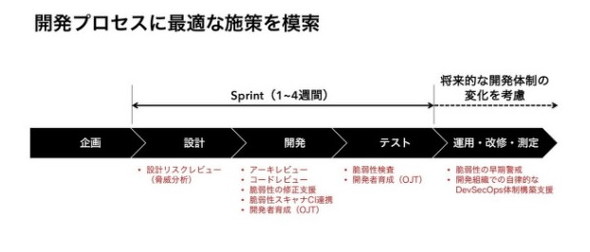
このRECRUIT RED TEAMの担当者にもプロジェクトの早い段階から参画してもらい、「セキュリティ観点でのバグ」の抑制に取り組みました。まず、実装と並行してセキュリティ観点での設計、レビューを実施し、機能ごとにバグがないかどうかチェックします。次に「セキュリティテストフェーズ」を設けてプロダクト全体の脆弱性検査を実施するといったフローです。
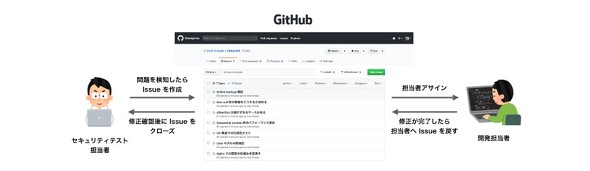
セキュリティテストで見つけた問題はGitHubの課題管理機能「Issue」で管理しました。
発見した問題をセキュリティ担当者がIssueに残し、アプリチームのリーダーがそれぞれの問題に担当者をアサインします。修正後はセキュリティ担当者がチェックし、Issueをクローズするというフローです。他の実装者が同じバグを作ることがないように、対応したIssueについてはSlackやアプリチーム会で適宜共有しながら進めました。
開発者一人一人がセキュリティの重要性を認識
RECRUIT RED TEAMのようなセキュリティに詳しい担当者にプロジェクトの早い段階から関わってもらうことで、開発者一人一人がセキュリティの重要性を認識できます。設計や実装時のバグが発生しにくくなり、もしバグを埋め込んでしまったとしても早期に検知、対応ができるメリットがあります。
一方で、機能の実装を優先するあまりにセキュリティ対応を後回しにすると、セキュリティテストの段階になって「設計フェーズから方針を見直す必要がある」「回収範囲が複数範囲、もしくはシステム全体に広がり、対応に時間がかかる」といったプロジェクト全体に関わる問題が発生する可能性があります。
早期にセキュリティ担当者に参画してもらい、「セキュリティリスクのある実装」を認識した上でコーディングを進めることで、こうした手戻りや作業遅延などのプロジェクトリスクを減らすことができます。
2.安定したサービスを提供するための「パフォーマンステスト」と「ストレステスト」
Webサービスの新規開発において、将来のサービス成長を想定することは重要です。サービスが成長してもリリース初期と変わらないパフォーマンスを維持する必要があるからです。
コードレビューでは「パフォーマンスを低下させるコードの書き方をしていないか」ということを確認しましたが、静的なチェックだけではリリース後のユーザーの増加やデータベースの肥大化にWebサービスが耐えられるかどうかの判断はできません。特に今回のプロダクトのように小さな規模で始めたWebサービスの場合、成長期にどれくらいアクセスが増えるかを正確に予測することは困難です。
そこで、われわれが考える「サービス提供前に関係者間で認識を合わせておいた方がいいポイント」は以下です。
- どのくらいのユーザーが利用する想定なのか
- どのくらいの頻度でシステムにアクセスがあるか
- どのようなシーンでシステムを利用するのか
なお、このように「想定した状況」に対するWebサービスの挙動を確認するのがパフォーマンステストで、逆に過多なアクセスなど「想定外の状況」に対する挙動を確認するのがストレステストになります。
リクルートは数多くのWebサービスを運用しており、それらのサービスを安定して運用するために横断的に各サービスの性能を検証する専門のチームがあります。今回のプロジェクトはこの専門チームの協力を得ながら、パフォーマンステストとストレステストを実施しました。
テスト計画と準備
パフォーマンステストとストレステストを実施するためには、さまざまな準備が必要になります。今回のプロジェクトでは、下記のように各チームの役割を分けました。
| 担当者/チーム | 役割 |
|---|---|
| 企画担当者 | 成長目標/予測 |
| アクセス予測 | |
| アプリチーム | 全体計画立案 |
| スコープ定義 | |
| テストデータ準備 | |
| アプリケーションの配置 | |
| アプリケーションの修正 | |
| インフラチーム | パフォーマンステスト環境の準備 |
| モニタリング環境/ツールの準備 | |
| 性能チーム | 計画立案 |
| ツールの準備 | |
| テスト実施 | |
| テスト結果の解析/レポート | |
| 修正案の立案 | |
企画担当者から今後のサービスの成長目標/予測と最大アクセス予測をヒアリングし、そこからテストの目標とスコープを定義します。それを基にアプリチームがサービス成長時のデータサイズを算出し、テストデータを作成。インフラチームは本番と同等の環境を整備し、正確な性能測定のためのモニタリング環境整備をします。
これらの準備(環境整備とデータ準備)が完了したタイミングで性能チームと連携し、性能計測用ツールの準備などを進めていきました。
テストの実施と課題管理
パフォーマンステストとストレステストの目的は異なりますが、基本的な作業の流れは同じです。
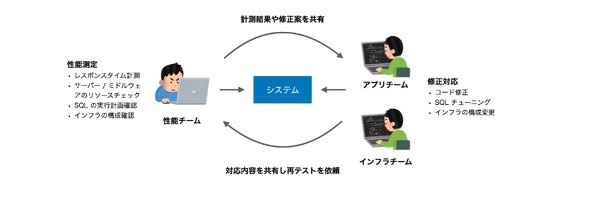
性能チームはツールや各種モニタリングサービスを使って、アプリケーションのレスポンスタイムやサーバ、ミドルウェアのリソース状況などをチェックします。その結果に基づいて課題となる箇所を特定し、SQLの実行計画やインフラの構成などの修正案を立案します。立案された修正案アプリチームやインフラチームに連携され各チームで修正対応し、再度テストを実施するフローです。
このサイクルを繰り返して、課題を解消しました。
ここで検知した課題もIssueで管理し、1つ1つを確実に解決することで目標とする性能に近づけていきました。これらの取り組みによって、リリース前に将来的な性能低下の不安を払拭(ふっしょく)し、システムのカットオーバー後も安定したサービス運用を実現しています。リリースから2年半たった現在、システムは当初の予測を大きく上回る成長を続けていますが、性能面で大きな懸念は発生していません。
今回のまとめ――エンジニアとしての価値を高めるポイント
- 情報共有の仕組みを使い分け、メンバーに負担をかけずに情報を可視化する
- セキュリティ専門家に早い段階から参画してもらうことでプロジェクトリスクを減らす
- 見つかった課題を管理し、各チームが連携して解決する体制を作る
新たな懸念と次の対策
ここまで、メンバーのアサイン方式やプロセスの定義、テストの進め方などプロジェクトを進めていくための基盤の整備について説明してきました。これによって、新規プロダクト開発という不確実性が高い状況ながらも、エンジニアが着実に前に進んでいくことのできる状態が整ってきました。
しかし、そもそもの開発量が多くリリーススケジュールまでに開発が間に合わないのではないかという懸念がありました。そこでわれわれは「オフショア開発チーム」と連携してこの懸念点を解消できないかと考えました。
次回は、リクルートテクノロジーズにおけるオフショア開発とはどういうものなのかを説明していくとともに、今回のプロジェクトではどのようにオフショア開発チームを立ち上げていったのかについて説明していきます。
筆者紹介
今井宏明
株式会社リクルートテクノロジーズ エンジニアリング室 HR領域プロダクト開発部 HRプロダクト開発1グループ
前職は、SIerでWebアプリケーション開発やクラウドインフラ構築を担当。
2015年にリクルートテクノロジーズに入社し大規模サイトのオフショア開発、フロントエンドチームのリーダーを経て現チームに参画。
プロジェクトリーダーとしてチームをリードしつつエンジニアとしてのスキルアップを目指して奮闘中。
Copyright © ITmedia, Inc. All Rights Reserved.