「GitHub Actions」に「ジョブサマリー」機能追加、実行サマリーページにカスタムMarkdownコンテンツを出力可能に:テーブルのテストレポート、「Mermaid」の作図も表現できる
GitHubは「GitHub Actions」にジョブサマリー機能を導入し、各ジョブによって生成される実行サマリーにカスタムMarkdownコンテンツを出力できるようにした。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
GitHubは2022年5月9日(米国時間)、「GitHub Actions」でジョブサマリー機能が利用可能になり、各ジョブによって生成される実行サマリーにカスタムMarkdownコンテンツを出力できるようになったと発表した。
カスタムMarkdownコンテンツは、テスト結果の集計と表示、レポートの作成、ログに依存しないカスタム出力など、さまざまな創造的な目的に使用できるという。
サマリーの作成
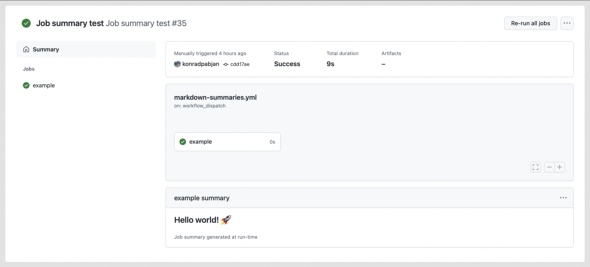
ジョブサマリーを作成するには、Markdownコンテンツを「$GITHUB_STEP_SUMMARY」という新しく導入された環境変数に出力すればよい。このファイルに追加されたMarkdownコンテンツは、Actionsの実行サマリーページに表示される。
steps:
- name: Adding markdown
run: echo '### Hello world! :rocket:' >> $GITHUB_STEP_SUMMARY
ジョブサマリーを追加する操作は、「$GITHUB_ENV」変数を使用して環境変数を定義する方法とよく似ている。
GitHubは、アクション作成者がジョブサマリーを簡単に生成できるように、npmパッケージ「@actions/core」にも新しいヘルパーユーティリティーを追加した。
import * as core from '@actions/core'
await core.summary
.addHeading('Test Results')
.addCodeBlock(generateTestResults(), "js")
.addTable([
[{data: 'File', header: true}, {data: 'Result', header: true}],
['foo.js', 'Pass '],
['bar.js', 'Fail '],
['test.js', 'Pass ']
])
.addLink('View staging deployment!', 'https://github.com')
.write()
アクション作成者はこの新しいユーティリティーによって、Markdownの個々の行またはブロックを簡単に追加できる。
またGitHubは、テーブルも簡単に生成できるようにした。これもよく行われる操作だと想定したからだ。
新機能が追加された背景
GitHubはジョブサマリーを開発した背景について、次のように説明する。
「Actionsユーザーは、長い間こうした機能を求めてきた。Actionsのユーザー生成コンテンツはこれまで、ログとアノテーションに限られていた。そのため、多くの情報の集約やグループ化は、困難な場合がある。アノテーションは、エラーや警告などを強調する上で重要だが、テストサマリーやビルドレポートのようなリッチな出力には向いていない。
これらの問題を回避するために、ユーザーが、実行の一部として提供される『GITHUB_TOKEN』を利用して、GitHub APIを用いて手動でチェック実行を作成するケースも見られるが、これは生産性の低下を招く。機能ギャップがあるために、ユーザーが理想的ではない解決策を即興で編み出さなければならなくなっていたのは明らかだ」
Markdownによるカスタムコンテンツの大きな可能性
ジョブサマリーによって、プルリクエスト、イシュー、READMEファイルでおなじみの機能がActionsで利用できるようになった。
GitHubは、「Actionsのジョブサマリーがサポートしている『GitHub Flavored Markdown』(GFM)は非常に強力であり、ユーザーは優れたワークフローや、ユーザーエクスペリエンスを向上させるアクションを作成できる」としている。
作成可能なジョブサマリーの例として、以下を挙げている。
関連記事
 GitHub、Markdownファイルに「Mermaid」で図を挿入可能に
GitHub、Markdownファイルに「Mermaid」で図を挿入可能に
GitHubは、MarkdownファイルでJavaScriptベースの作図ツール「Mermaid」を使って、インラインで図を作成できるようにした。 GitHub、プルリクエストとの統合を強化した「GitHub Desktop 3.0」を公開
GitHub、プルリクエストとの統合を強化した「GitHub Desktop 3.0」を公開
GitHubは、公式クライアントアプリケーションの最新バージョン「GitHub Desktop 3.0」を公開した。Git操作のサポートが改善されている他、「GitHub」をローカル開発ワークフローに近づける新機能が追加されている。 GitHub Actionsで業務効率化――開発現場以外でも便利なCI/CDの実践例
GitHub Actionsで業務効率化――開発現場以外でも便利なCI/CDの実践例
GMOペパボにおける開発現場のCI/CD実践例を紹介する本連載。最終回は、開発現場以外でのCI/CDの応用例を紹介します。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.





 シンプルなHTMLと絵文字によるイシュー分析(提供:
シンプルなHTMLと絵文字によるイシュー分析(提供:






