GitHub、Webサイトの新しいデザインをパブリックβ版として全ユーザーに公開:使用頻度の高い機能に素早くアクセス可能に
GitHubは、Webサイトのデザインを更新した。サイト内の導線を分かりやすく、最もよく使用される機能に素早くアクセスできるように再設計したという。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
GitHubは2023年6月15日(米国時間)、Webサイトのデザインを更新した。サイト内の導線を分かりやすく、最もよく使用される機能に素早くアクセスできるように再設計したという。
目的のページへ移動しやすく
使い慣れた古いナビゲーションの機能はそのままに、道を見つけやすく、目的の作品をより早く見つけられるように幾つかのアップデートを行った。
GitHub上の全てのページの情報アーキテクチャを反映するパンくずリストが追加された。GitHub上のどこにいるのかを簡単に判断でき、情報階層内を縦、横方向に移動できる。
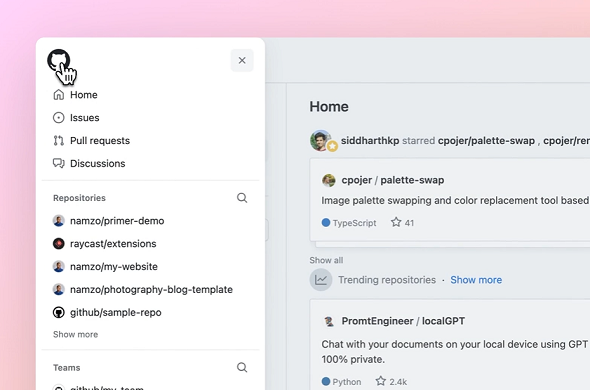
新しいサイト全体のメニューには、「Issues」「Pull requests」「Discussions」など、頻繁にアクセスする領域へのリンクに加え、チームや最もよく使用されるリポジトリへのリンクが含まれている。ハンバーガーボタン(3本の水平線)をクリックすると、サイト全体のメニューを開くことができる。
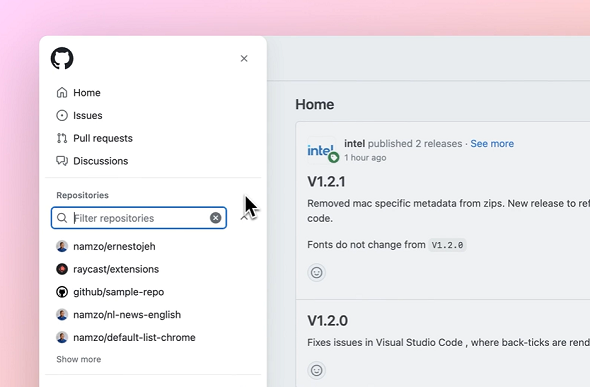
サイト全体のメニュー内で、リポジトリとチームをフィルタリングできる。
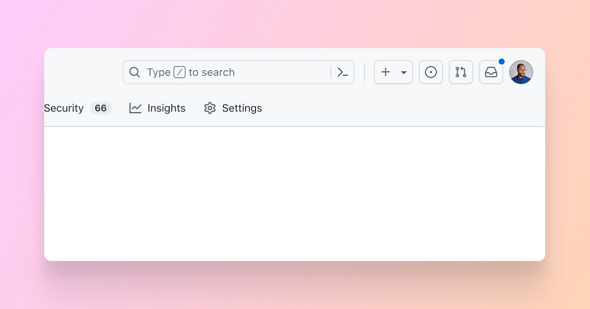
「Issues」「Pull requests」「notifications」などの重要なリンクは、常に各ページの右上に表示され、ワンクリックでアクセスできる。
変わっていない点も幾つかある。これまで通り、Mona(GitHub ロゴ)をクリックするとホームダッシュボードに移動し、アバターをクリックするとユーザーメニューが開く。
全てのページ、全てのデバイスでアクセス可能に
上記のナビゲーションは、全てのデバイスでよりアクセスしやすく、一貫性があり、応答性の高いエクスペリエンスを提供するために再設計された。
ナビゲーションは全てのページで一貫性があり、全てのデバイスサイズに対応できるようになった。どこにいてもGitHubの機能に確実にアクセスして使用できるよう、モバイルエクスペリエンスを改善したという。
また、GitHubのオープンソースデザインシステムである「Primer」を使用して、ナビゲーションに新たなペイントを追加した。Primerを使用すると、ナビゲーションとUIの長期サポート、継続的なアクセシビリティーの改善、GitHub全体での一貫したコンポーネントスタイルと動作が保証される。
なお、β版では機能プレビューの「グローバルナビゲーションの更新」で新しいナビゲーションのオンとオフを切り替えることができる。
関連記事
 GitHub、「GitHub Enterprise Server 3.9」を正式リリース GitHub Projectsの改良など新機能が追加
GitHub、「GitHub Enterprise Server 3.9」を正式リリース GitHub Projectsの改良など新機能が追加
GitHubは、より深いコラボレーション、可観測性の向上、ワークフローの高速化を実現する「GitHub Enterprise Server 3.9」の一般提供を開始した。 GitHub、「GitHub Enterprise Cloud」へのセルフサービス移行ツールをリリース
GitHub、「GitHub Enterprise Cloud」へのセルフサービス移行ツールをリリース
GitHubは、チームがコードや履歴、コラボレーションコンテキストを「GitHub Enterprise Cloud」に移行できるセルフサービスツール「GitHub Enterprise Importer」を発表、公開した。 GitHub、コード検索インタフェースや検索エンジンなどをアップデート 活用例も紹介
GitHub、コード検索インタフェースや検索エンジンなどをアップデート 活用例も紹介
GiHubは、コード検索に関する新機能の追加を発表した。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.