iOS 8アプリ開発のこれまで&Swift 1.2への対応、プロパティオブザーバーとwillSetの基本的な使い方、セグエを使った画面遷移:iPhone 6/6 Plusアプリ開発入門(終)(1/6 ページ)
iPhone 6/6 PlusアプリをSwift言語で作成してみたいという初心者向けにiOS 8の新機能を使ったアプリの作り方を一から解説する入門連載。最終回は、これまでの連載を振り返り、これまで作成したPhotoKitを使ったサンプルアプリの仕上げとしてセグエを使った画面遷移を実装の仕方や、プロパティオブザーバーとwillSetの基本的な使い方を解説する。
iOS 8のPhotoKitを使ったサンプルアプリの仕上げ
今回の主な内容
- iOS 8のPhotoKitを使ったサンプルアプリの仕上げ
- Swift 1.2への対応
- サンプルアプリの詳細画面の構成を確認
- Main.storyboardに「Navigation Controller」と「TableViewController」を追加
- AssetViewController.swiftファイルを追加
- ImageCell.swiftファイルを追加
- Main.storyboard上の詳細画面の設定を更新
- 詳細画面上のセルを実装
- AssetViewControllerクラスを実装
- Storyboard上に画面遷移用の「セグエ」を追加
- ViewControllerクラスを修正
- 完成したサンプルアプリをiOSシミュレーターで動作確認
- サンプルアプリはGitHub上で公開
本連載は、iPhone 6/6 PlusアプリをSwift言語で作成してみたいという初心者向けにiOS 8の新機能を使ったアプリの作り方を一から解説する入門連載です。第1回の「開発者が知っておきたいiOS 8の新機能&Xcode 6のインストールと基本的な使い方」では、2014年の6月にWWDCで発表され、9月18日に正式リリースされたiOS 8の概要を簡単に紹介し、iPhone 6/6 Plusアプリ開発を始めるための環境構築について説明しました。
第2回の「iOS 8のPhotoKitの概要&Xcode 6.1/Storyboard/Auto Layout/iOSシミュレーターの基本的な使い方」では、iOS 8の新機能である「PhotoKit」、サンプルとなる「PhotoMap」アプリの概要について説明し、MapViewを表示するところまで解説しました。第3回の「Swiftでの変数の定義、Xcodeでのアウトレット接続、iOSシミュレーターへの画像素材追加」では、Swiftでの変数定義について解説し、MapView上へピンの追加と画像素材の追加を行いました。
第4回の「OptionalなどSwiftとObjective-Cの違いを意識してPhotos Frameworkを使う」では、「Photos Framework」の機能を使用してフォトライブラリから写真情報を取り出し、写真情報にひも付いた座標にピンを表示しました。
そして、前回の連載第5回記事「Swiftのカスタムクラスの作り方――プロトコル、サブクラス、イニシャライザー、タイププロパティメソッドのオーバーライド、デリゲートについて注釈の作成で学ぶ」ではカスタムの注釈オブジェクトと注釈ビューを新規作成し、地図上に写真のサムネイルが表示されるように修正しました。
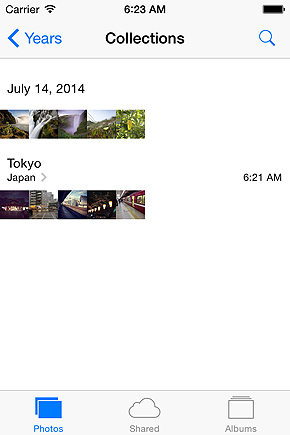
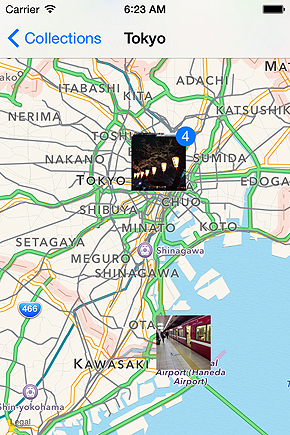
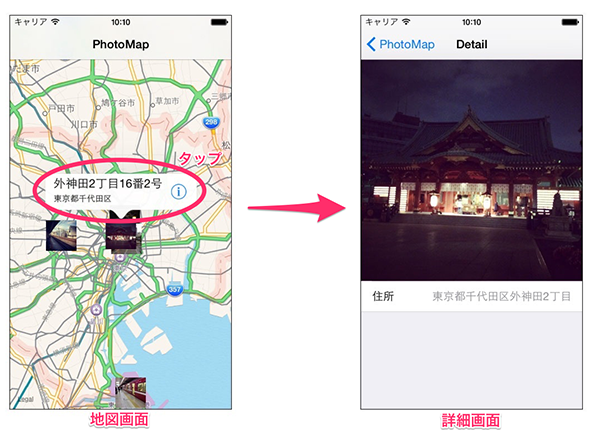
連載最終回となる今回は注釈ビューが選択状態の場合に表示される吹き出しをタップした際の動きと、遷移先の「詳細画面」を作成します(図1)。
これまでに作成したソースコード
前回までの作業を反映したプロジェクトはGitHubの以下のページからダウンロードできます。以下のページの「Source code」リンクをクリックしてダウンロードしてお使いください。
Xcode 6.3.1への移行
本連載では、Xcode 6.1で解説を進めてきました。本稿は、執筆時点(2015年5月18日)での最新バージョンであるXcode 6.3.1で進めていきます。Mac App Storeを使用してアップデート(インストール)を行ってください。
Xcodeのアップデート(インストール)方法は本連載の第1回目の記事「開発者が知っておきたいiOS 8の新機能&Xcode 6のインストールと基本的な使い方」で解説している手順と同様です。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 アプリは、どうやって動くの? プログラムって何?――初めてiPhoneアプリを作る人向け基礎知識まとめ
アプリは、どうやって動くの? プログラムって何?――初めてiPhoneアプリを作る人向け基礎知識まとめ
本連載では、これからプログラミングやiPhoneアプリ開発を始めてみたい方を対象に、開発に必要な知識を基礎から解説していきます。 iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
Photoshopのような写真編集や動画編集、ユーザー管理、描画用デバイス連携などの機能をアプリに追加できるSDKについて概要とインストール方法を解説する。 iPhoneアプリで位置情報と地図を使うための基礎知識
iPhoneアプリで位置情報と地図を使うための基礎知識
利用が加速するジオメディアを使うための基礎としてCoreLocationとMapKitの2つのフレームワークの使い方を中心に解説します。 開発者視点で見る、あのドデカい「iPhone 6/6 Plus」
開発者視点で見る、あのドデカい「iPhone 6/6 Plus」
開発者は新iPhoneの画面サイズに合わせ、UI全てを作り直さないといけないの? アプリ開発者でもある筆者が、その現状を調べてみた。 【図解】Xcode 4.5の使い方リファレンス超まとめ
【図解】Xcode 4.5の使い方リファレンス超まとめ
Windowsを使っていたけど、iOSアプリを作るためにMacを使い始めた初心者を対象に、開発ツールXcode/iOS SDKを使ってiPhone/iPadアプリを作る方法を、プログラミング言語「Objective-C」の書き方/文法を交えて解説。今回は、iPhone/iPadアプリ開発に必要なiOS SDKの概要や標準開発ツール「Xcode」の画面構成を紹介。iOS SDKはInterface BuilderやInstrumentsなど便利なツールを備えています Android化が進むiOS 7の新機能と開発環境Xcode 5
Android化が進むiOS 7の新機能と開発環境Xcode 5
大きく変化したiOS 7に戸惑う多くの開発者/デザイナのために、役立つブログ記事をまとめて紹介していく、まとめ連載。初回は開発者/デザイナから見たiOS 7の新機能8選と開発環境「Xcode 5」と開発環境構築について。- Cocoaの素、Objective-Cを知ろう
iPhone用アプリケーション開発で注目を集める言語「Objective-C」。C++とは異なるC言語の拡張を目指したこの言語の基本を理解しよう。 - 生産性ガチアゲなオープンソースiOSライブラリ
ゼロからiOS SDK開発を始める新規開発者でも超高速・高品質な開発を可能にするオープンソースのライブラリを目的別に紹介していく連載です。実際にライブラリを組み込みながら技術的な側面も併せて詳細に説明していきます。 - iOSアプリ開発でもCI/継続的デリバリしようぜ
現代の開発現場において欠かせないCI/継続的デリバリを、iOSアプリ開発に適用するためのツールやノウハウを解説する連載。