RSpecを使ったテストコードを読もう:Railsコードリーディング〜scaffoldのその先へ〜(2)(1/4 ページ)
優れたプログラマはコードを書くのと同じくらい、コードを読みこなせなくてはならない。優れたコードを読むことで、自身のスキルも上達するのだ(編集部)
第1回「コードリーディングを始めよう」では、Railsアプリケーションの基本であるCRUDのソースコードを読解しました。最低限の基本の動きということで、ディレクトリ構造の説明すら割愛していたので、今回はディレクトリ構造の解説から行います。その後、今回のメインテーマであるテストコードのコードリーディングに入っていきます。
ここで扱うテストコードというのは、Javaの世界でいうとJUnitを使ったテストコードと同じ粒度、つまり、単体テストに近い粒度のテストケースを動くプログラムで表したものになります。Javaの開発者にとってのJUnitやテスト駆動開発と同じくらい、Rubyの開発者にとって、RSpecとビヘイビア駆動開発は一般的なものになりつつあります。
本連載で題材として扱うオープンソース「SKIP」でも、テスティング環境としてRSpecを導入していますので、今回のコードリーディングのゴールは、RSpecを使ったテストコードの読み方の基本をマスターする、ということになります。
ソースコードの準備
さて、前回から2カ月ほど経過しましたので、扱うソースコードのバージョンを変更します。第1回である前回は、1.0 rc1というリリース候補第1弾を使いましたが、今回は、その第2弾である1.0 rc2を使います。1.0 rc1からは細かな見た目の修正のほか、いくつかの機能追加などを行っています。詳しくは以下のURLを参照してください。
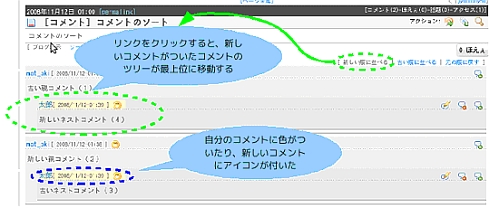
1.0 rc2の目玉機能として追加したコメントのソートについてだけ、少し紹介しておきます。
SKIPでは、ユーザーの書いたブログの記事に対して、コメントを付けることができますが、その際に、ツリー形式でコメントを返すことができるようになっています。この機能のおかげで、誰のコメントへの返信か、すぐに分かるため大変便利に使えるのですが、そのソートができない点がいままでの不満でした。
これを解消するため、最近のコメントにアイコンを付けて、しかもソート機能を提供することで、さらにコメントが追いやすくなりました。
1.0 rc2のソースコードは、前回同様、Subversionのリポジトリからチェックアウトしておくことで、見やすくなります。
SKIPのディレクトリ構造
初めに、前回は割愛したディレクトリ構造についての説明から行います。Rails用に作られたアプリケーションは、Railsに用意されたrailsコマンドを使っているはずなので、どれもほとんどが同じようなディレクトリ構造になります。SKIPの場合も同様です。以下のような構造になっています。
| ディレクトリ名 | 説明 |
|---|---|
| app | アプリケーション用のソースコード(自分の作るファイルはこちら) |
| ├model | データベースを扱うソースコード |
| ├controller | 画面制御に関するソースコード |
| └view | 表示用のテンプレートファイル |
| config | 各種設定に関するファイル |
| db | データベース関連のファイル |
| └migrate | マイグレート(バージョンアップ時のDB構造変更)用のファイル |
| doc | ドキュメント |
| lib | 各種ライブラリファイル |
| log | 実行時のログファイル |
| public | JavaScriptや画像などの静的ファイル |
| script | サーバ起動スクリプトなど |
| spec | RSpecのテストコード |
| ├model | app/modelに対応するテストコード |
| ├controller | app/controllerに対応するテストコード |
| ├view | app/viewに対応するテストコード |
| └lib | libに対応するテストコード |
| stories | specのストーリーと呼ばれるテストコード |
| test | Test::Unitのテストコード |
| tmp | 一時的なファイル |
| vendor | プラグインやgemなどの外部から取り込んだファイル |
通常のRailsアプリケーションには存在しないspecというディレクトリがあるのが特徴です。このディレクトリこそが、今回のテーマであるRSpecのテストコードを配置するためのディレクトリになります。appという実際にアプリケーションとして動くソースコードと対応するようにサブディレクトリが用意されています。
また、storiesというディレクトリも、RSpecで使うストーリーと呼ばれるテストですが、今回はSKIPで利用していないこともあり、説明は割愛します。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 コメントのソート
図1 コメントのソート



