メニューの代わりにアプリ・バーを使うには?[Win 8]:WinRT/Metro TIPS
Windowsストア・アプリには、従来のデスクトップ・アプリのようなメニューバーがない。メニューを選択する機能として使える「アプリ・バー」の実装方法を説明する
powered by Insider.NET
Windowsストア・アプリ(旧称: Metroスタイル・アプリ)には、従来のデスクトップ・アプリのようなメニューバーがない。メニューを選択する機能を提供するには、どうすればよいのだろうか?
Windowsストア・アプリでは(基本的に)、従来のメニューバーに代わりに、「アプリ・バー(app bars)」(=AppBarコントロール)を使う。そこで本稿では、アプリ・バーの実装方法を説明する。
●事前準備
Windows 8(以降、Win 8)向けのWindowsストア・アプリを開発するには、Win 8とVisual Studio 2012(以降、VS 2012)が必要である。これらを準備するには、前回のTIPSを参考にしてほしい。本稿ではWin 8とVS 2012 Expを使用している。
なお、アプリ・バーの追加などは、VS 2012 Expに付属するBlend for Visual Studio 2012(=Windowsストア・アプリのXAMLデザインを編集できるツール)を使っても作業できるが、その方法の説明は本稿では割愛する。
●アプリ・バーとは?
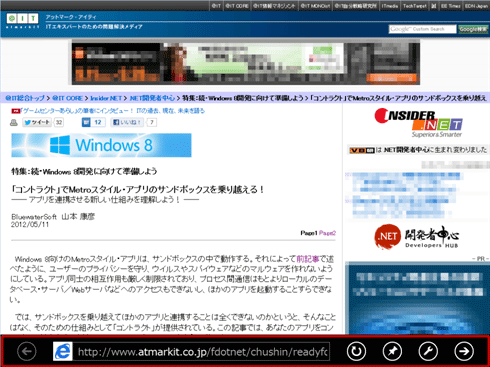
実物を見た方が、話が早いので、まずは次の画面を見てほしい。
上の画面の下端にある黒い帯(赤枠内)がアプリ・バーである。
アプリ・バーは、タッチ操作では画面の下端から上へスワイプすると出てくる。マウス操作では画面の空いているところで右クリックすると、下から現れる。
アプリ・バーには、丸い形をしたコマンド・ボタンなどが配置されていて、デスクトップ・アプリのメニューと同様の役割を担っている。
●アプリ・バーとボタンを配置する
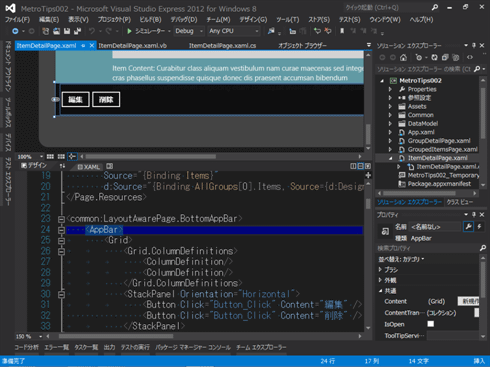
アプリ・バーの実装にはAppBarコントロールを使用する。VS 2012 Expのプロジェクト・テンプレート「グリッド アプリケーション (XAML)」を使ってひな型コードを生成し、そのItemDetailPage.xamlファイル(=項目詳細ページ)にAppBarコントロールとButtonコントロールを配置してみよう。
ここでは直接、XAMLコードを編集するが(以下の画面とコードを参照)、WPFやSilverlightの経験があれば、難しくはない。
XAMLエディタ上で、「</Page.Resources>」の下に、次のコードを追記する。
<common:LayoutAwarePage.BottomAppBar>
<AppBar>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<StackPanel Orientation="Horizontal">
<Button Click="Button_Click" Content="編集" />
<Button Click="Button_Click" Content="削除" />
</StackPanel>
<StackPanel Grid.Column="1" HorizontalAlignment="Right" Orientation="Horizontal">
<Button Click="Button_Click" Content="更新" />
<Button Click="Button_Click" Content="ヘルプ" />
</StackPanel>
</Grid>
</AppBar>
</common:LayoutAwarePage.BottomAppBar>
AppBarコントロールとButtonコントロールを配置するXAMLコード
「</Page.Resources>」タグの直後に追加する。
VS 2012のテンプレートを使うときは、AppBarコントロールを配置できる場所は「<common:LayoutAwarePage.BottomAppBar>」の中になる。AppBarコントロールの中には、左右2分割したGridコントロールを置く。それぞれのセルにStackPanelコントロールを置いて、その中にコマンド・ボタンを配置するのが一般的である。
ここではすべてのButtonコントロールの「Click」イベントに、同じ「Button_Click」イベント・ハンドラを指定したが、もちろん異なるハンドラを指定して構わない。
●ボタンのイベント・ハンドラを実装する
イベント・ハンドラを実装するには、XAMLコードに記述した「Click」イベントを右クリックして(表示されるコンテキスト・メニューから)[イベント ハンドラーへ移動]を選ぶ。「Button_Click」メソッドが自動生成されるので、中身を実装すればよい。ここでは、メッセージ・ダイアログを出してみよう(次のコードを参照)。
private async void Button_Click(object sender, RoutedEventArgs e)
{
var btn = sender as Button;
var msg = string.Format("{0}ボタンが押されました",
btn.Content.ToString());
var msgBox = new MessageDialog(msg);
await msgBox.ShowAsync();
}
Private Async Sub Button_Click(sender As Object, e As RoutedEventArgs)
Dim btn = DirectCast(sender, Button)
Dim msg = String.Format("{0}ボタンが押されました",
btn.Content.ToString())
Dim msgBox = New MessageDialog(msg)
Await msgBox.ShowAsync()
End Sub
ボタンのイベント・ハンドラ(上:C#、下:VB)
このほかに、Windows.UI.Popups名前空間のインポートが必要。
MessageDialogクラス(Windows.UI.Popups名前空間)のShowAsyncメソッドは非同期実行されるので、その直前にawaitキーワードと、メソッドの宣言部にasyncキーワードが必要である。そのほかのコードには、説明の必要はないだろう。
●実行してみる
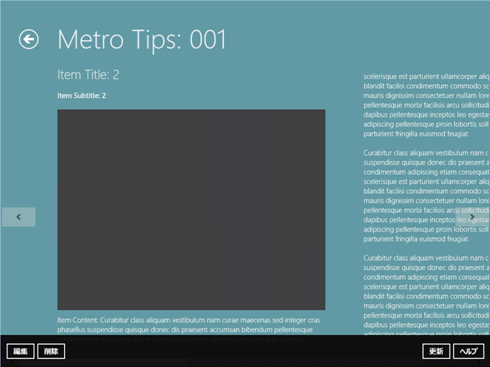
それでは実行してみよう。画面を表示させたら、アプリ・バーを出してみる。
アプリ・バーの中のボタンをタッチ、あるいはマウスでクリックして、イベント・ハンドラを呼び出してみる(次の画面を参照)。ボタンごとにメッセージが違っているはずである。
●ガイドラインを確認する
上記の例では下部に配置したが、アプリ・バーは上部にも配置できる。また、アプリ・バーの中には、ボタン以外のコントロールも置ける。しかし好きなようにしてよいわけではなく、次のリンク先で説明されているガイドラインがあるので参考にしてほしい。
- Windows 8 アプリの認定の要件
3.6 (中略)アプリにアプリ バーを実装する場合、そのバーは下部から上部へのスワイプによって表示される必要があります。
2.3 アプリで広告を表示するために、(中略)アプリ バー(中略)を使ってはならない - アプリ バーのガイドラインとチェック リスト
- Metro スタイル アプリのコマンド実行の設計
「アプリ バーへのコマンドの配置」の章
●まとめ
Windowsストア・アプリでは、メニューバーの代わりにアプリ・バーを使う。その記述はXAMLで行うが、WPFやSilverlightの経験があれば難しくはない。
なお、今回はボタンの外観を四角いままとしたが、ガイドラインにあるように丸くする方法は、別の機会に説明したい。
Copyright© Digital Advantage Corp. All Rights Reserved.