データベースを活用したアプリケーション:Tomcatを使う「JSPプログラミング」(11)
前回は、JSPからデータベースにアクセスする方法を紹介しました。今回は、より具体的な例として、実際にJSPとデータベースを連携させた簡単なWebアプリケーションを作成してみます。例として取り上げるWebアプリケーションは、オンラインで出欠の登録と確認を行うことができる、出欠表アプリケーションです。データベースへのアクセスを行う基本的な部分は、前回紹介した方法を使用しています。
出欠登録アプリケーションを作成してみる
Webアプリケーションを作成する作業の流れを理解するために、いつもとは説明の順番を変えて、今回作成する出欠表アプリケーションを最初に見てみましょう。
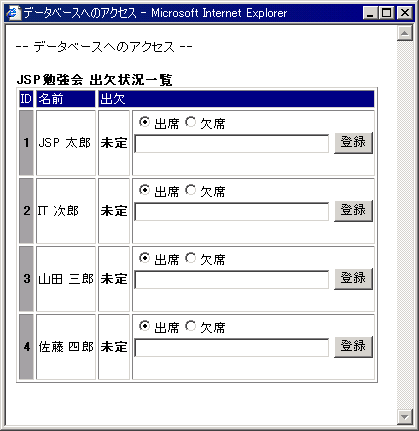
何も登録されていない状態では、次のように各メンバーに個別の出欠登録フォームが表示されます。それぞれのメンバーが、自分の欄のフォームで出席と欠席のどちらかを選択し、コメント文を入力して「登録」を行います。
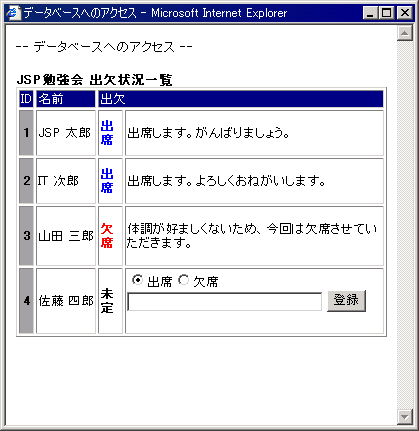
入力された内容はデータベースに格納され、その内容が次のように表示されます。出席するメンバーと欠席するメンバーが確認でき、未定のメンバーについては、引き続き登録用フォームが表示されます。
それでは、このような出欠の登録と確認を行うためのWebアプリケーションを作成していきましょう。
テーブルを作成(変更)する
今回は、データを格納するテーブルとして、前回作成したmemberテーブルを再利用することにします。今回のWebアプリケーションの機能である出欠を取るに当たり、それぞれのメンバーについて、出欠状態とコメントの情報を格納するカラムを新しく追加する必要があります。それぞれ、整数型で表される出欠状態と、テキスト型で表されるコメントのカラムをテーブルに追加することにします。
PostgreSQLでは、次のようにしてテーブルにカラムを追加できます。
alter table member add
column attendance integer; |
テーブルの様子は、
\d テーブル名 |
と入力することで確認できます。ここで、memberテーブルを確認してみると、次のように表示されます。
|
| *1:('"member_member_id_seq"'::text) を省略 |
出欠状態を格納するattendanceカラムと、コメントを格納するcommentカラムが新たに追加されたことが確認できます。
一覧表示用のJSPページを作成する
それでは早速、一覧表示用のJSPページを作成しましょう。データベースへのアクセスには、前回に紹介した、MyDBAccessクラスをそのまま使用することにします。プログラムコードは次のようになります。
| ・11-1.jsp |
1:
<%@ page import="java.sql.*, atmarkit.MyDBAccess" |
今回は、メンバーIDの順にそれぞれのメンバーの情報を取得するために、
select * from member order
by member_id |
というSQL文を使用します。このSQL文の実行結果の取得は6〜13行目の一連の手続きで行えます。この処理は、前回紹介した方法をそのまま使用しています。
6:
// MyDBAccess のインスタンスを生成する |
SQL文を実行して取得したResultSetに対して、22〜62行目のwhileループで順に処理を行っています。
出欠状態は、attendanceカラムの値によって、次のように定めました。
| attendance カラムの値 | 出欠状態 | |
|---|---|---|
| 1 | 出席 | |
| -1 | 欠席 | |
| 1, -1 以外の値 | 未定 | |
出席、欠席のいずれかが決まっている場合は、その状態とコメント文を表示し、未定の場合は、登録用のフォームを表示するようにしています。この表示内容の振り分けは、37〜56行目のswitch文で行っています。
最後に67行目でデータベースのコネクションを閉じています。
66:
// データベースへのコネクションを閉じる |
以上のプログラムで、出欠の状態を表示できるようになりました。
次に、登録内容をデータベースに格納するためのプログラム11-2.jspを作成します。
データベースの更新
11-1.jspの登録フォームから入力された値をデータベースに登録するためのJSPプログラム、11-2.jspを作成します。コードは次のようになります。
1:
<%@ page import="java.sql.*, atmarkit.MyDBAccess" |
まず初めに、11-1.jspから入力されたパラメータ値を7〜9行目で取得します。ここでは、コメント文、出欠状態、メンバーIDを取得しています。
その後、データベースへのアクセスを行うための処理を行います。これは前節のものと同じ手順になります。さて、ここでのデータベースの更新は、次のようなSQL文で行います。
update member set comment='コメント文',
attendance=出欠状態コード where member_id=メンバーID
|
上記のSQL文によって、特定のメンバーIDを持つメンバーの、コメント文、出欠状態のデータを更新することができます。
さて、このJSPプログラムでは、HTML文の表示は行わず、データベースの更新のみを行います。処理が終わった時点で、元のページへのリダイレクトを29行目で行っています。データが更新された後、元のJSPページを再表示することになります。
28:
// 元のページへリダイレクト |
以上で、出欠表アプリケーションが完成です。細かい点にはあまりこだわらず、基本的な処理のみで実現しましたので、それほど難しい点はないでしょう。
セキュリティについて
本連載の第10回と第11回では、JSPからデータベースを扱う方法を紹介しましたが、ここで紹介しているプログラムコードは基本的なデータベースの扱い方を説明するもので、特にセキュリティに関する配慮は行っていないことに注意してください。実際に不特定多数のユーザがアクセスするプログラムを作る場合には、JSP内部でSQL文を生成する箇所で、セキュリティホールを作ってしまわないか、十分に気を配る必要があります。具体的には、SQL文の生成にrequestオブジェクト内のパラメータの値を使用する場合には、そのパラメータの値によって危険なSQL文が生成されてしまうことのないよう、チェックを行う仕組みが必要になります。
改良のヒント
さて、今回は出欠の登録と確認を行える簡単なWebアプリケーションを作成しました。数人の身内で使うものとしては、この程度で大丈夫かもしれませんが、今後の拡張性や安定性、頑丈性を考えると、まだまだ不十分な点がたくさんあります。より完成度を高めるためには、さらに多くのことを考慮する必要がありますが、すべての詳細を記し尽くすことはできませんので、今後の改良のヒントを以下に挙げて、まとめさせていただきます。
- テーブルの設計
今回は、既存のmemberテーブルにカラムを追加して対応する、という少々乱暴な方法を取りました。今後、複数のイベントを管理する必要が出てきた場合、この方法では対応が困難になってきます。今後の拡張を考慮するのであれば、新しくイベント用のテーブルを作るなどして対応した方がよいでしょう。 - エラー処理
今回のプログラムでは、エラーチェックを含めていません。すべてが順調に処理されればよいのですが、データベースがダウンしていたり、うまく接続できなかったりすることがあります。そのような場合には処理を中断して適切なエラーメッセージを表示するための工夫が必要になります。 - 入力された文字列の処理
今回は、入力されたコメント文をそのままデータベースに格納し、そのままHTML文に出力しました。しかし、データベースに格納する際にエスケープしなければならない文字「'」や、HTML文で表示するに当たってエスケープしなければならない文字「>」「<」「&」などがあります。実際には、これらを適切なエスケープ文字に置き換える処理が必要になります。また、入力文字数の制限なども考慮する必要があるでしょう。 - アクセス制限
出欠表には個人名などが表示されるので、不特定多数の人には公開したくない場合が多いでしょう。そのような場合に、パスワードによるアクセス制限などが必要になります。 - 個人認証
今回の例では、メンバーの良心に頼っていましたが、AさんがBさんの出欠を勝手に入力することができてしまいます。これを防ぐために、パスワードなどによる個人認証の仕組みを追加する必要があります。 - 修正機能
今回の例では、一度登録された内容を修正できません。どうしても必要であれば、データベースを直接操作することになります。この修正作業をWeb上で行えるようにするためには、それ用のページを新たに作る必要があるでしょう。 - パフォーマンス
今回の例では、データベースへのアクセスがそれほど頻繁に起こるとは思えませんが、数千、数万のコネクションが発生するようなWebアプリケーションでは、毎回データベースへのコネクションを張るのは、あまり効率的ではありません。大規模なWebアプリケーションでは、コネクションをプールするような仕組みも必要になってきます。 - 異なるクライアントへの対応
今回は、PC上のWebブラウザのみを対象にしました。携帯電話からもアクセスできるようにするには、クライアントのUserAgentによる振り分け処理などの工夫が必要になります。
以上、より本格的なWebアプリケーションを作るための改良点のヒントを挙げてみました。不特定多数の人からアクセスを受けることを想定したWebアプリケーションを作成するには、上記のように、さまざまなことを考慮する必要があります。実際のアプリケーションでは、エラー処理と文字列処理、セキュリティのための仕組みがコードの大半を占めるようになってしまうことが多いでしょう。よりよいサービスを提供するために、これらの労力を惜しまず、頑張りましょう。
さて、いままで続いてきたこの連載も、いよいよ今回で終了です。JSPとはどのようなものか、という説明からデータベースを用いる方法まで、計11回にわたり、長い間お付き合いいただきまして、本当にありがとうございました。
これからJSPを活用なさる皆さんにとって、本連載が少しでもお役に立ちましたならば幸いです。
追記:セキュリティについて
本連載ではJSPを用いて初めてデータベースを扱う方を対象とし、基本的な使用法の紹介を行っています。そのため、特にセキュリティホールに関する対策はなされていません。ここで紹介されているプログラムをそのままセキュリティを意識すべきアプリケーションの開発には用いないようにご注意ください。特にユーザーからの入力を受け取ってSQL文を生成する際には、危険なSQL文が生成されないように注意する必要があります。入力のチェックについては「JSPコーディング・テクニック 第3回」の説明をご覧ください。
Copyright © ITmedia, Inc. All Rights Reserved.

 出欠登録フォーム
出欠登録フォーム 出欠が未定のメンバーのみ、登録フォームが表示される
出欠が未定のメンバーのみ、登録フォームが表示される



