HTMLの表現力が辿ったここまでの道のりを知っておこう:デザイナーのためのWeb学習帳(2)(1/4 ページ)
Webでコンテンツを表現する決まりである共通言語のHTML。世界共通語であるHTMLがここまできた道のりを知っておこう。
HTMLはコンテンツを表現するための決まりですが
Webページ制作にかかわるすべての方向けのHTML超入門。前編の「まずはHTML。ハイパーなタグ付き言語」に続く後編ですので、まだ読まれていない方はそちらからお読みください。超初心者向けにHTMLが表現できることを説明しています。
前編で、HTMLが「画像やテキストなどのコンテンツをWebページに再現するための共通言語」であることがご理解いただけた方向けに、後編ではHTMLを取り巻く周辺技術についてさらに説明をしたいと思います。
Webの世界が一般的なものになって10年以上がたちます。ずっと一線で活躍していたHTMLにもいろいろと足らない部分が出てきました。足らない部分をどのような技術や思想で補ってきたかを見てみましょう。
HTMLにも“バージョン”がある?
まず、HTMLのバージョンについて簡単に見てみましょう。え、HTMLのバージョンなんてあるの? と思った方もいるかもしれませんが、あります。ワープロソフトや表計算ソフト、OSなどのバージョンが変更したらすぐにお知らせがありますが、Web(を支えるサーバ)の世界でも確実にバージョンが変わっています。
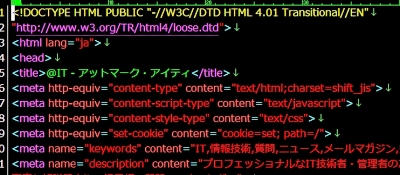
前回と同じように、今回もHTMLページのソースを表示して見てみましょう。大抵は以下のような文章が書かれていると思います。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
これは「ドキュメントタイプの宣言」といわれているものです。これは「この文章はHTMLで書かれていますよ」という宣言をしています。
HTMLのソースを直接記述した人の中には、「うーん、なんだかよく分からないけど、ほかのHTMLソースには必ず書かれているフレーズだから、とりあえず書いておこう」というノリでコピー&ペ—ストしている人もいると思います。勉強する前の私もそうでした(笑)。
もちろん、知らなくてもWebページは作れてしまいますが、知っていた方が楽しいので、もうちょっとドキュメントタイプ宣言について詳しく見てみましょう。
HTMLはバージョンによって使えるタグが違います。そのため、最初に「どんなHTMLバージョンを使っているか?」を宣言しなければなりません。@ITのページにもしっかりと書かれています。
<!DOCTYPE HTML>で、この文章は「HMTLの文章です」ということを述べています。
PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"の部分は「公開識別子」といいます。これは、HTMLを策定している標準化団体「W3C」(World Wide Web Consortium)が決めた「HTML 4.01」というルールで書かれていること示します。
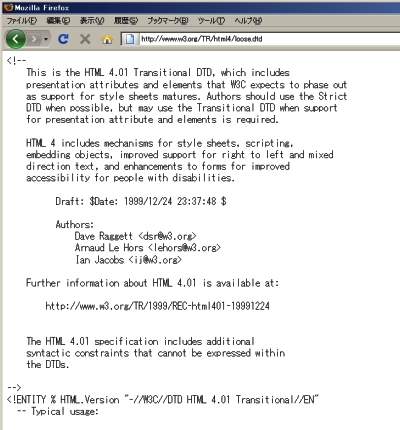
http://www.w3.org/TR/html4/loose.dtdの部分は「システム識別子」という個所であり、先ほど宣言したルールの実物はここにありますよ!というURLを書いています。ここの部分をクリックすると……、
このように実際のルールが書かれたテキスト文章がアップされています。
HTMLの仕様に厳格に従うなら<!DOCTYPE>は必要ですが、ないと困るものではありません。現にYahoo!のトップページのソースを見ると、まったく書かれていません。<!DOCTYPE>を記述した場合は、きちんとバージョンに従ったHTMLを記述しなければなりません。よく分からない場合は<!DOCTYPE>なしで、<html>〜</html>のみの記述でも問題はないでしょう。
歴代のバージョンを教えて
ブラウザだけを見ていたらまったく気が付きませんが、HTMLはバージョンを指定して記述ができます。HTMLのバージョンは1.0、2.0、2.x、3.0、3.2、4.0、4.01とたくさんありますが、現在は最新の4.01が一番よく利用されているようです。
HTMLはバージョンがアップするにつれて、利用できる「タグ」や「要素」が増えて、機能を拡張していきました。初期のHTMLは、文章の構造を指定するだけで、文字のサイズや色、表組みなどがまったくできないものでした。進歩のおかげでいろいろと表現できるようになってきました。
ちょうど、HTMLの次世代バージョンである「HTML5」に向けていろいろ準備が進んでいます。2008年1月にHTML5の草案が発表され、2010年に正式に公開される予定で作業が進められているようです。
HTML5は、機能面ではさらに、Webのデータを再利用するためのAPI(参照:5分でネットがわかるシリーズ(10)Web APIという巨人の力を使っちゃえ!)への対応が強化され、Webアプリケーションがさらに柔軟に表現できるようになるそうです。詳しくは以下のページに詳しく書かれています。技術的な問題だけでなく、政治的な思惑も入り交じっているようです。
Copyright © ITmedia, Inc. All Rights Reserved.

 画面1 @ITのソースを表示させるとこうなる
画面1 @ITのソースを表示させるとこうなる