10分でわかるSVG 基礎編:Webグラフィックをハックする(2)(1/5 ページ)
知って得する、Webブラウザ上で利用できるグラフィック関連技術。HTMLのような感覚で図形が描画できる「SVG」をハックしよう
SVGドキュメントの書き方
本連載では、Webブラウザ上で利用できるグラフィック技術を分かりやすく紹介しています。第2回となる今回のテーマはSVGです。
ご存じの方も多いと思いますが、SVGはXMLをベースにしたベクトルグラフィックスの記述言語です。PNGのような画像フォーマットの1つでもありますが、実際にはXMLを記述したテキストファイルであり、HTMLと同様にJavaScript(DOM API)による制御も行えます。HTMLがタグによって文書の構造を記述するのと同様に、SVGはタグで図形を記述します。
■ XMLでベクトルグラフィックスを記述するSVG
実はSVGの規格自体はかなり以前から存在したのですが、長らくInternet Explorer(以降IE)からのサポートが得られず、利用が広がりませんでした。しかし、そのIEも最新のIE9でSVGに正式対応し、利用環境が整いつつあります。拡大してもジャギーが出ないSVGのベクトルグラフィックスは、さまざまな解像度への対応が望まれるモバイル機器向けのサイトや、最近はやりのレスポンシブデザインにうってつけです。今後はHTML、CSSに並ぶ重要なWeb技術として普及していくことでしょう。
今回は基礎編ということで、SVGの基本的な描画機能を中心に解説します。そして、より高度な座標変換やフィルター機能、CSS/JavaScript周りの機能などは、次回に解説する予定です。
■ SVGドキュメントの構造
まず最初に、SVGの基本的な構造を理解しておきましょう。以下に非常にシンプルなSVGの例を示します。見ての通りXMLであり、テキストエディタで入力できます。.svgの拡張子で保存し(文字コードはUTF-8にしてください)、Webブラウザにドラッグ&ドロップすれば、画像が表示されます。
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<circle cx="100" cy="100" r="100" fill="red" />
<rect x="130" y="130" width="300" height="200" fill="blue" />
</svg>
このように、svgタグをルート要素として、適切な名前空間を指定すれば、SVG画像として扱われます。XMLに慣れていないと謎の記述に思えるかもしれませんが、svgタグとその名前空間はほぼ定型句なので、このまま覚えてしまえばよいでしょう。
表示される図形は、svgタグの子(孫)要素として記述します。上の例ではcircleタグとrectタグを使って円と四角形を描画しています。
もちろん図形を描画するタグはcircle、rect以外にも多数用意されており、それらについては次ページ以降で詳しく取り上げていきます。ここではもう少し周辺の話を続けます。
■ HTMLでの表示方法
作成したSVG画像は単独で表示することもできますが、多くの場合はHTMLページの一部として表示したいところでしょう。SVGをHTML内で表示するには、3つの方法があります。
- objectタグを用いる
- imgタグやCSSを用いる
- (X)HTMLに直接埋め込む
それぞれに別の利点と制約があるので、個別に見ていきます。まずは基本となる、objectタグを用いる方法です。HTML内のSVG画像を表示したい箇所にobjectタグを挿入し、type属性に「image/svg+xml」を、data属性に表示するSVGファイルのURLを指定します。この方法は最も互換性が高く、SVGをサポートしたほぼすべてのWebブラウザで動作します。JavaScriptによるSVGドキュメントへのアクセスも可能です。特に理由がなければ、外部SVGファイルの表示にはこの方法を使用するのが無難です。
なお、記事中では各機能のサポートブラウザについて言及していませんが、多くのWebブラウザでは紹介している機能の一部が利用できません。どのブラウザでどの機能が利用できるかは、各自でサンプルを実行して調べてみてください。もっとも、Webブラウザは日進月歩で進化しているので、ほとんどの機能が近いうちにサポートされることでしょう。
<object type="image/svg+xml" data="sample/sample01.svg">
最近のブラウザならば、他の画像形式と同様にimgタグやCSSで表示することも可能です。ただし、バージョンの古いブラウザ(Firefoxのバージョン4.0より前など)では動作せず、JavaScriptによる制御も行えないという制限があります。古いブラウザとの互換性が不要で、なおかつSVGを他の画像形式と同様に扱いたい場合に利用するとよいでしょう。
<style>
.svgbg {
background: url(sample/sample01.svg);
width:430px; height:330px;
}
</style>
<img src="sample/image01.svg">
<div class="svgbg"></div>
SVGと同じくXMLベースであるXHTMLには、SVGを直接埋め込めます。また、HTML5準拠の構文解析をサポートした最新のブラウザであれば、HTMLでも同様の埋め込みが可能です。以下はHTMLに埋め込んだ例です。
<!DOCTYPE html>
<html>
<body>
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<circle cx="100" cy="100" r="100" fill="red" />
<rect x="130" y="130" width="300" height="200" fill="blue" />
</svg>
</body>
</html>
ただし、HTMLに埋め込む場合は名前空間に関して若干の注意が必要です。HTML内のsvgタグでは名前空間の指定(xmlns属性)が認識されず、常に上記のコード例と同じ指定が行われたものとして扱われます(結果的にHTMLに埋め込んだSVGではxmlns属性が省略できます)。従って、以下のHTMLではSVG画像は表示されません。
<!DOCTYPE html>
<html>
<body>
<svg:svg xmlns:svg="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<svg:circle cx="100" cy="100" r="100" fill="red" />
<svg:rect x="130" y="130" width="300" height="200" fill="blue" />
</svg:svg>
</body>
</html>
現在ではIE9を含むすべてのメジャーブラウザがHTMLへのSVGの埋め込みをサポートしています。これまでHTML文書で図を表示するのは面倒な作業でしたが、SVGを利用すれば簡単なタグの記述だけで実現できます。図形描画を行うための便利なツールとして、まるでHTMLの一部のようにSVGが利用できます。
■ 表示サイズとスケーリング
SVGはPNGなどの一般的な画像形式と異なり、ベクトルデータとして画像を表現します。このため、概念上は「画像サイズ」というものが存在しません。SVGでは画像は平面上に無限に広がっており、その特定の場所に図形を配置しているだけなのです。
しかし、特にHTML文書などに画像を表示する場合、これでは都合がよくありません。そのためsvgタグにwidth、height、およびviewBoxという属性が用意されており、表示範囲(ビューポート)と表示サイズが指定できるようになっています。
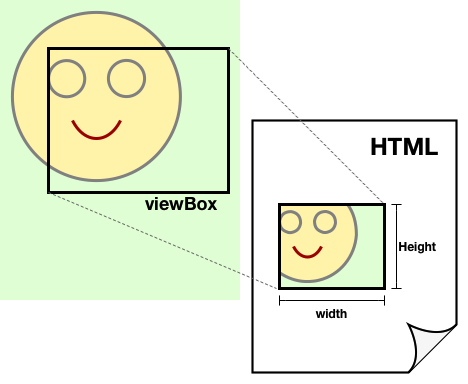
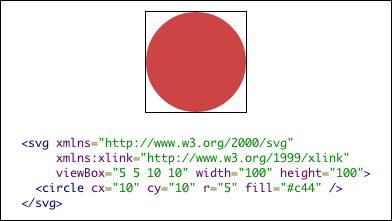
viewBox属性の値としては、4つの数値を空白区切りで記述します。それぞれ表示範囲の左上のX/Y座標、幅、高さです。そしてwidth、height属性でその領域をHTML上に表示するサイズを定義します。これらの属性を利用し、キャンバス内の(5,5)-(15,15)の領域を縦横10倍に拡大して表示する例を以下に示します。
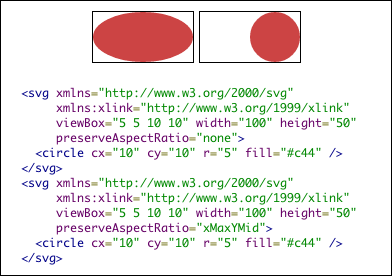
viewBoxで指定した表示範囲とwidth、height属性のアスペクト比が異なる場合、デフォルトではアスペクト比を維持しながら表示範囲がすべて見えるようにスケーリングし、中央寄せして表示します。この挙動を変更するのがpreserveAspectRatio属性です。属性値としてはnone、もしくはx[Min|Mid|Max]Y[Min|Mid|Max]が指定できます。noneの場合はアスペクト比を崩してviewBoxが表示サイズにフィットするように変形します。その他の場合、X/Y方向それぞれについて左または上寄せ(Min)、中央寄せ(Mid)、右または下寄せ(Max)を指定します。以下はnoneと右下寄せの例です。
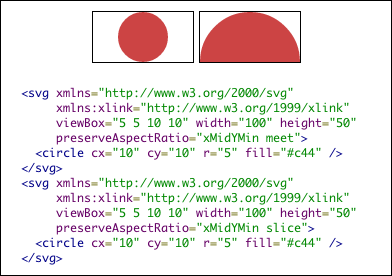
続けて空白で区切ってmeetもしくはsliceも指定できます。前者はviewBox全体が表示されるように、後者は表示領域全体をviewBoxが覆うようにスケーリングします。したがって、前者ではviewBoxの外の領域が表示される可能性があり、後者ではviewBoxの一部が非表示になる可能性があります。
以上がSVGの基本的な記述方法およびHTMLでの表示方法です。次のページからはsvgタグ内に記述する図形等のタグの書き方を見ていきます。
Copyright © ITmedia, Inc. All Rights Reserved.

 viewBox、width、height属性の概念
viewBox、width、height属性の概念 viewBoxとwidth、heightを指定した例
viewBoxとwidth、heightを指定した例  preserveAspectRatioの効果(1)
preserveAspectRatioの効果(1)  preserveAspectRatioの効果(2)
preserveAspectRatioの効果(2) 



