SVGで図形やアニメを描画してみよう:Webグラフィックをハックする(3)(1/5 ページ)
知って得する、Webブラウザ上で利用できるグラフィック関連技術。HTMLのような感覚で図形が描画できる「SVG」をハックしよう
グループ化・リンク・変形
本連載では、Webブラウザ上で利用できるグラフィック技術を分かりやすく紹介しています。前回はSVGの基礎編として、SVGドキュメントの基本的な書式と基本図形の描画方法、各種スタイル指定の方法などを解説しました。
今回はその続きとして、変形やアニメーション、フィルター、JavaScriptによる制御といった機能を取り上げていきます。例によって多数のサンプルとともに解説していきますが、Webブラウザによっては一部が動作しません。確実にサンプルを見たい方は、FirefoxまたはOperaの最新版をご使用ください。
■ 図形のグループ化
まずは前回取り上げられなかった重要な基本機能として、「図形のグループ化」を解説します。SVGのようなベクトルグラフィックスでは、複数の基本図形を組み合わせて1つのオブジェクトを構成することがよくあります。オブジェクト全体を1つのグループとしてまとめておけば、共通の属性を一括して指定したり、全体をまとめて移動するといったことが可能となります。
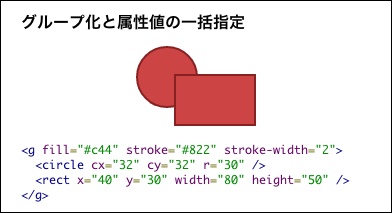
SVGでは、gタグの内部にcircleやrectといった図形タグを記述することでグループ化を実現します。gタグにはfillやstrokeのような共通の属性が指定でき、それらは内部のすべての図形に引き継がれます(個々に指定があれば、そちらが優先されます)。以下に例を示します。
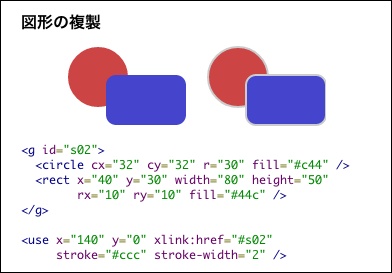
useタグを使用すると、グループ、もしくは単体の図形のコピーを別の場所に表示できます。useタグのxlink:href属性でコピー元の図形のidを指定し、x、y属性で表示位置を指定します。gタグと同様に共通属性を指定すれば引き継がれるので、コピーごとに表示スタイルを変えることも可能です。
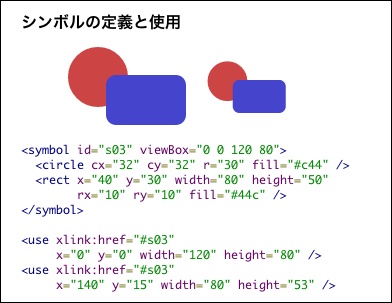
useタグにより参照される図形を定義するために用意されているのがsymbolタグです。gタグと似ていますが、それ自身は表示されない点と、表示範囲を指定するviewBox属性やpreserveAspectRatio属性を指定できる点が異なります(これらの属性については前回を参照)。これにより、useタグのwidth、height属性で表示内容の拡大・縮小が可能です。
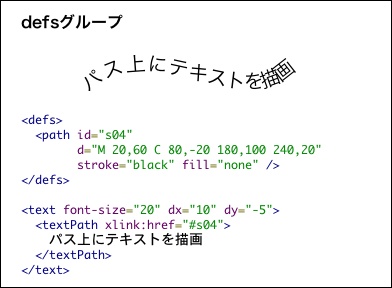
もう1つのgタグの亜種として、defsタグがあります。symbolタグや前回解説したpatternタグのような、「実際には表示しない、定義のためだけの図形」をまとめるためのものです。defs内に定義した図形は表示されないため、テキストを流し込むためのパスを非表示としたい場合も簡単に対処できます。
可読性やアクセシビリティを向上させるために、SVGドキュメントの先頭にdefsタグを1つ記述し、すべての定義をそこにまとめるのが推奨されています。ただし強制ではないので、必要ならば複数のdefsタグを含めたり、defsタグ以外の場所でパス等を定義することも可能です。
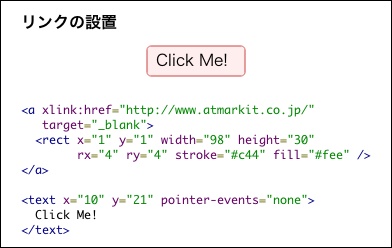
■ リンクの設置
SVGでは、図形に対してHTMLなどと同じハイパーリンクを設定することが可能です。記述方法もHTMLとほぼ同じですが、リンク先はxlink:href属性で指定します。以下に例を示します。
リンクに見立てたrectタグをクリックすると、新しいブラウザウィンドウ(または新規タブ)で@ITのトップページが開きます。aタグのtarget属性もHTMLと同様に機能しているのが分かります。
ボタンのラベルを描画するtextタグには「pointer-events="none"」という属性を指定していますが、これはtextタグのクリックを無視して、背後のタグにイベントを伝えるためのものです。これを指定しないと、ラベル部分をクリックではリンクが機能しません。
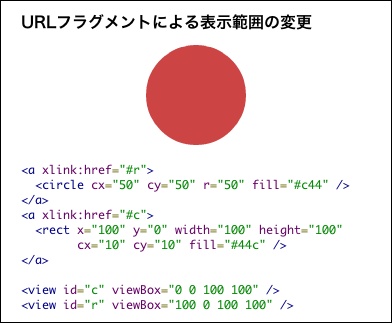
当然ですが、リンク先にはSVGドキュメントも指定できます。その際、フラグメント部分によって表示範囲の変更も可能です。いくつか指定方法があるのですが、ここではviewタグを利用する方法を取り上げます。以下に例を示します。
最初は赤い円が表示されていますが、それをクリックすると「#r」のリンクにより青い矩形に変わります。矩形をクリックすると赤い円に戻ります。
ここでポイントになるのは、最後に記述された2つのviewタグです。URLフラグメントがviewタグのidと一致すると、svgタグのviewBoxなどの指定をviewタグの同名の属性で上書きします。この機能を応用すると、例えば「リンクをクリックすると、対応する部分が拡大表示される」というような動作が簡単に実現できます。
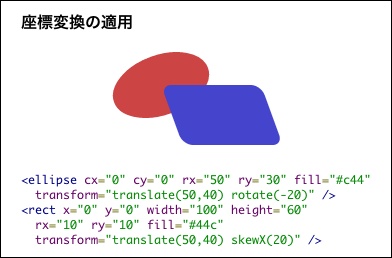
■ 図形の変形
SVGでは、図形に対して平行移動や回転などの変形(座標変換)が適用できます。第一回で取り上げたCSS transformとほぼ同等の機能と考えればよいでしょう(ただし、3次元変形はできません)。楕円と矩形に対して変形を適用した例を以下に示します。
このように、transform属性に座標変換関数を指定することで変形が適用されます。使用できる関数は以下のとおりです。
これらの関数は、空白区切りで複数指定可能です。右に書いたものから順に適用されていくので、記述する順序が重要になります。また、図形自体のx、y属性などは変換後の座標系での指定となることにも注意が必要です。例えば45度回転したcircleタグのcx, cy属性に(10, 0)を指定すると、中心座標が斜め右下10ピクセルの場所になります。この関係が分かりづらいときは、cx、cy属性を0に固定した上で、最後の変換としてtranslate関数を記述し、平行移動をかけるのがよいでしょう。上のサンプルでもそうしています。
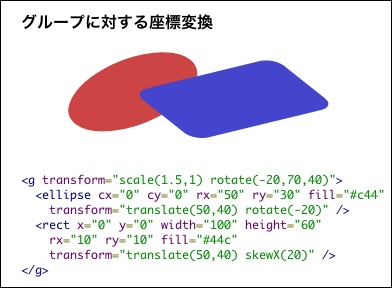
transform属性はgタグやuseタグにも指定できます。この場合、内部の図形のtransform属性の右にgタグ等のtransform属性が追加される形になります。
gタグに対する座標変換を利用すれば、複数の図形タグを組み合わせて作成した複雑な図形に対して一貫した座標変換を適用できます。gタグをネストさせて階層的な座標変換ツリーを構築できます。
Copyright © ITmedia, Inc. All Rights Reserved.

 グループ化と属性の一括指定
グループ化と属性の一括指定  図形の複製
図形の複製  シンボルの定義と使用
シンボルの定義と使用  defsグループ
defsグループ  リンクの設置
リンクの設置  URLフラグメントによる表示範囲の変更
URLフラグメントによる表示範囲の変更  座標変換の適用
座標変換の適用  transform属性で使用できる座標変換関数
transform属性で使用できる座標変換関数 グループに対する座標変換
グループに対する座標変換 



