ActionScriptの変数や型、配列、演算子を理解する:Flashの基礎を無料で習得! ActionScript入門(2)(1/2 ページ)
第1回ではActionScript 3.0(以下、AS3)を使って小さなサンプルをコーディングしました。今回はより理解を深めるために、プログラミングで重要な概念である、「変数」や「演算子」などの解説をしていきたいと思います。
「変数」ってなんだろう?
「変数」とは、ある値を格納しておく入れ物みたいなものです。例えば、わたしたち人間が、「4+5=9」の加算をするとき、まず4と5の数字を覚えてから、その4と5を基に9を導き出しますね。
変数はその「覚える」という役割をしてくれるものです。AS3でこの加算の部分をコーディングしてみると、以下のような感じになります(部分的にコードを抜き出しています)。
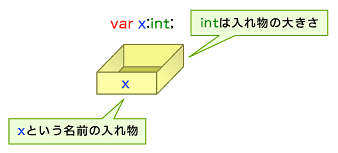
var x:int; 【1】 |
【1】の「var x:int;」から見ていきましょう。
varは英語のvariableの略です。これは宣言文といって、「xは変数です」と宣言しています。
xは変数の名前です。これは任意の文字列を指定できます。
intは変数の型になります。この型によって使えるデータの種類が決まります。intは数値を扱うことを意味しています。型については後ほど詳しく説明します。
最後の「;」は句点(。)のようなもので、文の最後に必ず付けるものです。
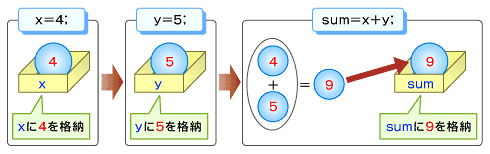
次に、【2】の「x = 4;」を見てみましょう。これは「xという名前の変数に4を代入する」という意味です。数学ではなじみのある書き方ですね。
【3】の「sum = x + y;」は【2】と同じように考えて「sumという名前の変数に、xとyを足したものを代入する」という意味です。最終的に、sumには「9」が入っています。
イメージできましたか? 次は変数の「型」について説明します。
ActionScriptの「型」の種類
AS3にはint型、Number型、uint型のという数値の型があります。それぞれの使用できる数値の範囲や種類、使用メモリが決まっています。以下はそれを表にしたものです。
| 型 | 数値の範囲 | 数値の種類 | 使用メモリ | |
|---|---|---|---|---|
| int | -2,147,483,648 (-2の31乗) 〜2,147,483,647 (2の31乗 - 1) |
整数のみ | 4bytes | |
| Number | -9,007,199,254,740,992 (-2の53乗) 〜9,007,199,254,740,992 ( 2の53乗) |
整数、符号なし整数、浮動小数点数 | 8bytes | |
| uint | 0 〜 4,294,967,295 (2の32乗 - 1) | 整数のみ | 4bytes | |
訂正のお知らせ
表1の数値の範囲について、「-2の31乗」を「-231」と表記するなど、間違いがいくつかあり、修正させていただきました。
内容について正確を期せずに混乱を招いた点、読者の皆様におわび申し上げます(2008年3月4日)。
加算のコードではint型を使いましたね。もし、小数点数の加算を行いたければ、Number型にする必要があります。その場合、int型よりNumber型の方が、使用メモリが大きいので、パフォーマンスが低下します。
今回は小さなプログラムですが、大規模なプログラムになると差が出てきますので、適切な型で変数を宣言するようにしましょう。
AS3には、数値を扱う型以外にも、Boolean型、String型、Array型、Date型などがあります。それぞれの大まかな説明は以下のようになります。
| 型 | 概要 | |
|---|---|---|
| Boolean | trueまたはfalseのどちらかの値を持つデータ型 | |
| String | 文字を扱うデータ型 | |
| Array | 配列を扱うためのデータ型 | |
| Date | 日付けを扱うためのデータ型 | |
「配列」って何ですか?
加算のコードでは、2個の数値を足していました。では、10個の数値の加算を行いたいとき、どうするのでしょうか? いままでの考え方でいくと、10個分の変数を用意しなければいけません。変数が10個にもなると、コードが長くなり、読みにくくなってしまいます。
このような状況では、「配列」を使うと便利です。配列は複数の変数を1つのグループとして扱います。データ型の解説でArray型というのが出てきましたね。配列の宣言はArray型を使用して、以下のように行います。
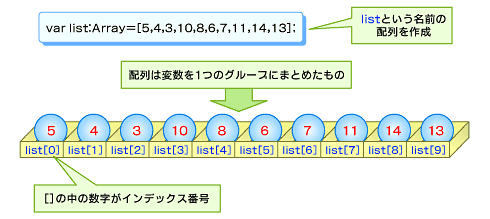
var list:Array = [5, 4, 3, 10, 8, 6, 7, 11, 14, 13]; |
配列を使うことで、1行で10個の変数を用意できました。各数値へは、list[1]や、list[5]といったようにインデックス番号でアクセスします。
では、それぞれの変数を加算してみます。どのように書いたらいいか一緒に考えてみましょう。
sum = 0; |
とても長いコードになってしまいます。では、こう書くのはどうでしょう。
sum = list[0] + list[1] + list[2] + list[3] + list[4] + list[5] + list[6] |
1行で済みましたが、見にくく思えます。それに配列の数が100個にもなってしまったらどうでしょう。気が遠くなってしまいます。
こういう場合は、配列と制御文を組み合わせると、とてもシンプルにコーディングできます。
var list:Array = [5, 4, 3, 10, 8, 6, 7, 11, 14, 13]; |
このコードではfor文といわれる「制御文」を使って「sum = sum + list[i];」を10回繰り返しています。iには0から9までの数字が入り、最終的に配列のすべての要素を足したものが、sumに代入されていることになります。
for文を使うと、たとえ配列の数が20個になろうが50個になろうが、コードを追加する必要はありません。こういった制御文については、次回詳しく説明します。
次ページでは、引き続き「演算子」について説明し、簡単なプログラムを作成します。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 変数のイメージ
図1 変数のイメージ 図2 変数格納と演算のイメージ
図2 変数格納と演算のイメージ 図3 配列のイメージ
図3 配列のイメージ



