第5回 ASP.NETページのフレームワーク(後編)― @Pageディレクティブの活用 ―:連載 プログラミングASP.NET ―ASP.NETによるWebアプリケーション実践開発講座― (2/2 ページ)
■@PageディレクティブのEnableViewState属性
本連載の第2回で、ASP.NETにはサーバ・コントロールの状態を保存しておく仕組みの1つにビュー・ステートというものがあると簡単に述べた。このビュー・ステートの働きによって、本来ならばポストバックされないために失われてしまう情報、例えばサーバ・コントロールに設定した色などが維持される仕組みになっている。
ただし、ビュー・ステートの情報は隠しフォーム・フィールドとして保存されるため、ページに含まれるサーバ・コントロールの数があまりにも多いときには、ページ・サイズが膨れ上がってしまう可能性がある。とはいえ、ビュー・ステートのサイズが増えたとしてもせいぜい数Kbytes程度なので、ダウンロード時間に深刻な影響を及ぼすわけではない。
むしろその影響は、ビュー・ステートの生成と復元に要する処理時間に現れるだろう。大量のセッションを処理するWebサイトをASP.NETでデザインするときには、これが無視できない負荷となる可能性がある。そこで、もしビュー・ステートによる復元が不要であれば、これを無効に設定して無用なオーバーヘッドを削ることが可能だ。そのためには、@PageディレクティブのEnableViewState属性の値をfalseに設定すればよい。
次のリスト5.4は、EnableViewState属性の効果を見るために、
EnableViewState="false"
を設定したサンプル・プログラムである。このASP.NETページでは、Button1をクリックするとButton1の色が青に、Button2をクリックするとButton2の色が赤に設定されるようになっている。EnableViewStateの影響を受けるのは、イベント・ハンドラで設定されるボタンの色である。
<%@ PAGE LANGUAGE="C#" EnableViewState="false" %>
<%@ Import Namespace="System.Drawing" %>
<html>
<script runat="server">
void Button1_Click(object sender, EventArgs e) {
Button1.ForeColor = Color.Blue;
}
void Button2_Click(object sender, EventArgs e) {
Button2.ForeColor = Color.Red;
}
</script>
<body>
<form runat="server">
<asp:Button id="Button1" Text="Button1" OnClick="Button1_Click" runat="server" />
<asp:Button id="Button2" Text="Button2" OnClick="Button2_Click" runat="server" />
</form>
</body>
</html>
まず、Button1をクリックしてほしい。するとイベント・ハンドラButton1_Clickによって、Button1の色が青に設定される。ブラウザにもそのように表示されるはずだ。そうしたら、次にButton2をクリックしてほしい。すると同じようにButton2の色が赤く表示されるが、Button1の文字色が黒に戻っているはずだ。これはビュー・ステートが無効化されているため、Button1に設定した青色という情報が失われてしまったからだ。EnableViewStateの値をtrueに書き直して実行すれば、Button2をクリックしても、Button1の色が青のままであることが確認できる。
ASP.NETページのインスタンスは、クライアントへ出力ストリームの送信を終えると破棄されてしまい、その情報のほとんどはサーバから失われてしまう。従って、同じページに対してポストバックを行っても、それを処理するのは同じページに見えても、実際には異なるインスタンスである。このため、ポストバックを越えて情報を維持するには、それなりのシステムが必要となる。このために用意された仕組みの1つがビュー・ステートである。ASP.NETには、Sessionオブジェクトのように、情報を保存するための手段がビュー・ステート以外にもいくつか用意されているので、これについてはいずれまとめて詳しく解説する。
なお、リスト5.4ではボタンに色を設定するために、Colorクラスのメンバへアクセスしているが、Colorクラスが定義されているSystem.Drawing名前空間は、デフォルトでインポートされる名前空間には含まれていない。このため、Colorクラスへアクセスするために、以下のように@Importディレクティブを記述して、明示的にSystem.Drawing名前空間のインポートを行っている。
<%@ Import Namespace="System.Drawing" %>
■@PageディレクティブのTrace属性およびTraceMode属性
ASP.NETページのデバッグには、Visual Studio .NETのデバッガが便利だが、トレースと呼ばれる、より手軽にデバッグするための仕組みが用意されている。トレースを有効にするには、以下のように@PageディレクティブにTrace属性をtrueに指定する。
<%@ Page Language="C#" Trace="true" %>
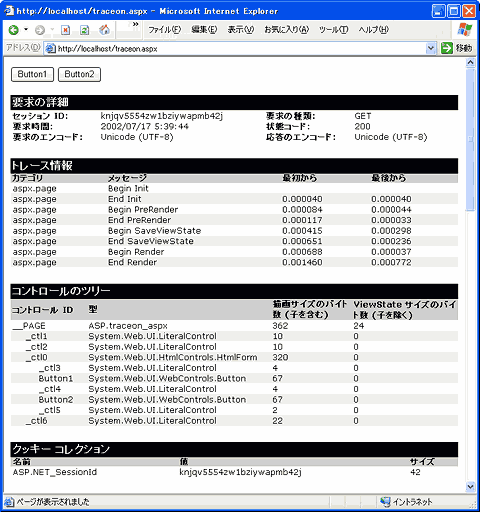
トレースを有効に設定すると、ページの処理結果とともに、次の図に示すようにトレース情報が出力されるようになる。
ここにはサーバ・コントロールの一覧やリクエスト・ヘッダ一覧、それにサーバ変数一覧など、デバッグに有用な情報が表示される。また、System.Web.TraceContext型オブジェクトであるPage.Traceプロパティを利用して、以下のようにトレース情報を書き込むこともできる。
Trace.Write("Initialize", "Initializing controls");
こうして書き込まれたトレース情報は、標準的なイベント発生タイミングを含めて、処理順に並べて表示されるため、イベントの発行順序の確認などに利用することができる。また、トレース・メッセージと同時に指定するカテゴリ(上記例ではInitialize)でソートして出力することもできる。ソート項目の設定は、同じく@PageディレクティブのTraceMode属性で指定する。
以上、今回まででページに関する基本的な解説を終えたので、次回はいよいよASP.NETプログラミングの肝ともいえるサーバ・コントロールの解説に進む予定である。
Copyright© Digital Advantage Corp. All Rights Reserved.