第2回 ASP.NETの基礎 サーバ・コントロール編:連載 プログラミングASP.NET ―ASP.NETによるWebアプリケーション実践開発講座― (1/3 ページ)
ASP.NETアーキテクチャの中核となるサーバ・コントロール。ASP.NETでは、さまざまなHTMLコントロールをサーバ側で制御可能となった。
前回はASP.NETのコンセプトの解説に終始してしまったので、今回は簡単なサンプル・プログラムを題材に、ASP.NETの基礎について見ていくことにしよう。
HTMLページはASP.NETページとして取り扱い可能
最初に、最も単純なASP.NETページをご覧に入れよう(リスト2.1)。見てのとおりただのHTMLファイルだが、これを前回解説したように拡張子“.aspx”のファイルとして保存すれば、立派なASP.NETページとして扱われる。
1: <html>
2: <body>
3: <p> ASP.NET </p>
4: </body>
5: </html>
これはただのHTMLファイルだが、拡張子“.aspx”のファイルとして保存した場合は、ASP.NETページとして取り扱われる。
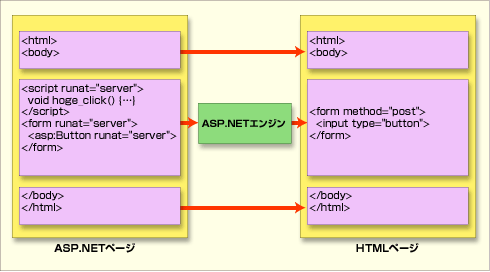
ASP.NETページがリクエストされると、ASP.NETエンジンによってASP.NETページが解析され、後述するように開始タグの属性に「runat="server"」が指定されたエレメント(例:<form runat="server">)が適切なHTMLエレメントに置換され、ブラウザへと出力される(下図)。そして、この属性が指定されていないエレメントはすべてそのままブラウザへと出力される。従って、リスト2.1のように単なるHTMLデータだけならば、ブラウザにそのまま送信されることになる。
以上のように、HTMLページはそのままでもASP.NETページとして扱われるため、望むならばサイト全体のWebページをすべてASP.NETページとしてデザインしておく(.aspxファイルとして保存する)ことも可能だ。そうしておけば、後からHTMLページをASP.NETページ化したいときに、ファイル名を.htmから.aspxへと修正して、リンクを張り直すような手間を省くことができる。ただその代償として、多少のオーバーヘッドが生じるが、これはごくわずかであるとされている。
ここで生じるオーバーヘッドは、主にASP.NETページの解析と、そこに含まれるサーバ・サイド・コードのコンパイルによるものだが、コンパイルはASP.NETページが初めてブラウズされるときにだけ行われるため、以後ASP.NETページが修正されない限り、オーバーヘッドとなることはない。ASP.NETでは、ASPのようなインタプリタではなく、コンパイル済みのコードが実行されるため、実行時の負荷は大きく低減されている。またASP.NETにはインテリジェントなキャッシュ・システムが実装され、ページ解析に要する時間も最小限に抑えられている。
2種類のサーバ・コントロール
次は単なるHTMLファイルではなく、ASP.NETらしいサンプルをリスト2.2に示す。
1: <html>
2: <body>
3: <form runat="server">
4: <asp:ListBox id="lb_Address" runat="server">
5: <asp:ListItem>東京</asp:ListItem>
6: <asp:ListItem>神奈川</asp:ListItem>
7: <asp:ListItem>千葉</asp:ListItem>
8: <asp:ListItem>埼玉</asp:ListItem>
9: </asp:ListBox>
10: <asp:TextBox id="tb_Name" runat="server" />
11: <asp:Button id="btn_Submit" Text="Submit" runat="server" />
12: </form>
13: </body>
14: </html>
リスト・ボックス、テキスト・ボックス、ボタンを表示するASP.NETページのコード。
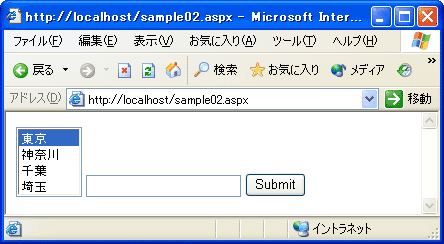
リスト2.2を実行しても次の画面のようにフォームが1つ現れるだけで、ボタンをクリックしても何も起こらないので面白みはないが、「runat="server"」属性を持つエレメントは多数含まれているため、ASP.NETの動作を確認するには十分だ。
リスト2.2をIE(Internet Explorer)でブラウズすると、ASP.NETエンジンによって生成された、次のリスト2.3のようなHTMLデータが送られてくる。こちらは純粋なHTMLデータであることが分かるだろう。formエレメントは、属性が追加されてはいるがほぼそのままのformエレメントに、見慣れないasp:ListBoxエレメントは、HTMLのselectエレメントにそれぞれ置換されていることが見て取れる。一方、htmlエレメントやbodyエレメントは、タグ名が変化したり、属性が追加されたりすることもなく、そのままブラウザに送信されている。前述したように、「runat="server"」が指定されたエレメントだけがASP.NETエンジンの処理対象になっていることが分かるはずだ。
<html>
<body>
<form name="_ctl0" method="post" action="sample02.aspx" id="_ctl0">
<input type="hidden" name="__VIEWSTATE" value="dDwtMjQ2NzY2NTg4Ozs+ZAb/9Yu17HXHz2eFLnnEBpPo6hs=" />
<select name="lb_Address" id="lb_Address" size="4">
<option value="東京">東京</option>
<option value="神奈川">神奈川</option>
<option value="千葉">千葉</option>
<option value="埼玉">埼玉</option>
</select>
<input name="tb_Name" type="text" id="tb_Name" />
<input type="submit" name="btn_Submit" value="Submit" id="btn_Submit" />
</form>
</body>
</html>
このような「runat="server"」が指定された、いわばHTMLの拡張エレメントは、「サーバ・コントロール」と呼ばれている。サーバ・コントロールには、大きく分けて次の2種類がある。
- formエレメントのように、HTMLでも定義されているエレメントにrunat属性を追加したHTMLサーバ・コントロール
- asp:ListBoxエレメントのようにASP.NETで定義されているWebサーバ・コントロール
HTMLサーバ・コントロールは、同名のHTMLエレメントと区別するために、通常はHtmlFormコントロールのように「Html〜コントロール」と呼称される。Webサーバ・コントロールはすべて「asp:〜」で始まるタグ名を持つため混乱はないはずだ(ただし独自に定義したWebサーバ・コントロールはその限りではない)。
Copyright© Digital Advantage Corp. All Rights Reserved.


 ASP.NETエンジンによるHTMLページの出力
ASP.NETエンジンによるHTMLページの出力 sample02.aspxを表示したところ
sample02.aspxを表示したところ



