第8回 Webサーバ・コントロール(後編):連載 プログラミングASP.NET ―ASP.NETによるWebアプリケーション実践開発講座― (4/4 ページ)
■asp:CheckBoxList、asp:RadioButtonList
asp:CheckBoxListコントロールとasp:RadioButtonListコントロールには、アイテムの整列方法を指定する3つの属性と、ラベルの表示位置を指定する1つの属性が追加されている。
asp:CheckBoxListコントロールの書式
<asp:CheckBoxList id="<コントロールID>"
RepeatDirection="Horizontal|Vertical"
RepeatColumns="<列数>"
RepeatLayout="Table|Flow"
TextAlign="Left|Right"
runat="server" />
RepeatDirection属性には、アイテムの整列方向を指定する。この属性にVertical(既定値)を指定するとアイテムが縦方向を優先的に、Horizontalを指定すると横方向を優先的に整列される。エクスプローラの表示方法に例えるならば、「一覧」に相当するのがVerticalであり、「並べて表示」に相当するのがHorizontalである。
RepeatColumns属性には、アイテムを並べる列数(横方向のアイテム数)を指定する。アイテムの個数によってはRepeatColumnsに指定した値よりも少ない列数で表示されることがあるが、この値よりも多い列数になることはない。
RepeatLayout属性には、アイテムの配置方法を指定する。この属性にTable(既定値)を指定すると、実行時にはtableタグを使ってアイテムが配列され、Flowを指定すると、各アイテムがspanタグで囲まれて出力される。このため、Tableを指定すれば必ずRepeatColumns属性に指定した列数で表示されるが、Flowを指定すると、ブラウザの表示幅によってはアイテムが折り返され、きれいに整列表示されない場合がある。ただし、Flowを指定すれば、必ずすべてのアイテムがウィンドウ内に表示されるというメリットがある。
最後のTextAlign属性は、asp:CheckBoxコントロールやasp:RadioButtonコントロールにある同名の属性と同じく、ラベルの表示位置を指定する。この属性にRight(既定値)を指定すれば、チェック・ボックスまたはオプション・ボタンの右側にラベルが表示され、Leftを指定すれば左側にラベルが表示される。
上記属性の効果については、リスト8.4に示すサンプル・プログラムで確認することができる。
<%@ PAGE LANGUAGE="C#" %>
<html>
<head>
<style>
div.box {
border-style : solid;
padding : 1em;
margin : 1em;
}
</style>
<script runat="server">
void Page_Load(object sender, EventArgs e) {
if (!IsPostBack) {
// ドロップダウンリストの初期化
foreach (string name
in Enum.GetNames(typeof(RepeatDirection))) {
direction.Items.Add(new ListItem(name));
}
foreach (string name
in Enum.GetNames(typeof(RepeatLayout))) {
layout.Items.Add(new ListItem(name));
}
foreach (string name
in Enum.GetNames(typeof(TextAlign))) {
align.Items.Add(new ListItem(name));
}
// asp:CheckBoxListとasp:RadioButtonListの初期化
string[] itemlist = {
"aaaaaaaa", "bbbbbbbb", "cccccccc", "dddddddd",
"aaaaaaaa", "bbbbbbbb", "cccccccc", "dddddddd",
"aaaaaaaa", "bbbbbbbb", "cccccccc", "dddddddd",
"aaaaaaaa", "bbbbbbbb", "cccccccc", "dddddddd",
"eeeeeeee"
};
checklist1.DataSource = itemlist;
checklist1.DataBind();
radiolist1.DataSource = itemlist;
radiolist1.DataBind();
} else {
// ポストバック時の処理
try {
checklist1.RepeatColumns = Int32.Parse(columns.Text);
radiolist1.RepeatColumns = Int32.Parse(columns.Text);
}
catch (Exception exp) {
checklist1.RepeatColumns = 1;
radiolist1.RepeatColumns = 1;
columns.Text = "1";
}
RepeatDirection rd = (RepeatDirection) Enum.Parse(
typeof(RepeatDirection), direction.SelectedItem.Text);
checklist1.RepeatDirection = rd;
radiolist1.RepeatDirection = rd;
RepeatLayout rl = (RepeatLayout) Enum.Parse(
typeof(RepeatLayout), layout.SelectedItem.Text);
checklist1.RepeatLayout = rl;
radiolist1.RepeatLayout = rl;
TextAlign ta = (TextAlign) Enum.Parse(
typeof(TextAlign), align.SelectedItem.Text);
checklist1.TextAlign = ta;
radiolist1.TextAlign = ta;
}
}
</script>
</head>
<body>
<form runat="server">
RepeatColumns : <asp:TextBox id="columns" runat="server" />
RepeatDirection : <asp:DropDownList id="direction" runat="server" />
RepeatLayout : <asp:DropDownList id="layout" runat="server" />
TextAlign : <asp:DropDownList id="align" runat="server" />
<asp:Button Text="OK" runat="server" />
<div class="box">
<table>
<tr><td>asp:CheckBoxList</td><td>asp:RadioButtonList</td></tr>
<tr><td>
<div class="box">
<asp:CheckBoxList id="checklist1" runat="server" /></span>
</div>
</td><td>
<div class="box">
<asp:RadioButtonList id="radiolist1" runat="server" /></span>
</div>
</td></tr></table>
</div>
</form>
</body>
</html>
control12.aspxのダウンロード(control12.aspx.zip)
いくつかのサーバ・コントロールでは、データをコントロールにセットするのに「データ連結」という機能があると述べた。データ連結は、サーバ・コントロールにさまざまな種類のデータを“連結”し、表示できる非常に強力な機能だ。次回はいよいよ、このデータ連結について解説する。
Copyright© Digital Advantage Corp. All Rights Reserved.

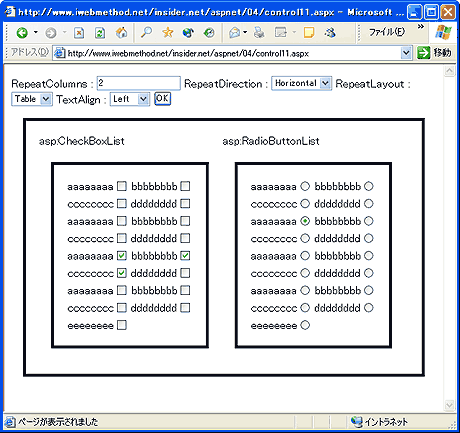
 control12.aspxの実行例
control12.aspxの実行例



