XSLTテンプレートをインクルードする:XMLテクニック集(6)(2/3 ページ)
XSLTテンプレートをインポートする
繰り返し使いたいXSLTスタイルシートを別ファイルとして用意しておき、<xsl:import>要素を使用してXSLTスタイルシートに取り込む方法を解説します。
| カテゴリ | XSLT | |
| 関連要素 | <xsl:import> | |
| 関連記事 | XSLTテンプレートをインクルードする、XSLTテンプレートの機能を継承する | |
別稿「XSLTテンプレートをインクルードする」では、<xsl:include>要素を使った外部スタイルシートの取り込みを紹介しました。
本稿ではもう1つの方法である、<xsl:import>要素を利用した外部スタイルシートの取り込みを紹介します。以下のスタイルシートのロジックそれ自体に関しては、別稿「文章の一部分を強調文字で出力する」を参照してください。
[include.xsl] |
外部ファイルをインポートするといった意味では、<xsl:include>要素となんら変わるところはありません。呼び出し元のスタイルシートで、以下のように記述するだけです。
<xsl:import href="https://atmarkit.itmedia.co.jp/ait/articles/0310/17/include.xsl" /> |
ただし、<xsl:import>要素を使用する場合には、<xsl:include>要素の場合には気にする必要がなかった以下の点に注意する必要があります。
(1)<xsl:stylesheet>配下の先頭要素であること
<xsl:import>要素は<xsl:include>同様、<xsl:stylesheet>要素の直下に記述しなければなりませんが、それだけではありません。
<xsl:import>要素の前には、並列する<xsl:import>要素以外のXSLT要素を記述することはできません。例えば、上の例でいうならば、<xsl:template match="/">要素の後方に<xsl:import>要素を記述した場合には、エラーとなります。
ただし、<xsl:include>要素でインクルードした外部ファイルの中に、<xsl:import>要素が含まれていた場合にはこの限りではありません。外部ファイルの中で<xsl:import>要素が先頭要素として記述されてさえいれば、呼び出し側のスタイルシートで<xsl:include>要素を先頭要素として記述する必要はありません。
(2)記述順がそのまま優先順を表す
<xsl:import>要素は<xsl:include>要素と異なり、テンプレートを単純に置き換えるわけではありません。記述された順番によって優先順位が異なります。
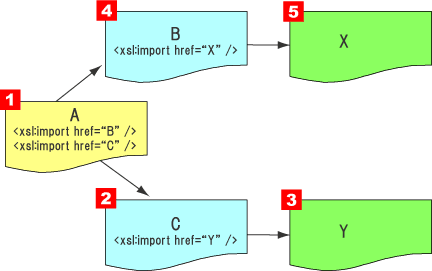
例えば、以下のようなケースがあったとします。
- スタイルシートAがスタイルシートB、Cを順にインポート
- スタイルシートBがスタイルシートXをインポート
- スタイルシートCがスタイルシートYをインポート
この場合、テンプレートの優先順位は高い順にA、C、Y、B、Xとなります。つまり、<xsl:import>要素を使用した場合、テンプレートは呼び出される側よりも呼び出す側の方が、前に記述された方よりも後に記述された方が、それぞれ優先順位は高くなるというわけなのです。この点は、特に複雑なテンプレートを記述する場合には重要となってきますので、しっかりと覚えておくとよいでしょう。
なお、そのほかのインポート時の基本的な注意については、<xsl:include>要素の場合と共通します。詳細については、別稿「XSLTテンプレートをインクルードする」も併読してください。
Copyright © ITmedia, Inc. All Rights Reserved.

 図 <xsl:import>要素を使用した場合のテンプレート優先順位
図 <xsl:import>要素を使用した場合のテンプレート優先順位



