第4回 Windowsアプリケーション開発の実践:連載簡単!Visual Studio .NET入門(3/5 ページ)
» 2004年09月08日 00時00分 公開
[デジタルアドバンテージ,著]
クラスやオブジェクトの属性を変更する
最初にWindowsフォーム上にある時刻表示のLabelコントロール(「timeNow」オブジェクト)の属性を設定していこう。具体的には、次の画面のようにして、Labelコントロールのフォント・サイズや、コントロール自体のサイズ、コントロール内のテキストの表示位置などを設定する。
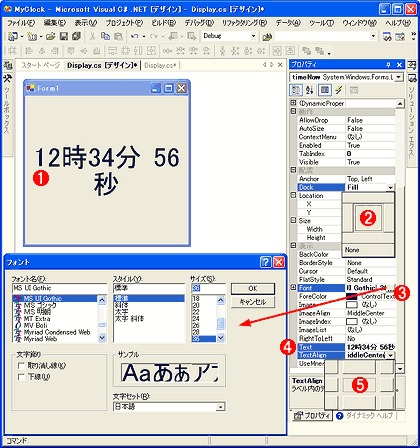
 Labelコントロールの属性の設定
Labelコントロールの属性の設定Labelコントロール(「timeNow」オブジェクト)のフォント・サイズや、コントロール自体のサイズ、コントロール内のテキストの表示位置などを設定する。
(1)Labelコントロールのプロパティを編集するために、Windowsフォーム上のLabelコントロールを選択する。
(2)[プロパティ]ウィンドウの[配置]カテゴリの中にある[Dock](=ドッキング)項目の値を「Fill」に変更する。これにより、オブジェクト(この例では、Labelコントロール)が親コンテナ(この例では、Windowsフォーム)の左右上下の端にドッキングされる。つまり、オブジェクトが親コンテナの全領域のサイズに拡大される。
(3)[表示]カテゴリの中にある[Font](=フォント)項目の値を、フォント名:「MS UI Gothic」、スタイル:「標準」、サイズ:「36」に設定する。これにより、Labelコントロールの文字のサイズが変化する。
(4)[表示]カテゴリの中にある[Text](=テキスト)項目の値を、「12時34分 56秒」に変更する。これにより、Labelコントロール内のテキスト文字列が変化する。
(5)[表示]カテゴリの中にある[TextAlign](=テキストの位置)の値に、「MiddleCenter」(=中段中央)を設定する。これにより、Labelコントロール内のテキスト位置が変化する。
次にWindowsフォーム自体(「Display」クラス)の属性を設定しよう。具体的には、次の画面のようにして、フォーム自体のサイズ、(背景が見えるようにするための)透明度、常に最上位に表示するモード、フォームのウィンドウ枠(=境界線)のスタイル、フォームのタイトル・バーに表示するテキストなどを設定する。
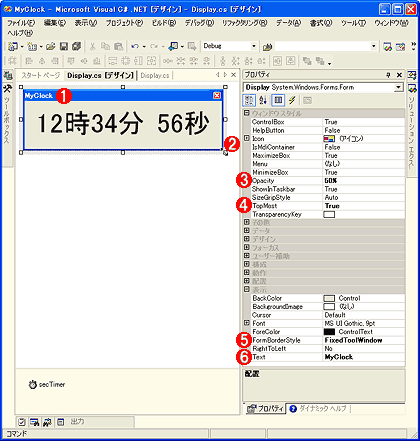
 Windowsフォームの属性の設定
Windowsフォームの属性の設定Windowsフォーム(「Display」クラス)のフォーム自体のサイズ、(背景が見えるようにするための)透明度、常に最上位に表示するモード、フォームのウィンドウ枠のスタイル、フォームのタイトル・バーに表示するテキストなどを設定する。
(1)Windowsフォームのプロパティを編集するために、Windowsフォーム自体をクリックして選択する。
(2)Windowsフォームの右下をクリックしてつまみ、それをドラッグして適切なフォーム・サイズに変更する。この画面例では、Labelコントロール内のテキストが適切に見えるように調整している。
(3)[プロパティ]ウィンドウの[ウィンドウスタイル]カテゴリの中にある[Opacity](=透明度)項目の値を「50%」に変更する。これにより、プログラム実行後のWindowsフォーム画面は半透明な状態となり、背景が少し透けて見えるようになる。
(4)[ウィンドウスタイル]カテゴリの中にある[TopMost](=最上位表示モード)項目の値を「True」に変更する。これにより、プログラム実行後のWindowsフォーム画面は、常に、デスクトップ上のほかのプログラムよりも手前に表示されるようになる(ほかのプログラムで隠れない)。
(5)[表示]カテゴリの中にある[FormBorderStyle](=Windowsフォームのウィンドウ枠である境界線のスタイル)項目の値を「FixedToolWindow」に変更する。これにより、プログラム実行後のWindowsフォームは、タイトル・バーのサイズが縮小され、さらに([最大化]ボタンや[最小化]ボタンがない)[閉じる]ボタンしかないフォームになる。なお、「FixedToolWindow」はツール・ウィンドウ(=サブ・ウィンドウ)用のスタイルなので、通常のメイン・ウィンドウで用いるのは適切ではない。本稿では不必要な表示部分であるタイトル・バーを小さくするためにこのスタイルを用いているが、本来の使い方で見ると適切とはいえないので注意すること。
(6)[表示]カテゴリの中にある[Text](=テキスト)項目の値を「MyClock」に変更する。この値が、タイトル・バーのテキストに表示される。
最後にWindowsフォーム上にある時刻更新のTimerコンポーネント(「secTimer」オブジェクト)の属性を設定しよう。具体的には、次の画面のようにして、時刻表示を更新する間隔(=インターバル)などを設定する。
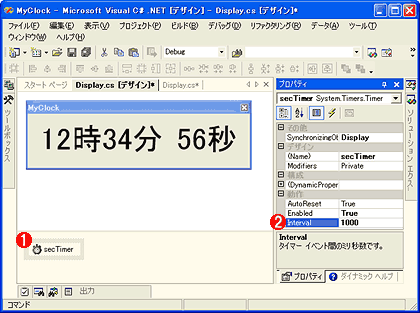
 Timerコンポーネントの属性の設定
Timerコンポーネントの属性の設定Timerコンポーネント(「secTimer」オブジェクト)の時刻表示を更新する間隔(=インターバル)などを設定する。
(1)Timerコンポーネントのプロパティを編集するために、Windowsフォーム・デザイナの下部領域にあるTimerコンポーネントを選択する。
(2)[プロパティ]ウィンドウの[動作]カテゴリの中にある[Interval](=インターバル)項目の値を「1000」に変更する。これにより、1000ミリ秒(=1秒)ごとのタイマー・イベント(Timerコンポーネントが発行する時間経過を告げるメッセージ)が設定されることになる。
ここでまたビルドを行おう。今度も、正常にビルドが終了するはずだ。これで、先の設計図で挙げた3つのオブジェクトがすべてそろい、さらにこれらのオブジェクトの外観や動作などの属性情報を設定することができた。
ここでプログラムをビルドして実行してみると、意図したように時刻が更新されない(プログラムの実行については、第1回の「生成されたプログラムを動かす」を参照)。この理由は「時刻を設定する処理」が実装されていないためである。
よって次に、この「時刻を設定する処理」を実装して、1秒ごとに時刻表示が更新されるようにプログラミングしていこう(次のページへ)。
Copyright© Digital Advantage Corp. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR





