Ajaxの特徴に潜むリスクをサンプルアプリで確認しよう:Ajax解体新書(2)(3/4 ページ)
マウス座標位置のトラッキング
次に、ユーザー操作監視の事例について見ていきたいと思います。典型例としては、ユーザーのキー操作をすべて記録してしまう「キーロガー」があります。この動作は、極めて単純で、最も有名なAjaxアプリケーションの1つである「Google Suggest」をイメージしていただければ、理解が早いと思います(ここでは、キーロガーの動作原理を理解しやすくするために例示しているだけで、決してGoogle Suggestがキーロガーであるという意味ではありません)。
ユーザーが、何らかの文字を入力するたびに新しい検索キーワードで検索し、その結果をリアルタイムに画面に反映させるという、非常に効果的なアプリケーションです。ただ、この技術を悪用すれば、ユーザーにデータ転送を意識させない形で、キー操作をすべて記録することも可能となってしまいます。このようなアプリケーションは、Ajaxベースのキーロガーともいうべき機能を提供することになります。
ただ、前述の「クリップボード参照」の影響範囲がWebブラウザを超えたWindowsデスクトップ全体であったのと比較すると、このキーロガーは、Webブラウザ内のキーイベントしか取得できないため、限定的となります。とはいっても、サーバへ転送されるとは考えていない情報も含めて送信されてしまうリスクは意識しておく必要はあるでしょう。
今回は、インターネット上に比較的情報が多いキーロガーではなく、マウスの座標位置をトラッキング(逐次取得)して、サーバへ転送する事例を紹介したいと思います。より理解を深めるため、Microsoft社のWebブラウザであるIEで実際に動作するサンプルを用いて解説します。
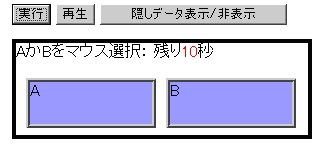
対象となるアプリケーションは、図5のような画面を持っており、画面上の「A領域」と「B領域」のいずれかの上にマウスカーソルを移動させると背景色が変化し、選択状態となるというものです。この画面を実現するHTMLソースは、リスト2の「mousetrace.htmlソース」です。まず、このアプリケーションを開始させるためには、「実行」ボタンを押します。すると、「残り10秒」からカウントダウンがスタートし、それがゼロになるまでエリア内でマウスカーソルを自由に移動させることができます。
|
|
| リスト2 mousetrace.htmlソース |
マウスの動きを記録する
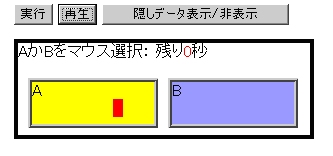
このサンプルアプリケーションには、「ユーザーのマウス操作に合わせて背景色を変化させる」という通常の機能のほかに、「後から過去のマウス移動を忠実に再現する」という隠された特別な機能があります。画面上の「再生」ボタンを押すと、図6のように赤いカーソルが表示され、過去のマウス操作をなぞるように自動的に移動します。
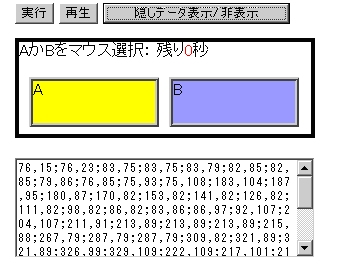
では、この機能をどのようにして実現しているのかについて解説します。この動作を理解しやすくするため、「隠しデータ表示/非表示」ボタンが用意されています。このボタンを押すと、リスト3にあるshowAndHide()関数が呼び出されることによって、図7のようにいままで表示されていなかったテキストエリアが表示され、その中に何らかのデータが格納されていることが分かります。
|
|
| リスト3 mousetrace.jsの表示切り替え関数「showAndHide()」 |
このデータを拡大表示したものが、リスト4のマウス位置履歴データです。数値とカンマ(,)およびセミコロン(;)で構成されており、ある時点でのマウス座標が「X座標,Y座標;」という形で表現されています。このデータを取得しているのは、リスト5のマウス位置取得関数「tracker()」です。この関数は、100ミリ秒ごとに呼び出され、その時点でのマウス座標が特定の領域内であった場合に、ログ領域に追加保存する形になっています。
|
|
| リスト4 マウス位置履歴データ |
|
|
| リスト5 mousetrace.jsのマウス位置取得関数「tracker()」 |
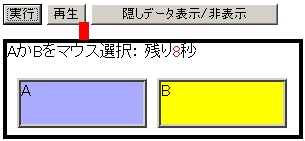
再生の仕組みは、図8において「再生」ボタンを押すと、リスト6に示されるplay()関数が呼び出されます。この関数は、リスト4にあるようなマウス位置履歴情報を読み込み、記録時と同じ100ミリ秒単位でリスト7に示す描画関数plot()を呼び出します。このプログラムによって、ユーザーのマウス操作が後から再生できてしまうことが分かります。
ここで最も注目すべき点は、マウスの操作履歴を取得されているのかどうか通常ユーザーは一切気付かない可能性が高いという点です。さらに、今回のサンプルではすべてローカルで処理していますが、Ajaxとの組み合わせによってユーザーに知られずに、これらの取得データをサーバに転送してしまうことも可能となる点を意識しておく必要があるでしょう。
|
|
| リスト6 mousetrace.jsのマウス位置取得関数「play()」 |
|
|
| リスト7 mousetrace.jsのマウス位置取得関数「plot()」 |
Copyright © ITmedia, Inc. All Rights Reserved.