リバースAjax機能はAjax+Javaをもっとやさしくする?:MyEclipseでAjax+Javaをやさしく開発(4)(2/4 ページ)
DWR 2.0の便利なアノテーション
リバースAjaxの具体的な解説に入る前に便利なDWRのアノテーションについて紹介します。
dwr.xmlが不要!?
前回まで、DWRを使用するにはdwr.xmlが必須であると説明してきました。dwr.xmlはリモートのオブジェクトを生成するCreatorやサーバとブラウザで受け渡しするBeanのConverterをXML形式で定義するファイルです。DWR 2.0では、アノテーションを使用することによってdwr.xmlを作成しなくても済みます。
アノテーションを使用するために
アノテーションを使用するためには、まずweb.xmlに次のようにclassesパラメータを指定します。パラメータの値には、アノテーションを使用しているフルクラス名を指定します。複数ある場合は、カンマで区切ります。
<init-param> |
@RemoteProxy、@RemoteMethodアノテーション
ブラウザのJavaScriptからリモートでアクセスさせるクラスには、@RemoteProxyアノテーションを指定します。
次の例のように、scope属性を指定することもできます。name属性を指定すれば、ブラウザで参照するJavaScriptのオブジェクト名を指定することができます。デフォルトでは、クラス名がそのままJavaScriptのオブジェクト名になります。
公開するメソッドには、@RemoteMethodアノテーションを付記します。デフォルトは非公開であるため、ブラウザからこのアノテーションが指定されていないメソッドは呼び出せません。
@RemoteProxy(scope=ScriptScope.APPLICATION) |
@DataTransferObject、@RemotePropertyアノテーション
今回のチャットでは利用しませんでしたが、Converterに対応するアノテーションもあります。@DataTransferObjectがそれです。
次の例は、DWRのドキュメントに掲載されている例で、クラスFooに@DataTransferObjectアノテーションを指定するだけで、ブラウザとサーバ間で受け渡しができるようになります。ただし、公開するプロパティには、@RemotePropertyアノテーションを付記する必要があります。
@DataTransferObject |
DWRのチャットアプリケーションを使おう!
プッシュ型アプリケーションの定番であるチャットアプリケーションを使って、DWRのリバースAjax機能を解説します。
DWRのダウンロードページのdwr.warには、サンプルとしてチャットアプリケーションが含まれています。今回は、このサンプルをベースに、解説のために一部修正したソースを利用します。
リバースAjaxを実現する2方式
DWRのリバースAjaxを実現する方式には、次の2通りがあります。まず1番目の方式について解説した後、同じことをスクリプトプロキシーを使って書き直し解説します。
- ScriptBufferを使ってJavaScriptのコードを組み立てて、ブラウザに送信する方式
- スクリプトプロキシーを利用して、JavaScriptを記述せずにブラウザを制御する方式
プッシュ型アプリケーションの構成
DWRのリバースAjaxの各方式を説明する前に、プッシュ型アプリケーションの基本的な構成について説明します。
プッシュ型では、次の3つの処理を行います。
- サーバでなんらかのイベントを受け取る
- なんらかの処理を実行する
- 処理結果をすべてのクライアント(ブラウザ)に通知する
DWRによるチャットでは、これらの処理を次のように実現しています。
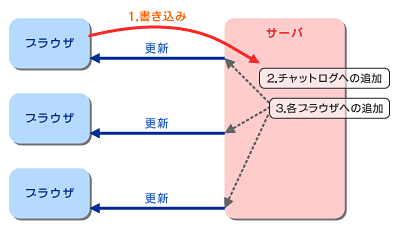
1.イベント受信
チャットの場合、誰かが書き込みをしたときに、書き込んだ内容を受信することが、イベントの受け取りになります。DWRによるチャットの実装では、サーバ側のメソッドを呼び出すことになります。
2.サーバ側の処理
書き込んだ内容をチャットのログに追加します。ログは有限長の配列として実装されています。書き込んだことによって、あらかじめ指定した長さよりも長くなると、古いログを削除します。
3.ブラウザへの通知
チャットの場合、同じページ(URL)にアクセスしている複数ブラウザのチャットの内容を新しいチャットのログで更新します。ここに、DWRのリバースAjax機能を使用します。
リバースAjaxでは、サーバからJavaScriptのコードをブラウザ側に送り込み、ブラウザ側でそのコードを実行できます。この仕掛けを使って、チャットのログデータを更新するJavaScriptコードをブラウザに送り込みます。ブラウザ側では、送り込まれたコードが実行されて表示が更新されます。
以降では、ソースコードを追いかけながら具体的に説明します。
なお、今回のサンプルプログラムをMyEclipseのWebプロジェクトとして提供しています。詳しくは、この記事の最後をご覧ください。
Copyright © ITmedia, Inc. All Rights Reserved.

 図2 チャットの振る舞い
図2 チャットの振る舞い



