あなたのサイトはiPhoneで見られますか?:安藤幸央のランダウン(36)
「Java News.jp(Javaに関する最新ニュース)」の安藤幸央氏が、CoolなプログラミングのためのノウハウやTIPS、筆者の経験などを「Rundown」(駆け足の要点説明)でお届けします。(編集部)
“小さな画面”の台頭
数々の新携帯端末が出るに従って、ごくごく普通にスマートフォンを使う人を見掛けることが多くなりました。WILLCOM(SHARP) W-ZERO3[es]が登場し、女性が普通にスマートフォンを使う姿も見掛けるようになり、不自然さもなくなってきたように思えます。
さらに最近、Apple社からiPhone/iPod touchの発表もあり、ますます携帯デバイスの利用者が増えてくることが予想されます。
そこで重要視されるのが、“小さい画面”のためのサービスや“小さい画面”で使いやすいWebデザインの手法です。
■主なスマートフォンとその表示スペック(2007年9月14日現在)
- W-ZERO3[es]:2.8" 640×480 ASV LCD(Opera Mobile/IE Mobile)
- Advanced W-ZERO3[es]:3" 800x480 ASV LCD(Opera Mobile/IE Mobile)
- iPhone:3.5" multi-touch LCD 480×320 pixels、160dpi(Safari)
そのほか、BlackBerry 8707h(企業利用)、EM・ONE(S01SH)やSoftbank X01T、NTT DoCoMo hTc Zなど多くのスマートフォンが利用できます。
■携帯用ゲーム機にもWebブラウザが備わる時代
また、携帯用ゲーム機、Nintendo DSやPlayStation Portableでも、Webブラウザを利用できます。携帯ゲーム機では、携帯電話やスマートフォンのように小さい画面であることは同じです。
ただし、A〜Zのキーボードが存在しないので、矢印キーによるソフトウェアキーボード入力となります。携帯ゲーム機の場合は、画面のサイズだけでなく、キー操作や画面遷移の点からも細かな配慮が必要となります。
■別サイトを用意する?
現在パソコン用のWebアプリケーションであれば、大抵1024×768の画面サイズが想定されています。よく配慮されたサービスや古くからあるサービスであれば、800×600や640×480の画面サイズでも使えるように考えられています。携帯電話用のサービスも数多く存在しますが、それらはパソコン用とは別に「携帯電話用」のデザインがなされた別のサービスです。
従来、パソコンと携帯電話の画面ではユーザーインターフェイス、画面デザインは共用化できず、それぞれに対応したものを別途用意したり、一部分のみ共用化し、個別に必要な部分は切り替えて使うなどしていました。携帯電話用のフルブラウザが数多く登場してきましたが、パソコン環境とまったく同等なわけではありません。
■Twitterの場合
また、ショートメッセージサービスTwitterはモバイル機器専用ページが用意されています。このサイトはお使いのブラウザでアクセスすればTwitterが利用できます。Webブラウザのユーザーエージェントで判別して強制的に切り替えるのではなく、携帯端末向けのURLを別途用意するのもユーザーが選択して便利に使える手法の1つです。
編集部注:Twitterそのものについて詳しく知りたい読者は、Master of IP Networkの記事、 「いまだからこそTwitterの楽しさを知るべきです!」をご参照ください
“小さな画面”のための配慮
一方、スマートフォンにおけるWebブラウザは、携帯電話とは環境が違い、ほぼパソコンと同等の機能を持った、画面の小さなWebブラウザと考えることができます。そこで“小さな画面”のための配慮をいくつか挙げます。
- 文字の大きさ、フォントの読みやすさ。細さ、太さに配慮する
- 太字やゴシック体などの強調された文字が必ずしも読みやすいわけではない
- スクロールなしで一画面で見渡せるよう、文字数を吟味する
- 横書きの場合、縦に目線を動かして読むのには慣れている。一方、横に長過ぎる画面は避ける
- 横に長い文章、画面要素は気付かれない場合さえある
- 重要な文言はスクロールしなくても読める場所に配置する
- 長い文章素材の場合は、見出し(タイトル)→概要(要約)→本文といったように新聞的に読めるようにする
- 小さな画面の視線の動きの導線を配慮する、左から右、上から下、スムーズな目の流れが生じるよう配慮する
- 文字と背景のコントラストを配慮する。屋外で見ることを考えると淡い色は識別しにくい
- 色だけで判断、選択するようなインターフェイスは使いにくく、間違えやすいので避ける
- 画像ファイルや色味は必ず実機で確認。開発用のパソコンと実機では色味の印象が大きく違う場合がある(頻繁に比較しなければいけない場合は、専用のカラープロファイルを作っておくと便利)
- 色の再現性に限界があることを認識しておく。表示装置の色数の制限による表現力の差を認識しておく。特に、グラデーションや影の質感に弱い傾向がある
- 機能を削る。できるだけシンプルに
- キー操作する数を少なく。一覧や選択メニューなど的確な面積を占めるよう、レイアウトに配慮する
- 表示する言葉を選ぶ。吟味する。短い文言で誤解がないような記載を心掛ける
- こういうページなら、あのサービス、あの色使いなら、あのサービスと思わせる個性を確立する手法が大切
- 一方、整理整頓(せいとん)し過ぎるとつまらなくなるので、遊びの要素も欲しい
- 利用シーンを考える。どんなときに使われるものなのか。パソコン上のサービスを補完するものなのか、携帯端末独自のサービスなのかを配慮する
■ユーザーの利用シーン、スタイル、目的も配慮
ユーザーの利用シーン、利用スタイルを配慮するのも重要な事項です。フルブラウザ/モバイルブラウザでも、操作が軽いという理由で携帯電話向けのサービスを利用する場合もあります。スマートフォンの高機能なWebブラウザでも携帯電話のサービスとの親和性が求められます。
さらに、携帯端末とパソコン、双方を使うユーザーの場合、携帯端末の利用は目的意識を持って使う場合が多いです。必要な情報を見るのが主な作業であり、面倒な操作よりも、情報やコンテンツそのものを利用する傾向が高くなります。
また、多くの携帯電話や携帯端末は主に縦長画面で利用するものです。しかし、雑誌や書籍の誌面は縦だと考えますが、実際に見ている雑誌の誌面は見開きなので、左右、横長の誌面が視界にとらえられています。W-ZERO3やiPhoneなどは端末を横向きにすると、横向きでも違和感なく利用できます。
単に小さい画面ということだけではなく「縦」と「横」への配慮も必要です。
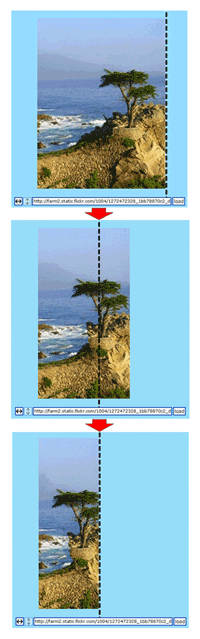
■「Seam Carving」という技術
また、“小さな画面”への対応において、SIGGRAPH 2007の論文で発表された「Seam Carving」は大変興味深いものです。単なる「縮小」ではない、重要な素材は形状を残したままでサイズだけ小さくするという仕組みを提供してくれます。
iPhoneの画面サイズに特化したWebサイト/サービス
米国で先行して発売されているiPhone専用のWebサイトやiPhoneのためのサービスがいち早く登場しつつあります。それらのサイトの作り方や“小さい画面”への素材の配置など、数多く参考になる点が見つけられるでしょう。
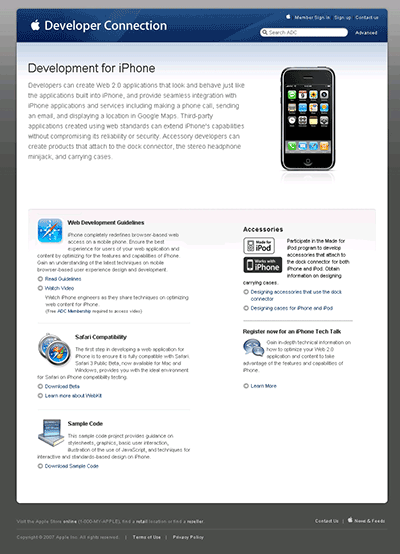
■統合開発環境AptanaのiPhone用プラグイン
編集部注:iPhone Development Pluginについて詳しく知りたい読者は、@IT リッチクライアント&帳票フォーラムの記事「AptanaでAjax・AIR・iPhone用ページの開発を行う」の「iPhone/iPod touch用のブラウズチェック」をご参照ください。
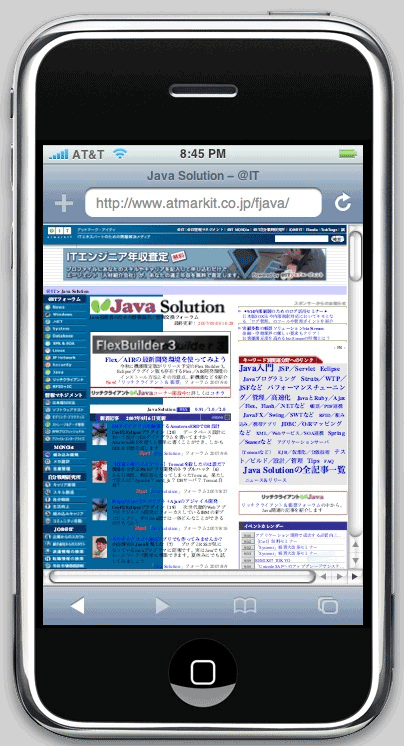
■iPhoneエミュレータ
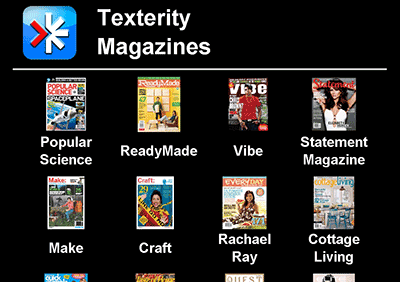
■iPhone用にカスタマイズしたさまざまな雑誌を掲載するサイト
■iPhone用ビデオ共有・閲覧サービス
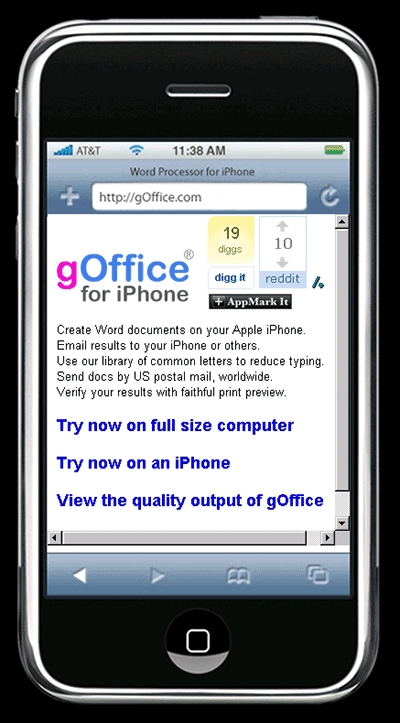
■iPhone用オンラインオフィスツール
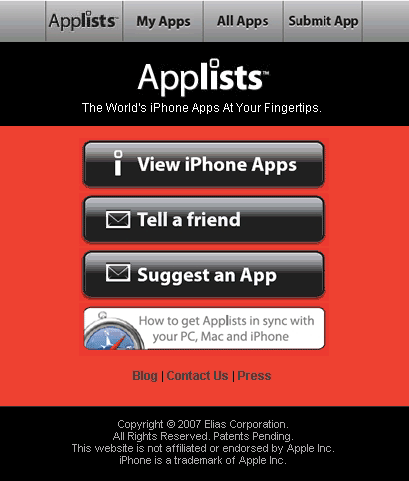
■iPhone用アプリケーションランチャー
■MyポータルサービスのiPhone版
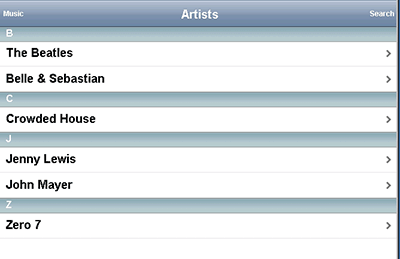
■iPhone用の典型的なメニュー構造のためのライブラリ
iUIでは画面が右から左に流れて、次の操作を行うiPhone風の操作が行えます。そのためには、従来のWeb ページにはなかったマークアップを行わなければいけません。その仕組みを簡単に再利用できるよう用意されたのが、iUIライブラリです。
Appleの提示するデザイン指針
iPhone/iPod touchに搭載されているWebブラウザ、Safariはモバイル向けWebブラウザとしては機能的に大変充足しています。画面が小さいこと以外は、パソコン向けのブラウザと比べてもまったく遜色(そんしょく)ありません。携帯電話用のフルブラウザとは一線を画しているとともに、マルチタッチで操作するため、少々クセのある使い方をしなければいけないのも確かです。
iPhoneに関しては特別なDevelopers Kitは現在のところありません。Webブラウザ Safari 3.0上で動作するサービスを提供しなければなりません。ごく普通のWebアプリケーションとしてサービスを提供するしかないのです。
使えるのは、HTML 4.01/XHTML 1.0/CSS 2.1(一部3.0)/JavaScript 1.4(DOM、Ajaxサポート)のみです。FlashやJavaは残念ながら使えません。
- マルチタッチインターフェイスにおいて、指の幅を考慮したリンク設定。リンクが狭過ぎたり、あまりにも近い位置で隣り合っていると、うまく選択できない
- ダブルタップで拡大する要素を考慮する。画像や文字などどの要素が拡大するのか配慮し、固定サイズで埋め込んではいけない
- イメージ要素のサイズを正確に指定する(例えば、10×10のイメージ要素に100×100のイメージを使わない)
- 背景イメージは小さなものを並べて使う。1枚の大きなイメージを使わない
- フレームセットを使わない
- フォームを使うときには、入力時に表示領域が自動的に拡大すること配慮する。ソフトウェアキーボードを利用することによる画面下部が占有されることも配慮する
- 負荷の掛かる、動き続けるJavaScriptは使わない(実行に時間がかかり過ぎる場合はTimeoutする場合もあり)
- ポップアップ画面での操作は避ける(デフォルトではブロックされていて表示できない)
- mouse overイベントは使えない。tooltipは使えない
- HTMLは文法的に正しいものになっているように
- HTML、CSS、JavaScriptは別々なファイルに、機能ごとに細かく分割して扱う。必要のないCSSやJavaScriptは読み込まないようにする
そのほか、画面の最大サイズ分だけでなく、画面上下のボタンなどのインターフェイス部分があることによって、Web画面のサイズはさらに小さくなることに対する配慮も大切です。
“小さい画面”の課題はまだまだある
“小さい画面”用のサイトの開発/デザインは携帯電話用に何かをそぎ落としてきたところから始まり、逆にパソコン上のサービスにはない、携帯端末ならではの操作感など、まだまだ課題や挑戦は数多く考えられます。
もしかしたら、ここで取り上げた内容に異論・反論があるかもしれません。もしそうであれば、そのこと自体が「小さい画面が重要視されている」ということを物語っているとは考えられないでしょうか?
将来的に携帯端末の解像度が飛躍的に増加したとしても、携帯端末である以上、画面の大きさは、適度なサイズにとどまるものと考えられます。今後、“小さい画面”をターゲットとしたアプリケーション設計のためのノウハウやユーザビリティの指針、テストのための指針がそろってくることが望まれます。
■“大きい画面”の時代も来る?
今回は“小さい画面”に最適なデザインを考察しましたが、一方、逆に大型ハイビジョンテレビや、マルチウィンドウのパソコンなど、“大きな画面”に適したデザインを考える時期になってきているのかもしれません。より多くの人々がさまざまな情報機器で活用してもらえるためのサービスが広がっていくことを望んでいます。
次回は 11月初めごろに公開の予定です。内容は未定ですが、読者の皆さんの興味を引き、役立つ記事にする予定です。なにか取り上げてほしい内容などリクエストがありましたら、編集部や@ITの掲示板までお知らせください。次回もどうぞよろしく。
プロフィール
安藤幸央(あんどう ゆきお)
1970年北海道生まれ。現在、株式会社エクサ マルチメディアソリューションセンター所属。フォトリアリスティック3次元コンピュータグラフィックス、リアルタイムグラフィックスやネットワークを利用した各種開発業務に携わる。コンピュータ自動彩色システムや3次元イメージ検索システム大規模データ可視化システム、リアルタイムCG投影システム、建築業界、エンターテインメント向け3次元 CG ソフトの開発、インターネットベースのコンピュータグラフィックスシステムなどを手掛ける。また、Java、Web3D、OpenGL、3DCG の情報源となるWebページをまとめている。
ホームページ
Java News.jp(Javaに関する最新ニュース)
所属団体
OpenGL_Japan (Member)、SIGGRAPH TOKYO (Vice Chairman)
主な著書
「VRML 60分ガイド」(監訳、ソフトバンク)
「これがJava だ! インターネットの新たな主役」(共著、日本経済新聞社)
「The Java3D API仕様」(監修、アスキー)
関連記事
- ユーザビリティのヒント 第1回 多くのユーザーは一度に1本しかジュースを買わない
- ユーザビリティのヒント 第2回 「メールは送信されました」伝えるのなら、控えめに
- ユーザビリティのヒント 第3回 虫眼鏡のアイコンは『検索』か『拡大』か?
- ユーザビリティのヒント 最終回 「OK」と「キャンセル」、どちらが有効か
- iPhoneのAjax戦略、そして今日もWeb APIは増加する
Ajax うきうき Watch(22) AppleのAjax戦略の本質とは? WebOSの現状は? Googleの新サービスは? 多様化して増加し続けるWeb API/マッシュアップなどについて - 80年代のAppleに学ぶUIの部品化とガイドライン
インタラクションデザインパターン(1) インタラクションデザインパターンの原則や秩序の歴史を見てみよう。20年前のAppleはどのようにして質の高い開発を目指していたか - Ajax開発者がヒーローになるとき、それはいま!
Ajax うきうき Watch(23) マッシュアップやウィジェットのコンテストが流行中。Twitterのような短文ブログTumblelog。さらに、セカンドライフやiPhoneなど全8トピック - なぜiPhoneは日本で使えないの?
連載:5分でネットがわかるシリーズ(9) 日本では使えないというAppleの携帯電話「iPhone」。日本と各国の携帯電話の通信規格とそのなぞについて解明してみましょう
Copyright © ITmedia, Inc. All Rights Reserved.


 iPhoneyで表示した@IT JavaフォーラムのWeb画面
iPhoneyで表示した@IT JavaフォーラムのWeb画面



 Netvibes mobileの使用例
Netvibes mobileの使用例