いまさら聞けない“Web標準”、そしてXHTML+CSS:いまさら聞けないリッチクライアント技術(4)(2/3 ページ)
Webの構造と表示を分離する?
では、HTMLのみを使ったWebページと、HTML/XHTMLとCSSを使ったWebページは何が違うかを見ていきましょう。
■HTMLのみを使ったWebページ
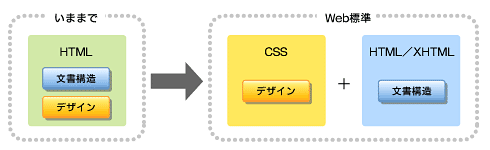
HTMLのみを使ったWebページは、「文章の構造」と「デザイン」を1つのHTML文章で表現していました。1つのHTMLで2つの機能を表現できるので、一見便利そうですが、気を付けるべき点もあります。
例えば、閲覧用のWebページと印刷用のWebページが必要なときは、同じ文章でも2つのページが必要です。さらに一般ユーザーとは別に、色覚障害のユーザーに対して見やすいカラーデザインや視力が弱い人向けに文字が大きめのデザインのページを作成しようとしたら、専用のWebページを作成しなければなりません。
例えば、もし300ページものWebサイトを構築する際に、一般のページと印刷用ページ、見やすいカラーデザイン用ページ、大きな文字のデザイン用ページなどなど、別ページで作れば300ページ×4パターンで1200ページも用意しなければなりません。ページの作成の手間はもちろん、サーバに対する保存容量も考慮しなければなりません。
また、HTMLのみでWebページを作成すると、画面に表示されるデザイン的な要素が重視され、文章構造はおろそかにされる傾向もありました。
例えば、文章の中の見出しを、ちょっと大きめなフォントサイズの太字で青色で表示する際に、
<B><font size="5" color="blue">第1章 Webバリアフリーとは何か?</font></B>
といった記述をしている例も多々ありました。
大き目のフォントで太字の青色で表示されるのですが、これはデザイン的な要素を表しているだけで、文章の構造がまったく表されていません。見た目では問題はないのですが、困ったことが出てきます。
例えば、文章のリニューアルをするときに、この見出しのデザインを「赤色で本文と同じサイズ、太字は取り消し」といった修正をするときに、すべてのタグを修正しなければなりません。
また、文章構造がはっきりとしていないため、Webリーダーを利用しているユーザーにとっては、この「第1章 Webバリアフリーとは何か?」が、見出しなのか、本文なのか、はたまた引用なのか脚注なのか分かりません。Webアクセシビリティがよくないページですね。
■HTML/XHTML+CSSを使ったWebページ
そこで、「文章の構造」と「デザイン」を切り離してしまえばいいじゃないか! ということで、文章構造を「HTML/XHTML」に、デザインを「CSS」に担当させる動きが現れました。
先ほど例に挙げた小見出しも
<h1>第1章 Webバリアフリーとは何か?</h1>
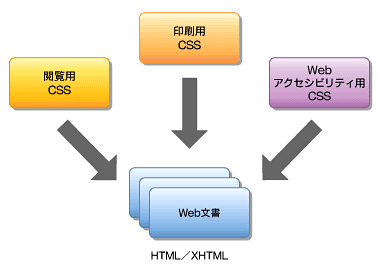
とHTML/XHTMLは文章の構造だけ示し、デザイン担当のCSSに「見出しの<h1>はフォントサイズが5で、太字の青」と指定をすればOKです。印刷用CSS、大きめ文字用CSS、と用意をしておけば、シチュエーションに合わせてデザインを変更できます。
また、見出しのデザインを変更したいときも、CSSの設定を変えればすべて文章が自動的に反映します。
文章の構造とデザインを分離することで、いろいろと使い勝手が良くなりましたね。ブログをはじめ、近年のWebサイトはほとんどが「HTML/XHTML+CSS」で構成されています。では次に、「HTMLとXHTMLとの違いは一体何なのか?」を見てみましょう。
HTMLとXHTMLは何が違うの?
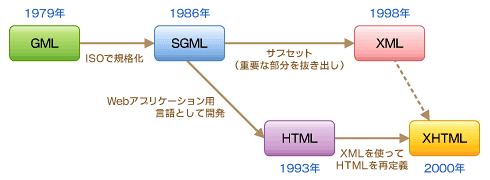
HTMLとXHTMLは何が違うのでしょうか? 名前で見ると頭に「X」が付いているか、いないかの違いぐらいです。XHTMLはeXtensible HyperText Markup Languageの略で、この「Extensible」は「拡張性、広げる、伸ばせる」といった意味で、XHTMLを直訳すると、「拡張HTML」といったところでしょうか。ん! どこかで聞いたようなフレーズですね。「拡張マークアップランゲージ」…… つまり、XML(eXtensible Markup Language)ですね。
■XMLとXHTMLのつながり
実は、XMLとXHTMLは非常につながりが深いのです。XHTMLをひと言で説明すると、「XMLで再定義されたHTML」なのです。
HTMLにはいくつかの問題点がありました。言語仕様が複雑で巨大になり、XMLデータの連携も難しく、拡張性が乏しいといった点がネックとなっていました。拡張性が高く(Extensible)、XML文書の取り込みも可能な言語として「XHTML」が生まれたのです。
■具体的な違い
HTMLを基に作られたので、HTMLとXHTMLはとても似ていますが違う点も多々あります。XHTMLはXMLをベースに定義されたので、文法のルールがHTMLに比べて厳しいものになっています。また、XHTML 1.1からは、デザインを指定するタグが廃止され、より文章構造を示す言語に進化しています。
ほかにも、HTMLと違って「終了タグが省略できない」「要素名と属性は小文字で表記」「識別子にはid属性を使用する」「<br>や<img>といった終了タグがなかったものも、終了タグもしくは、特殊な組織で記述する」といった違いがあります。XHTMLについてはW3Cが規格を発表しているので、興味がある人は以下のサイトを参考にしてみましょう。
- XHTML 1.0: The Extensible HyperText Markup Language(有志による邦訳テキスト)
- XHTML 1.1 - Module-based XHTML - Second Edition(有志による邦訳テキスト)
続いて次ページでは、CSSとは何かについて解説します。
訂正のお知らせ
読者からこのページの不適切な記述について貴重なご指摘を頂き、削除・修正させて頂きました。
内容について正確を期せずに混乱を招いた点、読者の皆様におわび申し上げます(2007年9月20日)。
Copyright © ITmedia, Inc. All Rights Reserved.

 図2 HTMLのみを使ったWebページだと、デザインにあわせてページを用意しなければならない
図2 HTMLのみを使ったWebページだと、デザインにあわせてページを用意しなければならない 図3 HTML/XHTMLとCSSの関係図 その1
図3 HTML/XHTMLとCSSの関係図 その1 図4 HTML/XHTMLとCSSの関係図 その2(図2のように複数のデザインを利用するときは、複数のCSSを使えばよい)
図4 HTML/XHTMLとCSSの関係図 その2(図2のように複数のデザインを利用するときは、複数のCSSを使えばよい) 図5 XHTMLが生まれるまでの流れ(
図5 XHTMLが生まれるまでの流れ(



