いまさら聞けない“Web標準”、そしてXHTML+CSS:いまさら聞けないリッチクライアント技術(4)(3/3 ページ)
デザイン担当のCSSって何もの?
では、デザイン担当のCSSについて見てみましょう。CSSは「Cascading Style Sheets」の略で、直訳すると、「カスケード処理するスタイルシート」という意味になりますが、これでは意味が分かりませんね(笑)。
「カスケード処理」とは、Webブラウザ、Web制作者、ユーザーが指定してくるスタイルシートの、どれを優先するのかを決めることをいいます。「スタイルシート」とはフォントの大きさや色、行間などをまとめた「デザインのひな型」です。
CSSはデザインを表現するもので、テキスト文章で記述します。基本的な記述は
セレクタ{ プロパティ:値 }
で記述します。セレクタとは、見出しや本文、引用といったスタイルを適用させる対象です。例えば、見出し(<h1>)を青い文字で指定した場合は、
h1{ color:blue }
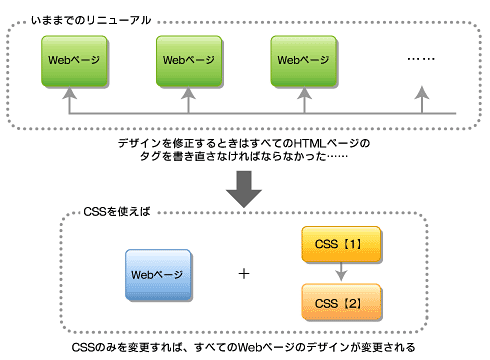
と記述します。HTMLのみのデザインだと、文字の大きさや色、背景色などいちいち修正しなければなりませんでした。しかし、CSSを使えば、デザインのリニューアル時にCSSのデータだけをいじればいいので、使い勝手がとても良いものとなっています。
もっとXHTMLとCSSに注目してあげよう!
今回もかなり駆け足で、Web標準……、XHTMLとCSSの関係について見てみました。いかがでしたでしょうか? Web標準が目指すものは「Webアクセシビリティ」です。そして、それを支える技術がXHTMLとCSSなのです。
昔はWeb制作といったら、HTMLのタグをちまちまと手打ちでタイプして、FTPでWebにHTML文章を上げる方法が主流でした。Webサイトを作りたい人は嫌でもHTMLを覚えなければなりませんでしたが、いまはブログシステムのおかげで、HTMLの知識がなくても簡単にインターネット上にWebサイトが持てます。しかし、このブログシステムも基本となる技術は「HTMLとCSS」ですし、最初に述べたように、Ajaxとも深いつながりがあります。
HTMLほど目立っていませんが、XHTMLとCSSは日々活躍をしているのです。この記事をきっかけになかなか目に入らないXHTMLとCSSについて、もっと目を向けてみましょう。
今回の3行まとめ
- Web標準の目指すところは「Webアクセシビリティ」
- 文章構造をHTML/XHTMLが、デザインはCSSが担当
- HTMLをXMLで再定義したものがXHTML
- 開発現場のUIトラブルを解決!? 画面プロトタイプ入門
- いまさら聞けない「Curl」入門(お菓子じゃない方)
- いまさら聞けない「オフラインWeb」入門──オフラインでも使えます
- いまさら聞けない「SEO」入門──検索結果の最適化
- いまさら聞けない「Webブラウザ」超入門 後編
- いまさら聞けない「Webブラウザ」超入門
- いまさら聞けない「マッシュアップ」超入門
- いまさら聞けないSVG、なぜ知られていないのか?
- いまさら聞けないActiveX&デジタル証明書入門
- いまさら聞けないウィジェット/ガジェットで気分転換
- “リッチクライアント”に至るまでの軌跡と現在(いま)
- いまさら聞けない! FlashとActionScriptについて
- いまさら聞けない“Web標準”、そしてXHTML+CSS
- いまさら聞けない、“Ajax”とは何なのか?
- いまさら聞けないJavaScript入門
- いまさら聞けないWeb2.0時代のXML入門
関連記事
- あなたのサイトはiPhoneで見られますか?
安藤幸央のランダウン(36) 携帯電話と違い、PC用のサイトも見られる小さな画面の端末が普及してきている。そんな時代のWebページはどうあるべきかを解説しよう - ユーザビリティのヒント
Webアプリケーションのユーザーインターフェイスデザインに役立つさまざまなヒント集。自動販売機でジュースを買うときの不要な動作から考える - 第1回 多くのユーザーは一度に1本しかジュースを買わない
- 第2回 「メールは送信されました」伝えるのなら、控えめに
- 第3回 虫眼鏡のアイコンは『検索』か『拡大』か?
- 最終回 「OK」と「キャンセル」、どちらが有効か
- Webアプリケーションのユーザーインターフェイス
従来のデスクトップアプリケーションでのGUIやインタラクションの原則から、Webアプリケーションのデザインを考えよう - 第1回 ユーザーにとって “インターフェイス”が製品そのもの
- 第2回 ユーザーが選びやすいフォームのカタチを考えよう
- 第3回 UCD=利用者中心設計のプロセスとは?
- 第4回 お金を下ろせないATMの画面デザインを考える
- 第5回 入力情報を預かる責任を果たせる画面デザインとは?
- 第6回 「戻る」で入力データが消えてしまうフォームはいらない
- 第7回 すでに入り口にいるのに、ホームに導くボタンは親切か
- 第8回 ユーザーが間違えても間違えずともエラーは回避せよ
- 最終回 売りたいなら、“販売”でなく“購入”ツールを準備せよ
- インタラクションデザインパターン
インタラクションデザインパターンの原則や秩序の歴史を見てみよう。20年前のAppleはどのようにして質の高い開発を目指していたか - 第1回 80年代のAppleに学ぶUIの部品化とガイドライン
- 第2回 アプリケーションロールデザイン、基礎の10パターン
- 第3回 データ操作方法、自由な手順と不自由な手順の選び方
- 業務で使える! 無料Webサイト作成ツール集
Webオーサリングツールを使ってみよう:特別編 HTML+CSS、JavaScriptでWebぺージを作るときにどんなツールを使ってますか? 無料でも便利なものがたくさんあります
Copyright © ITmedia, Inc. All Rights Reserved.

 図6 CSSを使えばサイトのリニューアルが簡単
図6 CSSを使えばサイトのリニューアルが簡単



