JavaScriptを書かずにAjaxを実現するjMaki:CoolなEclipseプラグイン(22)(2/3 ページ)
ここからは、jMakiアプリケーションの作成を通して、実際にjMakiをどのように使っていけばいいのかを見ていきましょう。ここでは、簡単なテーブル表示アプリケーション、JSONでデータを取得するアプリケーション、Googleマップを利用したアプリケーションの3つを作成してみましょう。
Hello jMakiアプリケーションの作成
最初に簡単なテーブル表示アプリケーションを作ってみます。
JSPのひな型を作成
jMakiプラグインには、jMakiで利用できるCSSを適用したJSPのひな型を生成する機能があります。この機能により、JSPにおけるレイアウト定義を簡単にできます。
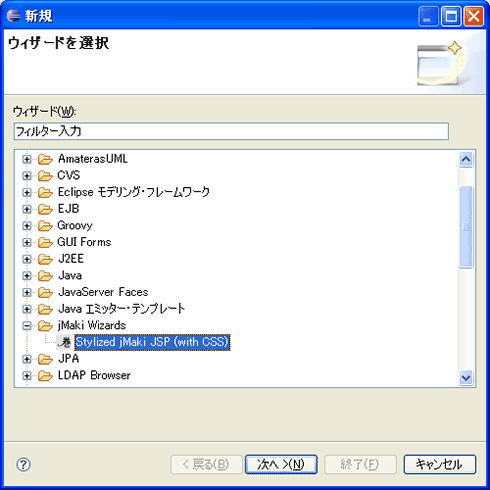
JSPのひな型を生成するのは、[ファイル]→[新規]→[その他]から[jMaki Wizards]で[Styled jMaki JSP(with CSS)]を選択(図4)し、[次へ]を押下します。
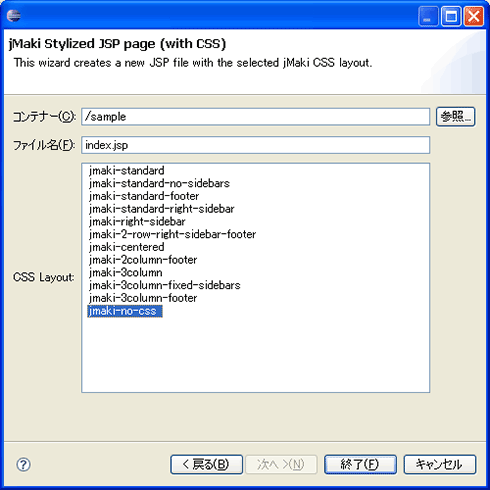
ファイル名とCSSスタイルの選択画面に移るのでファイル名を入力し、CSSのスタイルを選択します。ここでは、ファイル名をindex.jspとし、スタイルに「jmaki-no-css」を選択します(図5)。
[終了]を押すとエラーが発生しますが、[キャンセル]ボタンを押すと、ファイルは生成されています。また、左のjMakiプラグインの1.0では、jmaki-no-css.cssというファイルが[プロジェクト・エクスプローラ]上に生成されますが、実際には存在しないので削除しておきます。おそらく、これらの現象はバグだと思われます。将来のバージョンでは修正されるでしょう。
生成されたJSPファイルindex.jspにjMakiで利用するタグライブラリの宣言(下記の太字の部分)を追加しておきます。
| JSPに記述するべきタグライブラリの宣言 |
<%@ taglib prefix="a" uri="http://jmaki/v1.0/jsp" %> |
これで準備は完了です。
ウィジットの追加
先ほど作成したJSPにウィジットを追加します。ウィジットを追加するには、[スニペット]ビューからウィジットを張り付けます。[スニペット]ビューを表示するには、[ウィンドウ]→[ビューの表示]→[一般]→[スニペット]を選択します(図6)。
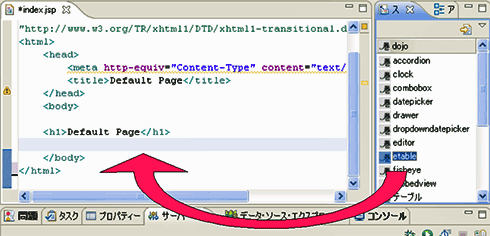
[スニペット]ビューからウィジットを張り付けるには、JSPへウィジットをドラッグ&ドロップで配置します(図7)。
ここでは、JavaScriptライブラリDojoのetableウィジットを張り付けてみます。すると、リスト1のようになります。
| リスト1 etableのサンプル |
<%@ taglib prefix="a" uri="http://jmaki/v1.0/jsp" %> |
さらにDojoの実行に必要なJavaScriptなどのリソースもプロジェクトにコピーされます。ウィジットを配置するだけで、リソースがコピーされるので、非常に便利です。
サンプルの実行
作成したサンプルアプリケーションを実行するには、プロジェクトを右クリックし、[実行]→[サーバーで実行]を選択し、実行します。実行に失敗した場合は、jmaki-no-css.cssを削除しているかどうか確認してください。「http://localhost:8080/sample/」にアクセスすると、次のような画面が表示されます。
続いて、次ページではJSONでデータを取得するアプリケーション、Googleマップを利用したアプリケーションの作成方法も解説します。
Copyright © ITmedia, Inc. All Rights Reserved.

 図4 JSPのひな型を選択
図4 JSPのひな型を選択 図5 CSSスタイルの選択
図5 CSSスタイルの選択![図6 [スニペット]ビューの表示](https://image.itmedia.co.jp/ait/articles/0711/07/r13eclipseplgn22_06.gif) 図6 [スニペット]ビューの表示
図6 [スニペット]ビューの表示 図7 ウィジットの張り付け
図7 ウィジットの張り付け 図8 dojo.etableの画面
図8 dojo.etableの画面



