JavaScriptを書かずにAjaxを実現するjMaki:CoolなEclipseプラグイン(22)(3/3 ページ)
jMakiでJSONを使って通信するには?
次に、JSONを利用してテーブルを表示してみましょう。index.jspを次のように変更します。
| リスト2 JSONを利用したetableのサンプル |
<%@ taglib prefix="a" uri="http://jmaki/v1.0/jsp" %> |
リスト2では、太字部分のserviceタグでJSONサービスへのURLを指定します。ここでは、静的なdata.jsonファイルとしてWebContentディレクトリに作成します。ファイルの文字コードはUTF-8にしておきます。UTF-8にしないと、文字化けするので注意してください。
| リスト3 data.json |
{columns : [ |
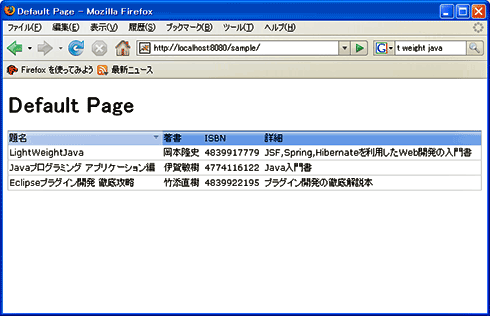
Eclipseの[サーバー]ビューからサーバを再実行すると、図9のような画面が表示されます。
ここでは、data.jsonを静的なファイルとして用意しましたが、サーブレットやJSPなどで動的に生成するようにすることにより、動的なテーブルを作成できます。
GoogleマップをJSPから手軽に呼び出してみよう
最後に、Googleマップのアプリケーションを作ってみましょう。[スニペット]ビューの[google]タブから[map]を選択し、index.jspへドラッグ&ドロップでコピーし、リスト4のようにします。
| リスト4 Googleマップのアプリケーション |
<%@ taglib prefix="a" uri="http://jmaki/v1.0/jsp" %> |
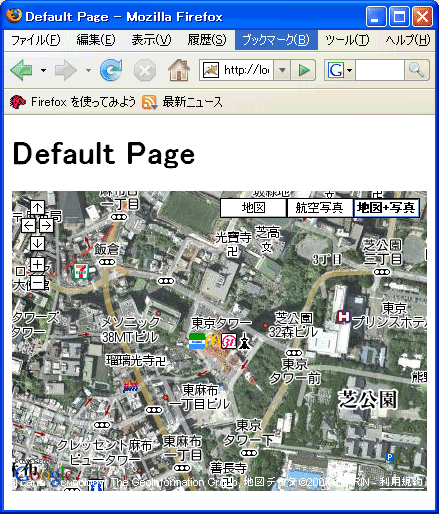
サーバを再実行して、画面を表示すると、次のような画面になります。
リスト4のargsに経度と緯度の座標を入力しますが、デフォルトの値を変更して日本のある場所の座標にしています。どこの座標かは実際にサンプルを実行して確認してください。
楽してAjaxアプリケーションを作ろう
簡単ではありますが、jMakiプラグインを利用したAjaxアプリケーションの開発について紹介しました。jMakiは日本語のドキュメントは皆無で英語のドキュメントもまだ十分とはいえず、今回のサンプルアプリケーションも手探りで作成しました。しかしながら、そのシンプルさに十分な将来性を感じられたと思います。
以前、Ajaxのアジャイル開発をサポートするプラグインとしてProject Zeroを紹介しました。こちらは、GroovyとJavaScriptという2つのスクリプト言語でアプリケーションを組み立てていくというアプローチでしたが、jMakiはタグライブラリで完全にJavaScriptをラップして開発者は標準のJavaの開発スキルだけで開発できるようにしようとしています。
今回は非常に簡単な使用例なので、複雑なアプリケーションになってくるとJavaScriptを記述する必要が出てくると思いますが、顧客と仕様を詰めるための簡易なプロトタイプ程度あれば、非常に簡単に作成できそうです。
jMakiはJSFやStrutsなどの既存のJavaのWebアプリケーションフレームワークと組み合わせて利用できるので、すでにJavaアプリケーションの開発のノウハウが蓄積している開発部隊に対しては、いままでの延長でAjaxアプリケーションが開発できるjMakiの方が良さそうです。今後も、jMakiの動向に注目したいと思います。
- これはすごい!?コード品質のカイゼン化プラグイン2種
- Mylyn&Tracでリズムに乗ってタスクを大掃除♪
- JavaScriptを書かずにAjaxを実現するjMaki
- Apache LDAP StudioでLDAPはもう怖くない
- ERダイアグラムを編集するAmaterasERDでDB設計
- Project Zeroでスクリプト+Ajaxのアジャイル開発
- お決まりコードを設計書から自動生成するblancoCsv
- EPFプラグインでらくらく開発プロセス管理!(実践編)
- EPFプラグインでらくらく開発プロセス管理!(入門編)
- バージョン管理に便利なSubversiveプラグイン
- 軽量なUMLプラグインAmaterasUML
- 簡単にFlashアプリを作成できるFlexBuilder 2
- 便利なプラグインの集大成MyEclipse
- ビルドを効率化するEclipseプラグイン
- スクリプト言語をサポートするEclipseプラグイン
- データベースの利用に便利なEclipseプラグイン
- RSSを表示できるEclipseプラグイン
- プログラミングにあると便利なプラグイン
- サンプルコードの入手をサポートするプラグイン
- 正規表現の入力・テストを行うプラグイン
- Webアプリケーション開発を支援するプラグイン
- データベース開発を支援するプラグイン
- ソフトウェアの品質向上を支援するプラグイン
- Javaのプロパティファイルを編集できるプラグイン
関連記事
- JavaプログラマはAjaxに乗るべきか
安藤幸央のランダウン(31) - 第1回 JavaをAjaxに変換するグーグルのGWTを使ってみよう
Googleからのサプライズ、Google Web Toolkit - 第2回 GWTとYahoo!のAPIを使って画像検索アプリ!
Googleからのサプライズ、Google Web Toolkit - 最終回 JavaScript×HTMLとJavaのシームレスな開発環境
Googleからのサプライズ、Google Web Toolkit - 「言葉」を超えた説得力を持つAjaxの存在感と広がり
Ajax うきうき Watch(26) - Project Zeroでスクリプト+Ajaxのアジャイル開発
CoolなEclipseプラグイン(19) - 第1回 Ajax+Java連携のEoDを実現するMyEclipse
MyEclipseでAjax+Javaをやさしく開発 - 第2回 DWRでAjaxアプリを作りたいJava開発者にお勧め
MyEclipseでAjax+Javaをやさしく開発 - 第3回 O/Rマッピングで郵便番号検索Ajaxアプリ作成!
MyEclipseでAjax+Javaをやさしく開発 - 第4回 リバースAjax機能はAjax+Javaをもっとやさしくする?
MyEclipseでAjax+Javaをやさしく開発
Copyright © ITmedia, Inc. All Rights Reserved.

 図9 JSONを利用したdojo.etableの画面
図9 JSONを利用したdojo.etableの画面 図10 GoogleマップをJSPから呼び出した画面
図10 GoogleマップをJSPから呼び出した画面



